Web App 分层架构(基于 Vue+Router+Vuex)
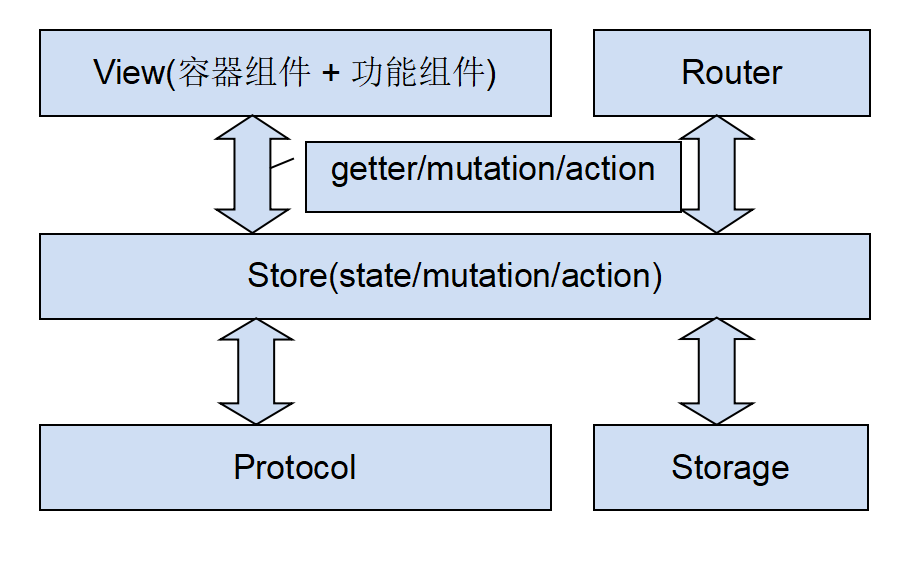
一、分层架构

1.Web App分为三层:行为层, 数据存储层和协议层,各层的的分工是非常明确的。
a.行为层, 体现在.vue组件和路由上,存放一些简单的数据主要用于与用户之间的及时交互。
b.数据存储层, 体现在vuex中,通俗的来讲就是将请求来的数据进行存储和处理
c.协议层,就是获取数据(包括请求和本地获取等)
2.对于三层直接的基础约束
1.数据/函数的调用不能跨层(功能性接口除外,比如刚进页面的请求)
2.数据处理工作应该在Store中
3.view层只能对Store中的数据做简单处理(如对用户设定的条件进行数据过滤)
4.请求写在Store的action中
5.Websocket/服务器推送的数据在Store中处理(要不然有可能会产生内存泄漏)
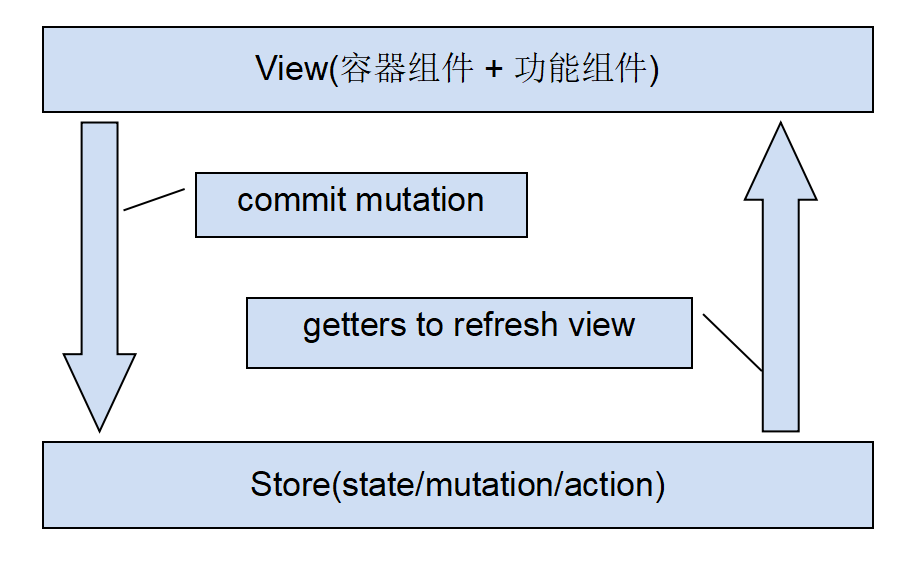
二、同步操作流程

问题: 为什么不能直接调用store中的数据?
回答: 因为state是实时更新的,mutations无法进行异步操作,而如果直接修改state的话是能够异步操作的,当你异步对state进行操作时,还没执行完,这时候如果state已经在其他地方被修改了,这样就会导致程序存在问题了。所以state要同步操作,通过mutations的方式限制了不允许异步。
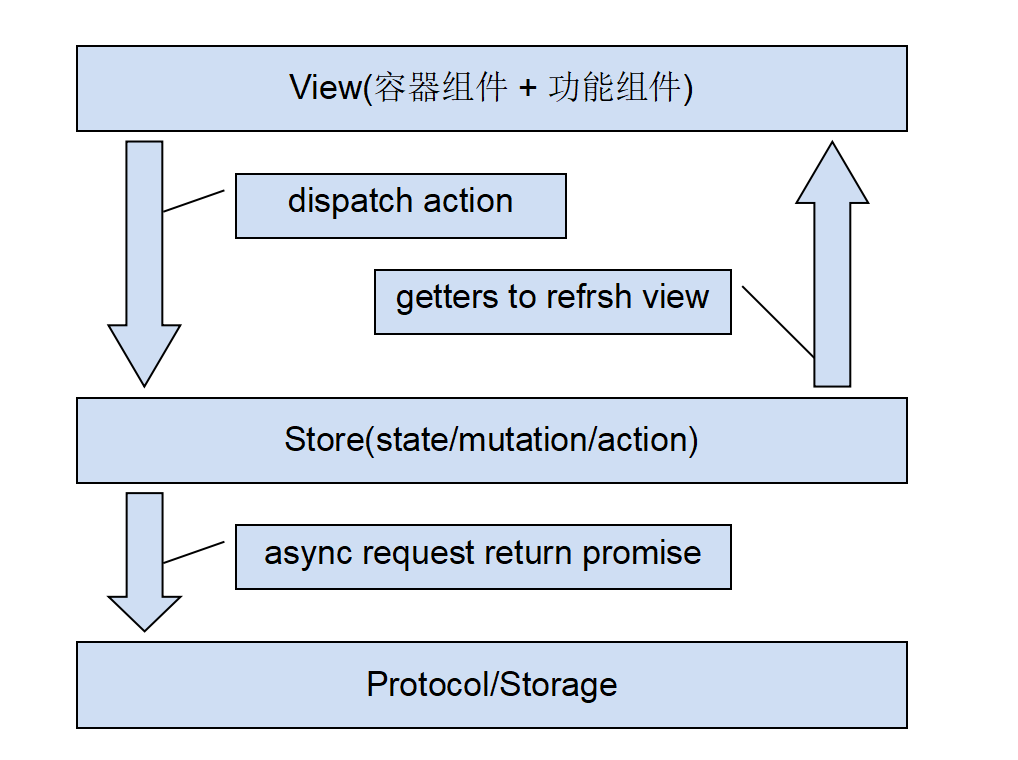
三、异步操作流程