Dropdown 追加到 template 标签的子元素里
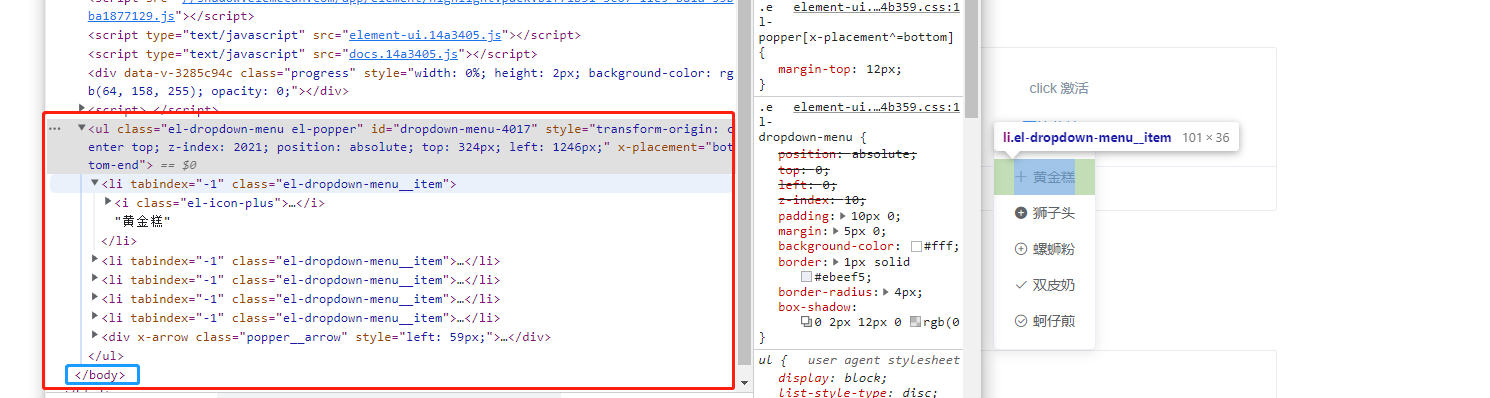
element 的下拉菜单 Dropdown,在使用的过程除了样式不太好改外,还有个比较头疼的问题,就是下拉框的选项是渲染为 body 的直接子标签的。但是官方文档里找到相关的属性
-
问题(渲染为 body 的直接子标签)
<el-dropdown :hide-on-click="false"> <span class="el-dropdown-link"> 下拉菜单<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</el-dropdown-item> <el-dropdown-item>狮子头</el-dropdown-item> <el-dropdown-item>螺蛳粉</el-dropdown-item> <el-dropdown-item disabled>双皮奶</el-dropdown-item> <el-dropdown-item divided>蚵仔煎</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
-
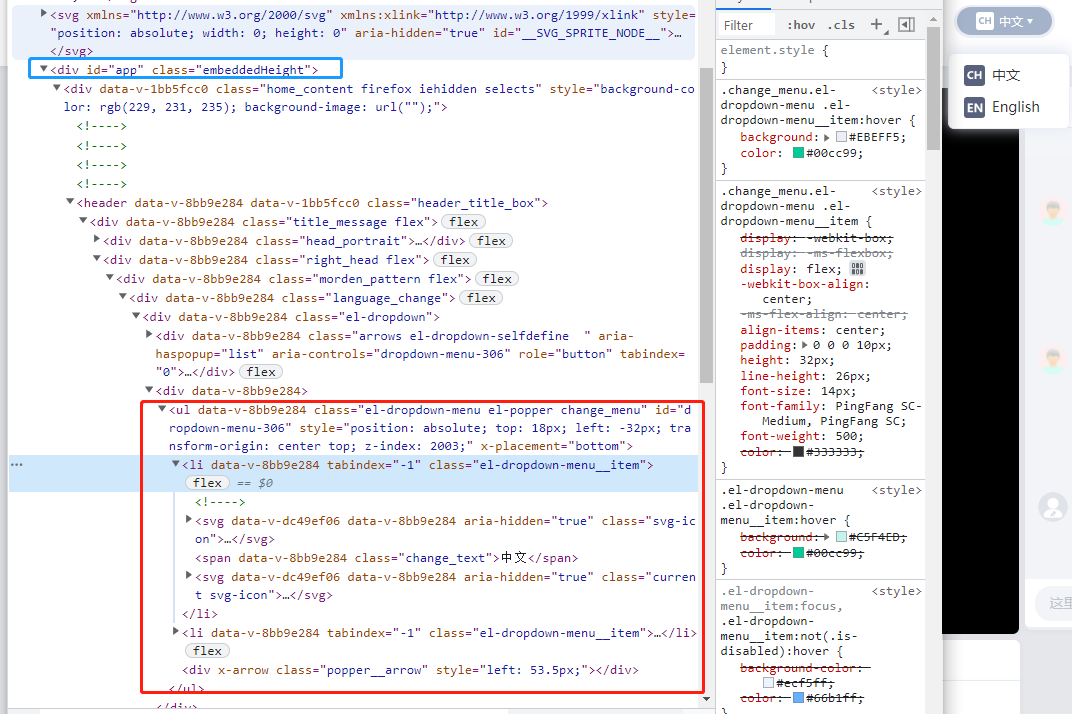
解决方案
<el-dropdown trigger="click" placement="bottom" @command="languageClick"> <div class="arrows"> <svg-icon class="arrow_icon"></svg-icon> <span>{{ languagetext }}</span> <svg-icon class="down" iconClass="poverIcon"></svg-icon> </div> <el-dropdown-menu class="change_menu" slot="dropdown" :append-to-body="false" ref="mydropd"> <el-dropdown-item command="zh"> <svg-icon iconClass="chinaChange"></svg-icon> <span class="change_text">中文</span> <svg-icon class="current" iconClass="current"></svg-icon> </el-dropdown-item> <el-dropdown-item command="en"> <svg-icon iconClass="englishChange"></svg-icon> <span class="change_text">English</span> <svg-icon class="current" iconClass="current"></svg-icon> </el-dropdown-item> </el-dropdown-menu> <div ref="here"></div> </el-dropdown>mounted() { this.$refs.here.appendChild(this.$refs.mydropd.popperElm); },
- 在
el-dropdown-menu添加:append-to-body="false"、ref="mydropd" - 在
el-dropdown-menu同级定义<div ref="here"></div> - 调用
this.$refs.here.appendChild(this.$refs.mydropd.popperElm);
- 在



