元素的拖拽属性和事件
因为公司的一个项目需求,实现拖拽来交换位置,虽然知道有一些插件,但还是想有没有其它的快速实现方法,因为之前好像有了解过标签的拖拽属性,还稍微有点印象。就想试试。就在这里简单的做个总结。
需要给标签添加 draggable="true"
#### drag事件
- 当目标元素被拖动时触发该事件
- 开始拖动时,鼠标不松开,会一直触发该事件
document.addEventListener("drag", function( event ) {
console.log('拖动目标元素时触发drag事件')
}, false);
dragstart事件
- 当目标元素开始拖动时触发该事件
document.addEventListener("dragstart", function( event ) {
console.log('开始拖拽事件')
}, false);
dragover事件
- 放置目标元素时触发事件,放置到有效的放置目标时
- 鼠标不松开会一直触发该事件
document.addEventListener("dragover", function( event ) {
console.log('放置目标元素时触发事件 ')
}, false);

dragenter事件
- 可拖动的元素进入可放置的目标时触发,即拖动到一个有效的目标上
document.addEventListener("dragenter", function( event ) {
console.log('当可拖动的元素进入可放置的目标时高亮目标节点')
}, false);
dragleave事件
- 拖动元素离开可放置目标节点时触发,即离开有效目标时
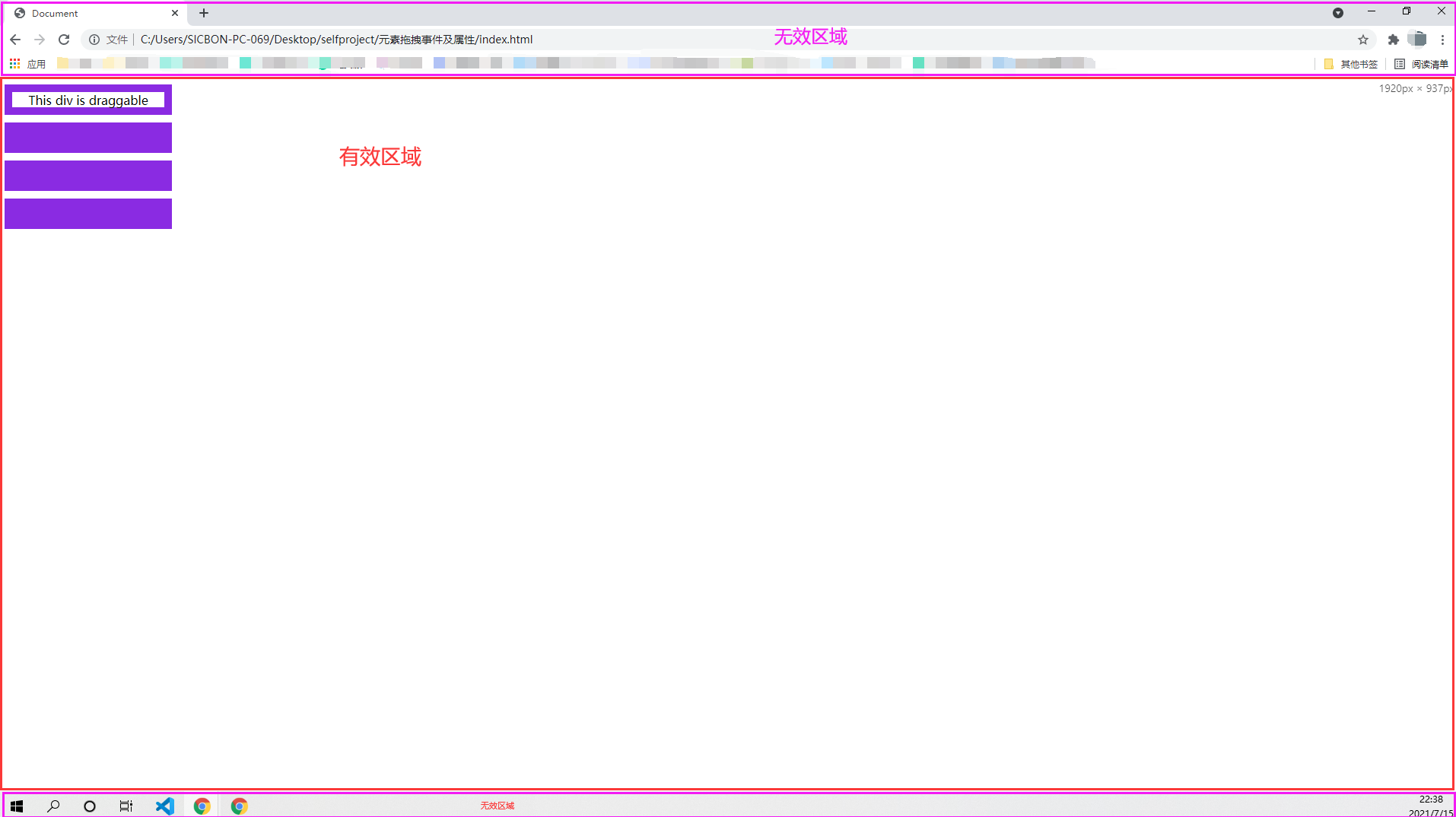
- 一个标签相当于一个节点,包含html,body,但是不包含 head、没有高度的标签或者 display 属性为 none 的标签,其中的高度包含了 margin
document.addEventListener("dragleave", function( event ) {
console.log('当拖动元素离开可放置目标节点,重置其背景')
}, false);
drop事件
- 将拖动的元素到所选择的放置目标节点中时触发,即将拖动的元素放置到一个有效的目标中时触发
document.addEventListener("drop", function( event ) {
console.log('将拖动的元素到所选择的放置目标节点中')
}, false);
dragend事件
- 结束拖拽事件,鼠标松开结束拖动时触发
document.addEventListener("dragend", function( event ) {
console.log('结束拖拽事件')
}, false);
在vue中相关事件
-
@drag
-
@dragstart
-
@dragover
-
@dragenter
-
@dragleave
-
@drop
-
@dragend
<li
draggable="true"
@dragstart="dragstarts($event,index)"
@dragend="dragengs"
@dragenter="dragenters($event,index)"
>
MDN链接: https://developer.mozilla.org/zh-CN/docs/Web/API/Document/drag_event



