重绘和回流
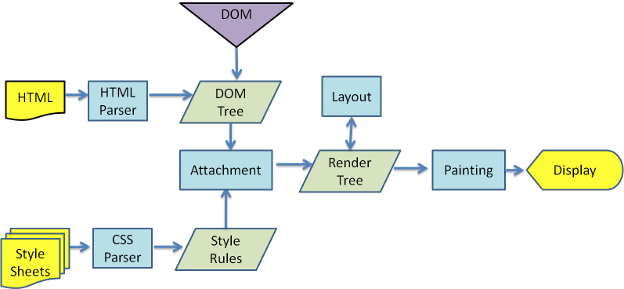
浏览器的渲染机制如下图所示:

对于上图的流程可以总结为:
- 解析HTML,构建生成 DOM Tree。
- 解析CSS,构建生成 CSSOM Tree(css样式树)。
- 将构建生成的 DOM Tree 和 CSSOM Tree 结合,构建生成 Render Tree(渲染树)
- 回流(Reflow):根据生成的 Render Tree 进行节点信息的计算,获取节点的几何信息(位置,大小等)及样式
- 重绘(Repaint):根据计算和获取的信息进行整个页面的绘制。
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、outline等), 称为重绘。
回流
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流。
重绘不一定引起回流,而回流一定会引起重绘。
会导致回流的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(如:input框的输入,图片的大小)
- 激活css伪类 (如::hover)
- 脚本操作DOM(添加或者删除可见的DOM元素)
一些常用且会导致回流的属性和方法:
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- scrollIntoView()、scrollIntoViewIfNeeded()
- getComputedStyle()
- getBoundingClientRect()
- scrollTo()
如何将回流的影响降到最低:
- 如果想设定元素的样式,通过改变元素的 class 名(尽可能在 DOM 树的最末端)
- 避免设置多项内联样式
- 应用元素的动画,使用 position 属性的 fixed 值或 absolute 值
- 权衡平滑和速度
- 避免使用table布局
- 避免使用CSS的Javascript表达式(仅IE浏览器)
- 避免使用CSS表达式(列如:calc())


