vue项目配置envoy访问grpc服务跨域报错问题
问题背景:
前端vue项目通过apigateway访问grpc服务,之前没问题,一次提交后页面突然就报错了,非常抓狂,下面来看一下问题解决过程
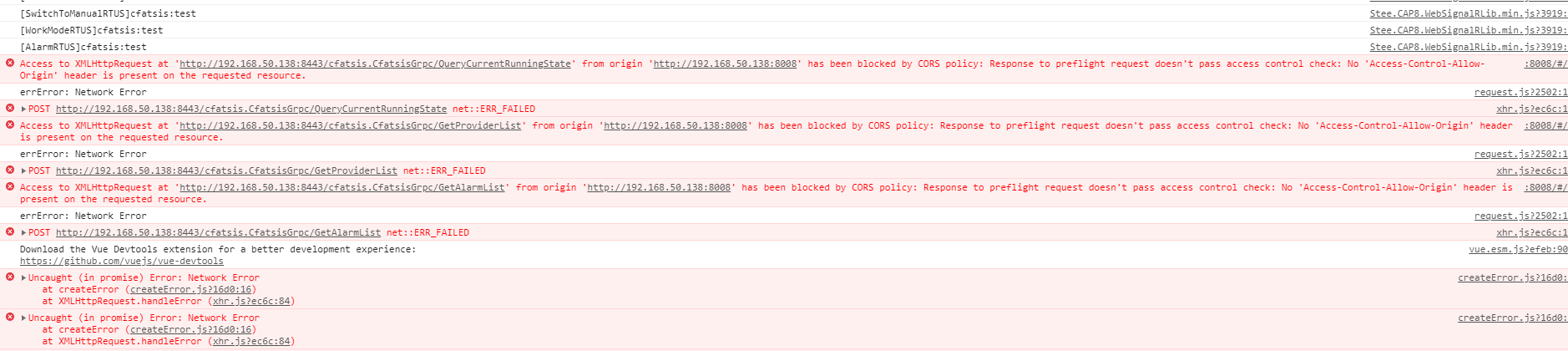
首先直接f12看到了这个错误,那一定是跨域错误了对吧

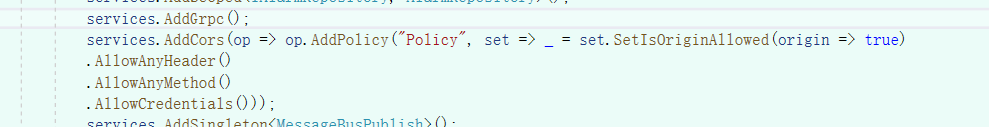
查看后端服务跨域配置

也都允许跨域了啊,肿么肥事
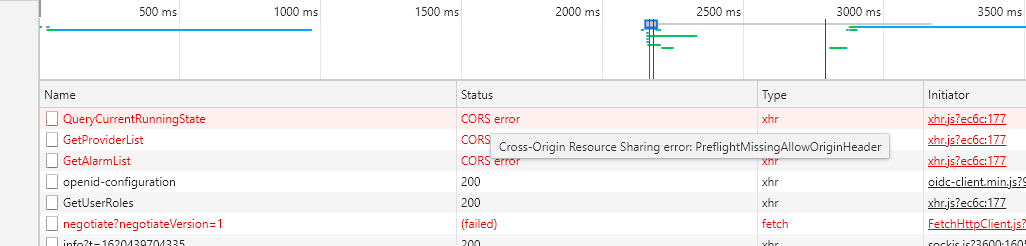
继续看,咦,这里有Cross-Origin Resource Sharing error: PreflightMissingAllowOriginHeader,这是个啥
搜一搜,只看到这个比较接近的 https://blog.csdn.net/sessionsong/article/details/114062002
但是这里面说的是URL长度超限导致部分请求头没发过去,好像和我这个还不一样,我这url很短

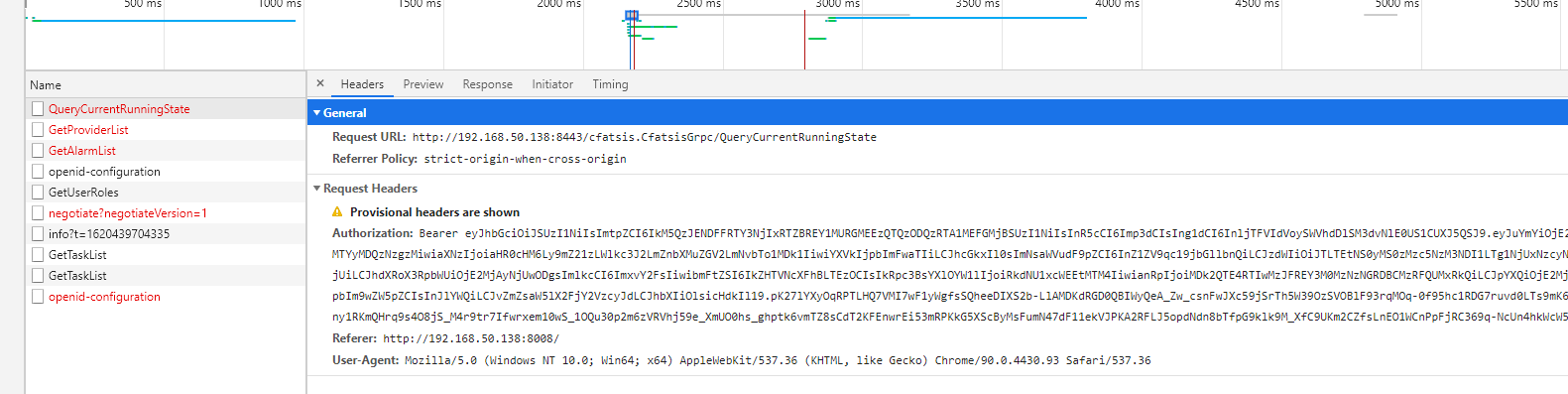
然后再查查,provisional headers are shown,这篇文章总结了几个出现这种问题的情况 https://zhuanlan.zhihu.com/p/170465909,但是好像和我的都不太相符,心里开始骂娘了

于是我开始查看我的提交记录,切换到上一个分支,运行,结果上一个分支确实没问题
然后在上一个分支上修改grpc项目,发现不是grpc服务的问题
继续把vue前端项目的修改重新加上,没问题!!!
接下来就只剩envoy配置的问题了
于是我把这次envoy配置改动一点一点改过去
最后终于找到了问题,欲哭无泪

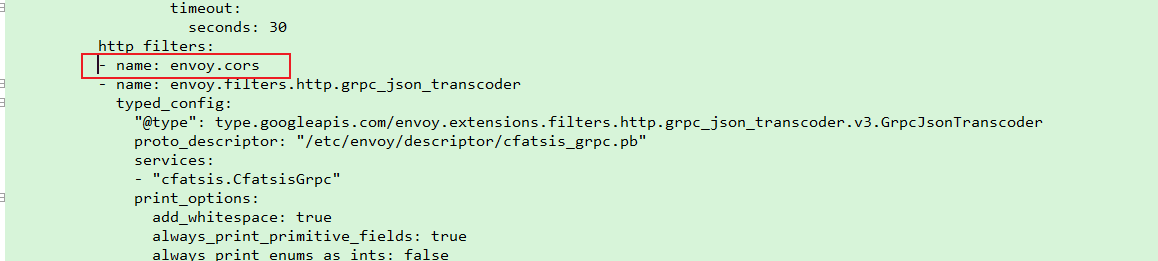
是根据公司同事写的envoy配置wiki文档修改的envoy文件,http_filters下少了一行 -name: envoy.cors
加上之后,就没问题了
花了将近一天时间,记下来警醒自己,如果能对别人有点帮助,那就更好了
------------------------------------------------------------------20210525------------------------------------------------------------------------
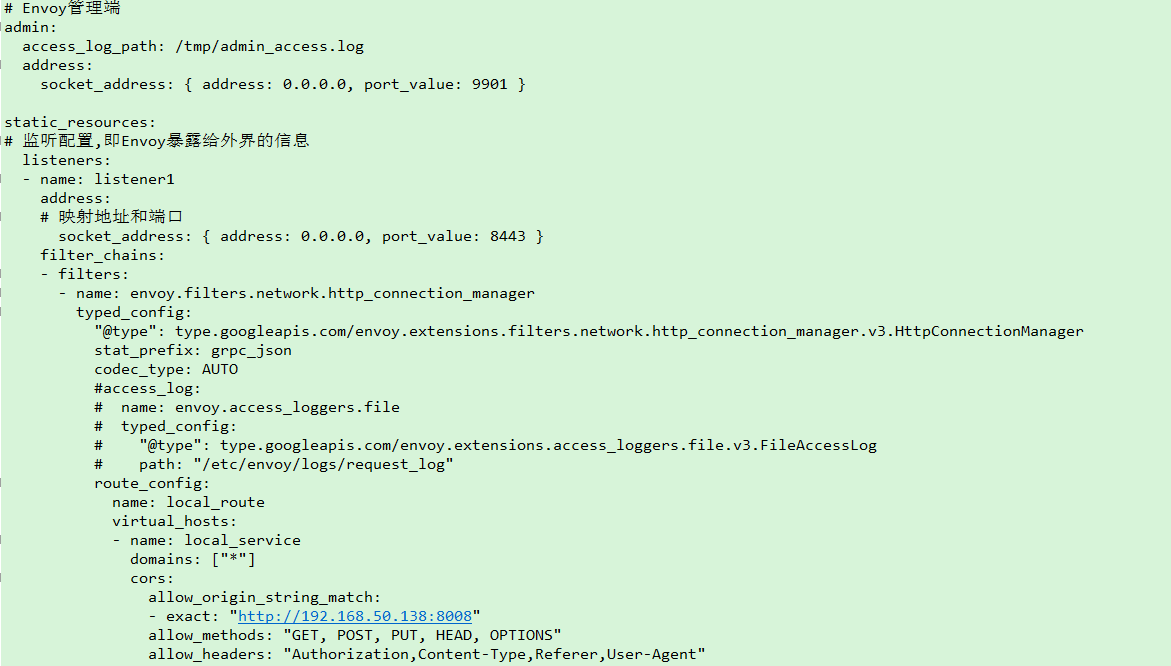
贴一下跨域相关的其他节点

主要是cors:
allow_origin_string_match: 允许的请求来源
allow_methods和allow_headers 要把请求涉及到的都加上,浏览器post请求会默认加options预检请求,所以要配options,这个要格外注意




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端