保持元素的等比例宽高
在之前的需求中,经常会碰到当浏览器大小或者设备发生变化时,需要保持元素的宽高比例不变。这里记录一个方法。比如:我想要一个元素保持 16:9 的比例,在视频相关的业务中会经常碰到。
一、可以选择 css 属性:aspect-ratio:设置的比例
aspect-ratio 属性可能在有的浏览器上不兼容
假设有以下的结构
<style>
.main_container {
width: 50%;
margin: 0 auto;
}
</style>
<body>
<div class="main_container">
</div>
</body>
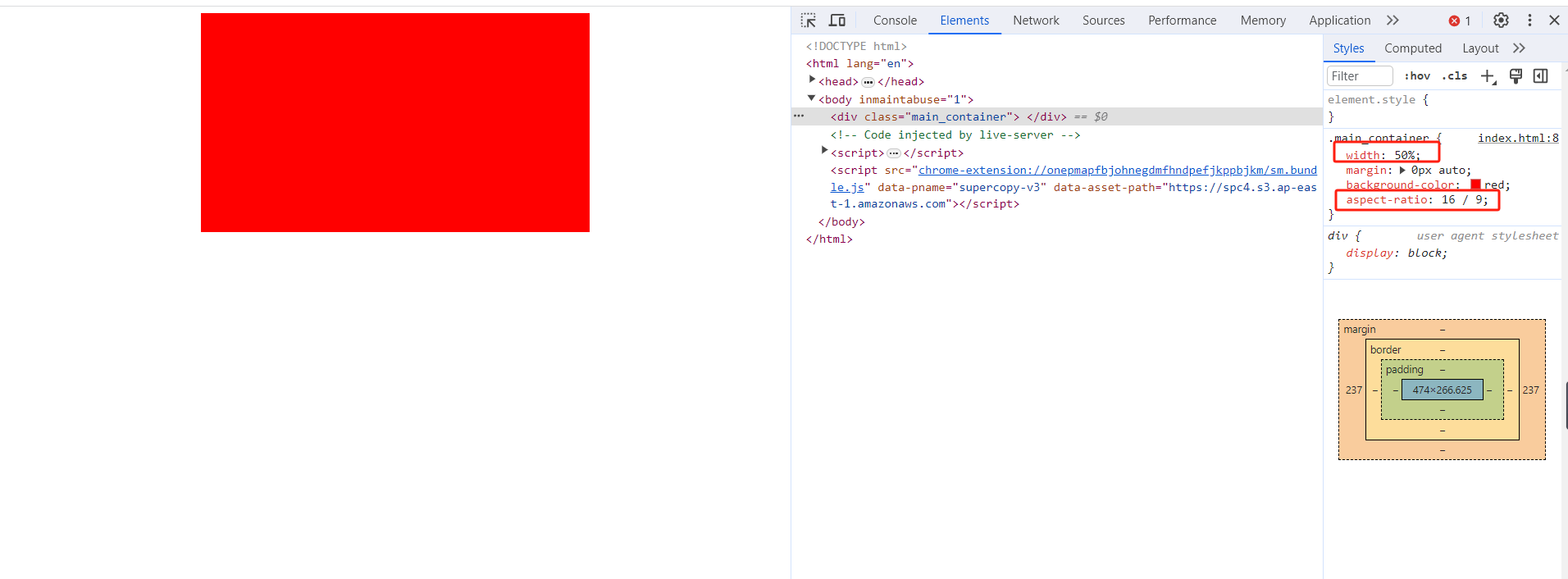
使用 aspect-ratio 属性
<style>
.main_container {
width: 50%;
margin: 0 auto;
aspect-ratio: 16 / 9;
}
</style>

二、改变DOM结构,使用普通的属性来实现
<style>
.main_container {
width: 50%;
margin: 0 auto;
}
</style>
<body>
<div class="main_container">
<div class="inner_container">
<div class="content"></div>
</div>
</div>
</body>
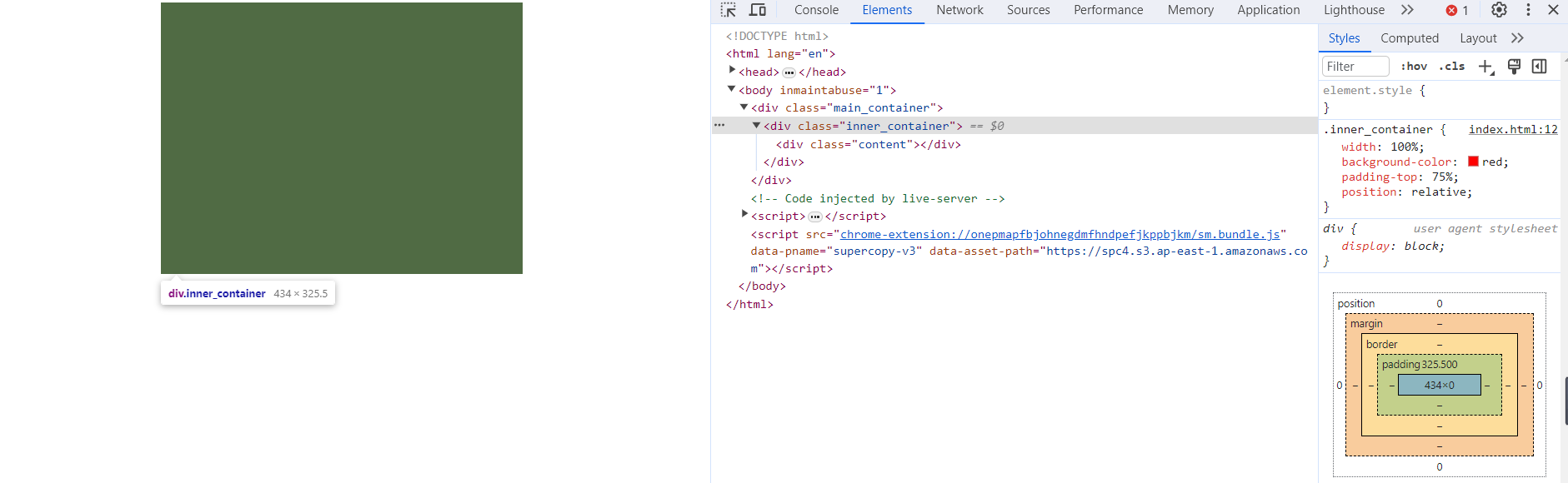
- 这里需要给 .inner_container 添加 padding 属性,因为 padding 属性是根据包含块的宽高来决定的。并且给 .content 元素添加绝对定位
.inner_container {
height: 100%;
background-color: red;
padding-top: 75%;
position: relative;
}
.content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: black;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通