.Net Core通过json文件 配置管理后台导航菜单
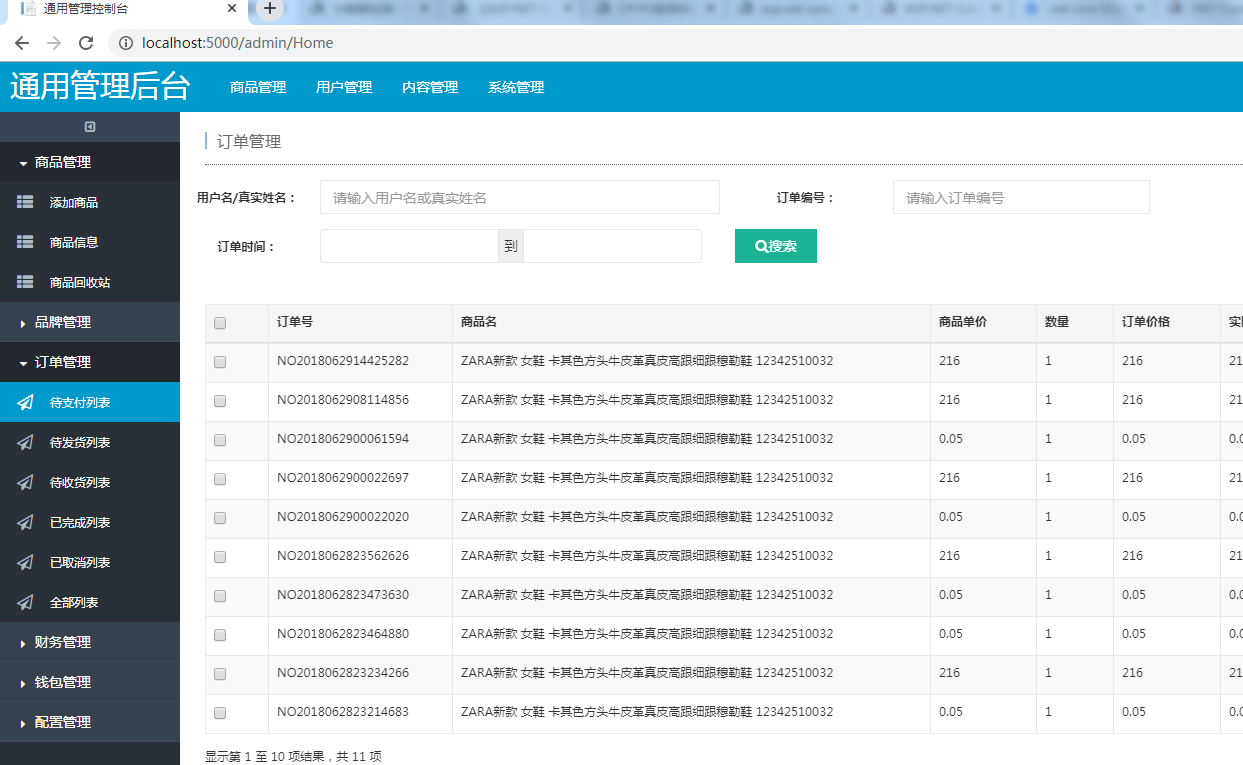
先来看个最终效果图

以前我们配置后台菜单 一般都是把菜单链接, 图标, 以及层级关系 配置到数据库,Core很容易通过json文件来配置导航菜单 而不用存数据库了
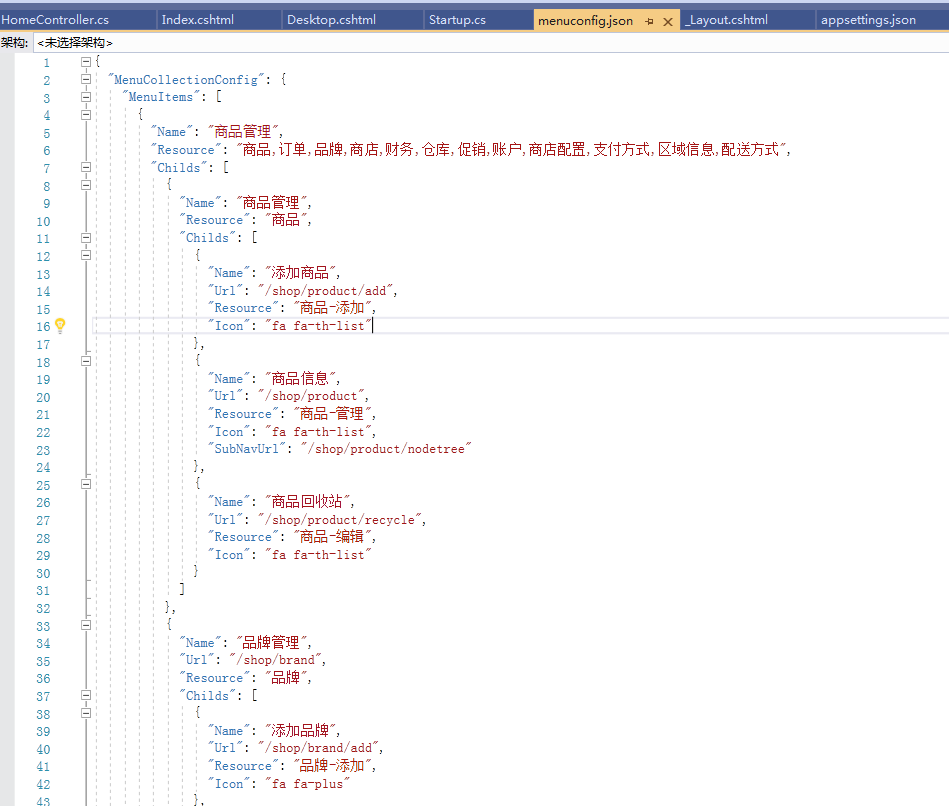
先添加个menuconfig.json 文件,来看下json文件的结构

其中Url 就是链接地址,Icon就是要显示的图标 通过childs 这样层级关系就有了
在Startup.cs 里添加这个json配置文件
public Startup(IHostingEnvironment env) { var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath) .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile("menuconfig.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true) .AddEnvironmentVariables(); Configuration = builder.Build(); }
注意 AddJsonFile 这个 第二个参数 optional: (Whether the file is optional)是否可选,意思是如果配置文件不存在的时候是否要抛异常。
第三个参数 reloadOnChange json文件更改后是否重新加载。
然后在 ConfigureServices 里做注册
services.Configure<MenuCollectionConfig>(Configuration.GetSection("MenuCollectionConfig"));
public class MenuCollectionConfig { public MenuItem[] MenuItems { get; set; } } public class MenuItem { public string Name { get; set; } public string Resource { get; set; } public string Url { get; set; } public string SubNavUrl { get; set; } public string Icon { get; set; } public MenuItem[] Childs { get; set; } }
这样在Controller的 构造函数中注入
private readonly IOptions<MenuCollectionConfig> _menus; public HomeController( IOptions<MenuCollectionConfig> menus) { _menus = menus; } public IActionResult Index() { List<MenuItem> menus = new List<MenuItem>(); foreach(var item in _menus.Value.MenuItems) { List<MenuItem> secondChilds = CheckChilds(item.Childs); if (secondChilds.Count > 0) { MenuItem newItem = new MenuItem(); newItem.Name = item.Name; newItem.Icon = item.Icon; newItem.Resource = item.Resource; newItem.SubNavUrl = item.SubNavUrl; newItem.Url = item.Url; newItem.Childs = secondChilds.ToArray(); menus.Add(newItem); } } MenuCollectionConfig config = new MenuCollectionConfig(); config.MenuItems = menus.ToArray(); ViewBag.Menus = JsonConvert.SerializeObject(config); return View(); } private List<MenuItem> CheckChilds(IEnumerable<MenuItem> childs) { List<MenuItem> result = new List<MenuItem>(); foreach (var item in childs) { if (item.Childs != null) { List<MenuItem> thirdLevelMenu = CheckChilds(item.Childs); if (thirdLevelMenu.Count > 0) { MenuItem newItem = new MenuItem(); newItem.Name = item.Name; newItem.Icon = item.Icon; newItem.Resource = item.Resource; newItem.SubNavUrl = item.SubNavUrl; newItem.Url = item.Url; newItem.Childs = thirdLevelMenu.ToArray(); result.Add(newItem); } } else { result.Add(item); } } return result; }
注意 CheckChilds 方法里有个递归 这样无限层级的也能实现 当然后台最多3级也差不多了
博客经个人辛苦努力所得,如有转载会特别申明,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律
原文地址: https://www.cnblogs.com/alonglonga/p/11876300.html 小赫赫首发
有问题联系Q: 591811930



