winform 热词从背景图中间向四周发散效果
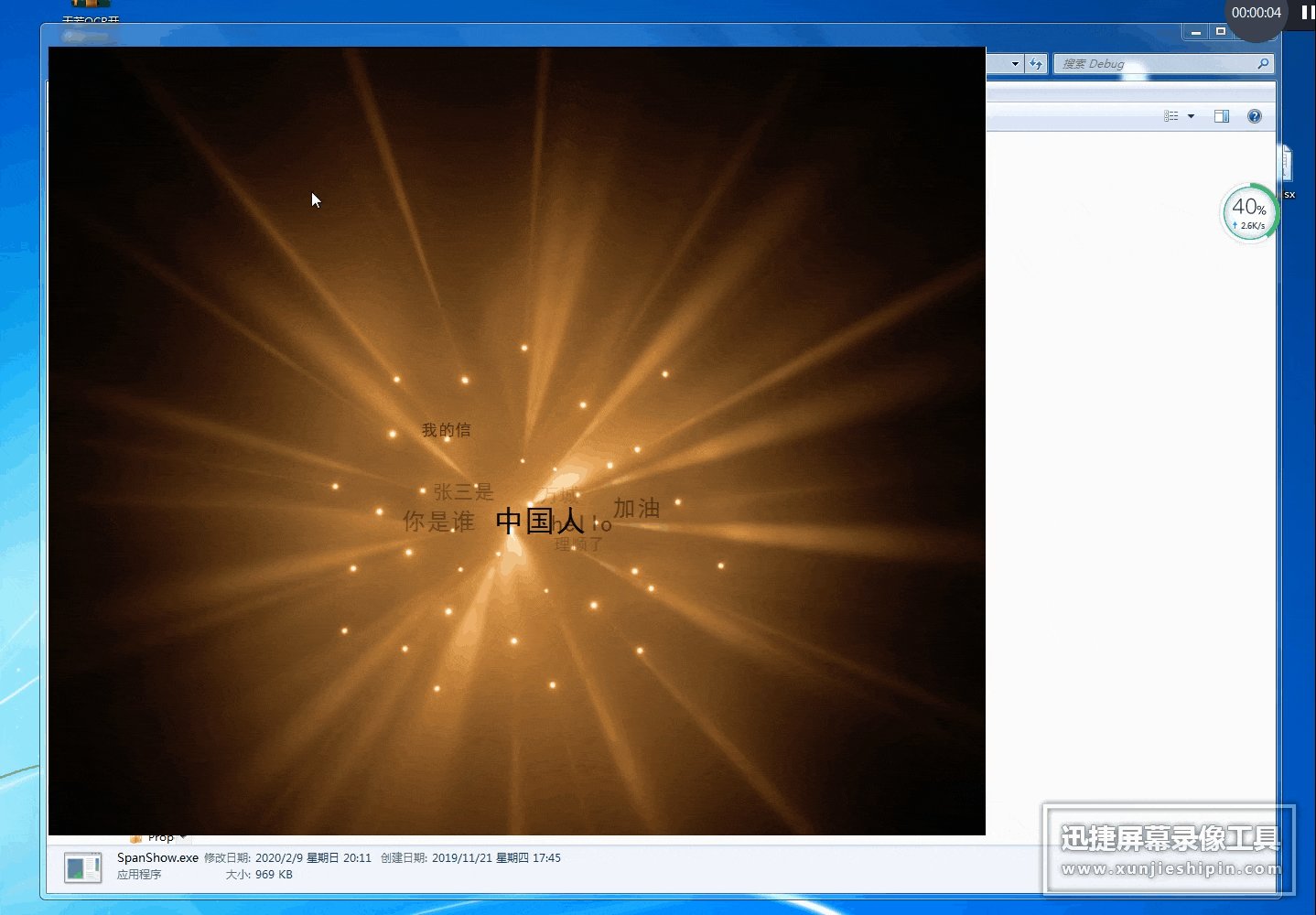
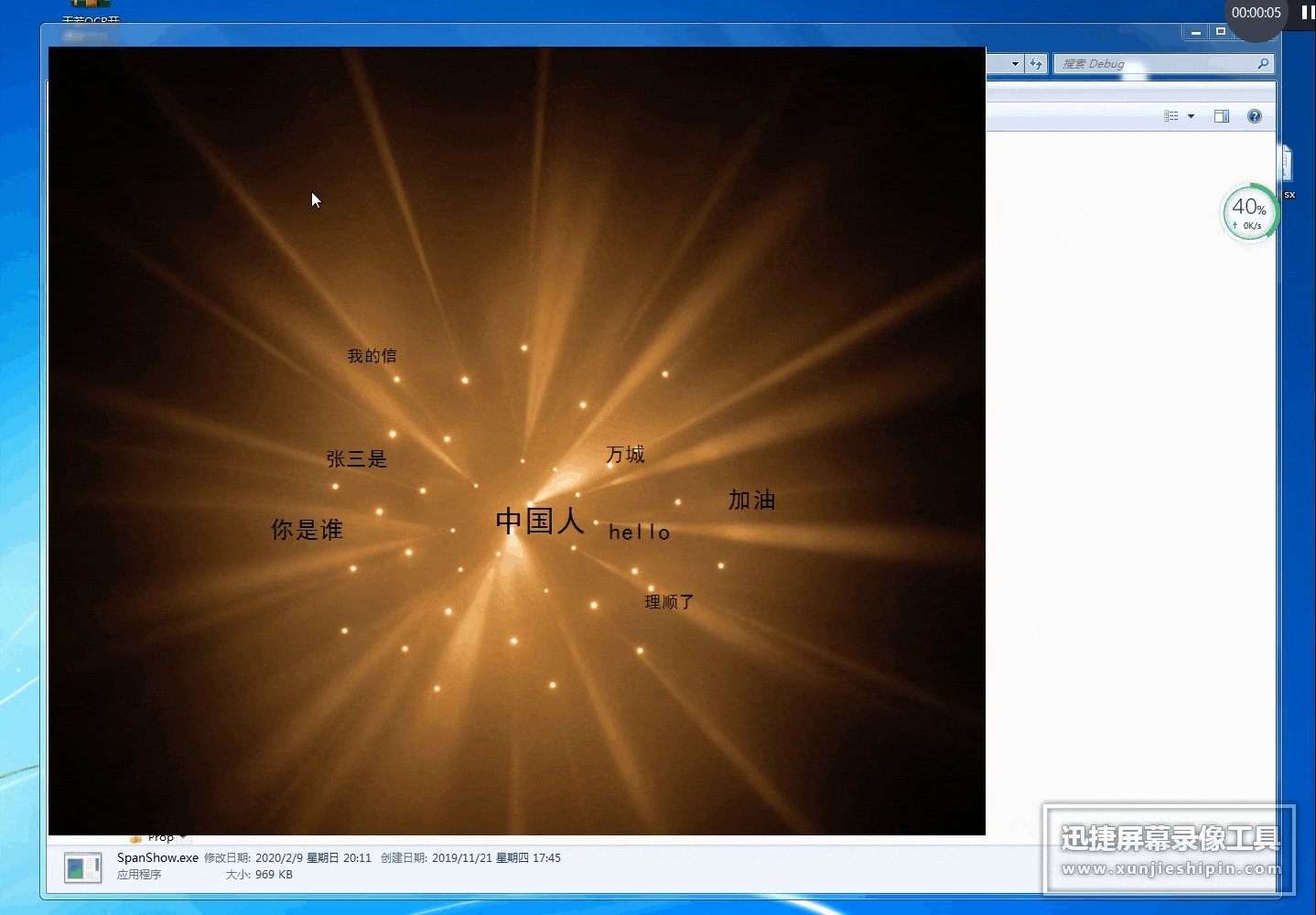
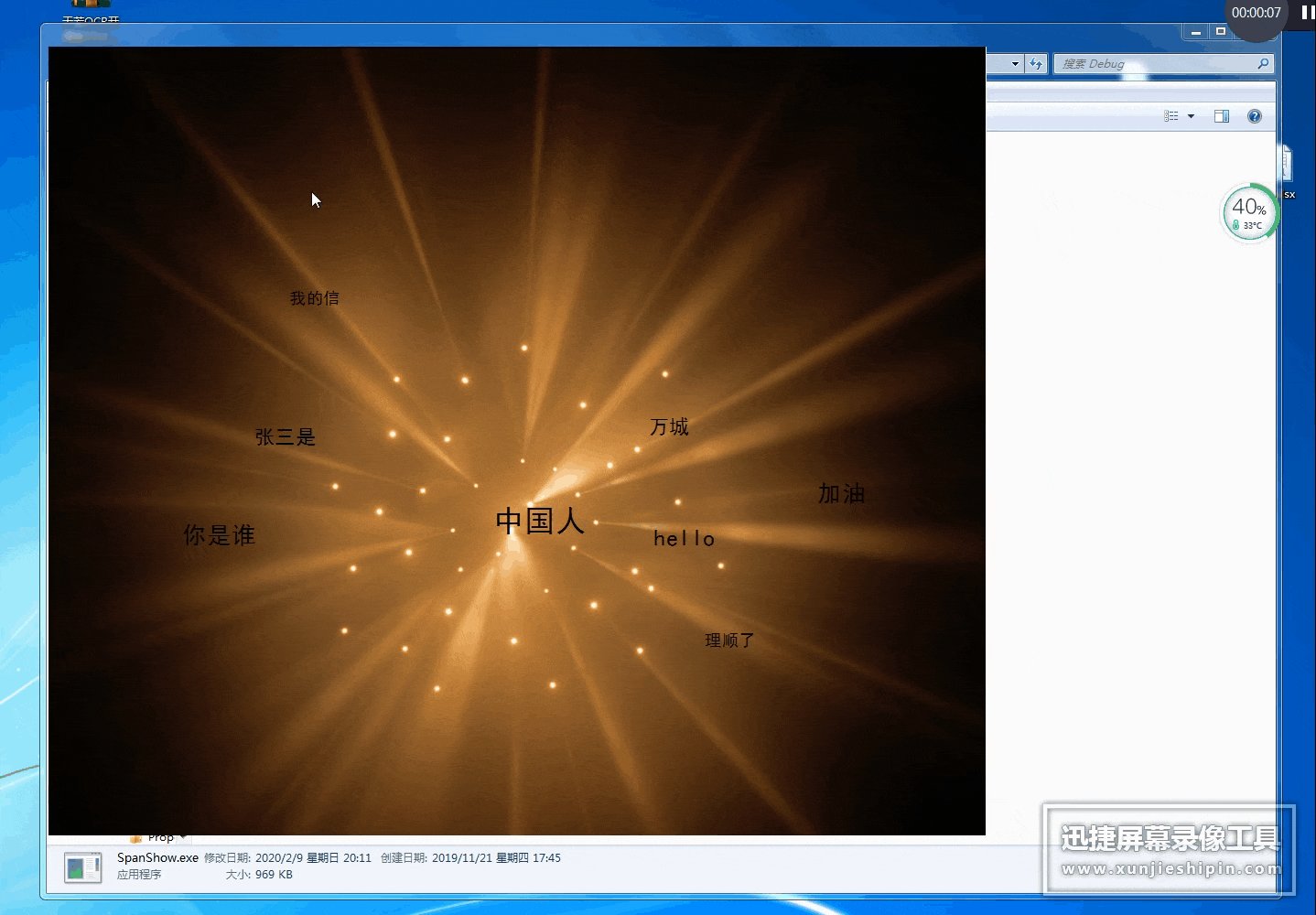
经理提了个小功能 , 从数据库读取出关键词 然后窗体放个背景图片 关键词从图片中间一个一个出来 然后慢慢向四周发散的效果 。文字大小和颜色 可以控制
首先设置 Form的 BackgroundImage 属性 设置窗体的背景图

然后添加2个timer 控件 timer1和timer2,设置Interval =300 , 其中 timer1 用来隔0.3s通过GDI+ DrawString, timer2 用来隔0.3s 添加关键词
上代码:
private void timer1_Tick(object sender, EventArgs e) { if (SC != null) { img = Image.FromFile(".\\logo.png"); SC.Reflash(); Graphics g = Graphics.FromImage(img); SC.Print(g); g.Dispose(); this.BackgroundImage = img; } } private void timer2_Tick(object sender, EventArgs e) { List<string> names = str; List<int> list = new List<int>(); if (!list.Contains(chunum)) { if (chunum < names.Count) { list.Add(chunum); lock (SC) { SC.AddKey(names[chunum], chunum); } chunum++; } } } List<string> str = new List<string> { "小胖人", "我的信", "hello", "加油", "你是谁", "张三是", "理顺了", "万城" };
SC是个自定义类 ShowClass 里面有字体大小 颜色
public class ShowClass
{
public int firstVal = 0;
public int secondVal = 0;
public Size winsize;
public int keylens;
public int keylene;
public int fontsizes;
public int fontsizee;
public Color fontcolor;
public List<View> lv = new List<View>();
public ShowClass(Size size, int keylens, int keylene, int fontsizes, int fontsizee, Color fontcolor)
{
this.winsize = size;
this.keylens = keylens;
this.keylene = keylene;
this.fontsizes = fontsizes;
this.fontsizee = fontsizee;
this.fontcolor = fontcolor;
}
public void AddKey(string key, int chunum)
{
if (lv.Count() < keylene)
{
lv.Add(new View(key, chunum, fontsizes, fontsizee, fontcolor, winsize));
}
}
internal View IsInView(int x, int y)
{
foreach (View v in lv)
{
if (v.isInRec(new Point(x, y)))
{
return v;
}
}
return null;
}
internal void Print(Graphics g)
{
foreach (View x in lv)
{
x.Print(g);
}
}
internal void Reflash()
{
for (int i = 0; i < lv.Count; i++)
{
if (i == 0 && firstVal < 3)
{
firstVal++;
lv[i].Reflash(0);
}
else if (i > 0 && secondVal < 150)
{
secondVal++;
lv[i].Reflash(i);
}
}
}
Print 里面就是通过GDI+ 来实现在背景图上画字 g.DrawString(text, new Font(font, fsize), new SolidBrush(cl), new Point(x, y));
第二个参数可以控制字体大小 最后一个参数Point就是坐标 可以通过随机数来确定文字发散方向及x, y 的距离
来个最终效果图 关键词发散方向和 距离都是随机的

原文地址:https://www.cnblogs.com/alonglonga/p/12288781.html 小赫赫首发
有问题联系Q: 591811930



