【一步步开发AI运动小程序】十七、如何识别用户上传视频中的人体、运动、动作、姿态?
【云智AI运动识别小程序插件】,可以为您的小程序,赋于人体检测识别、运动检测识别、姿态识别检测AI能力。本地原生识别引擎,内置10余个运动,无需依赖任何后台或第三方服务,有着识别速度快、体验佳、扩展性强、集成快、成本低的特点,本篇实现需要使用此插件,请先行在微信服务市场或官网了解详情。
一、引言
通过本系列博文的前16篇文章,您已了解通过插件开发一个完整的运动、健身、学生体测、云上运动会等小程序的完整流程了,但是系列之前的文章都是基于相机实时取像的,有的开发者就会问,既然可以实现基于摄像头实时识别,那么能否实现用户上传视频识别呢?今天我们就来看看如何实现基于用户上传视频的运动、动作、姿态检测识别。
二、要解决的关键问题

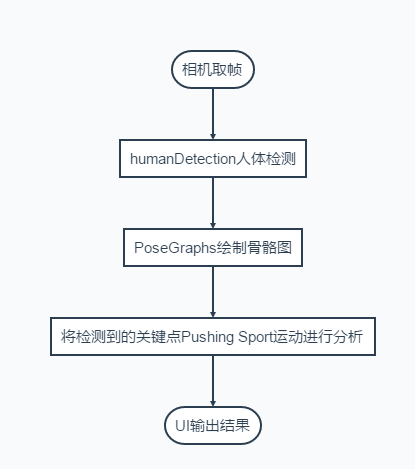
首先我们来看一下基于相机的运动识别流程,如上图所示,将图像来源改为用户上传视频,只要将第一个环节的相机取帧,改为从用户上传视频中取帧即可,而且其它环节由于只依赖图像数据,不依赖具体来源,所以后续环节都是通用的。由于用户上传视频文件,是一个常见操作,故不在这里赘述,本章重点讨论如何从视频抽帧问题。要对视频抽帧,先要对视频进行解码,再逐帧抽取图像。
三、相关API
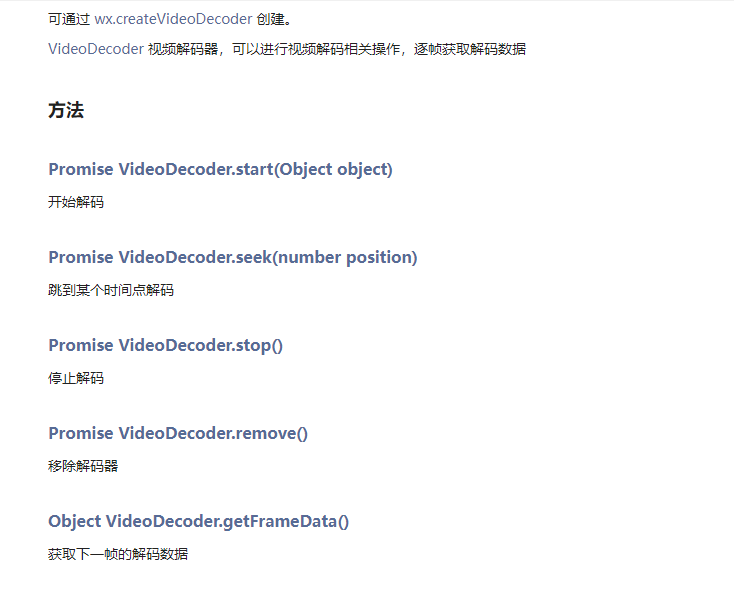
微信小程序内置了视频码器VideoDecoder,我们使用此API即可实现抽帧功能,关于此API的更多细节,可以查看官方文档。

四、代码实现
const AiSports = requirePlugin("aiSport");//获取插件对象
const humanDetection = AiSports.humanDetection; //获取人体识别对象
function async decoding(){
//创建解码器
const decoder = wx.createVideoDecoder();
//启动解码
await decoder.start({
abortAudio: true, //识别不需要音频
source: tempFilePath, //通过wx.chooseMedia选择的视频tempPath
});
//循环抽帧,直到抽取完成
let frame = null;
do {
frame = decoder.getFrameData();
if(frame)
break;
//对帧进行人体识别
let human = await humanDetection.detectionAsync(frame);
console.log(human);//此处可以将人体识别结果推入运动分析器
} while (!frame)
}
五、写在最后
到此就实现了基于录制视频的运动、人体、姿态识别的基本功能了,在实际产品应用中,可能还需实现帧图像预览、视频长度限制、跳帧抽取等功能,特别是视频长度大小限制,在实际应用中一定要实现,因为视频解码抽帧是非常消耗手机计算资源功能,上传过大过长的视频容易造成小程序卡顿、崩溃。
好了,本期为就为您介绍到这,下期继续为您基于相册图片上传的运动、人体、姿态识别...

提供信息系统、公众号、小程序、APP订制开发服务
QQ:316455841
欢迎通过各种渠道咨询了解,免费提供信息系统建设咨询服务。



