VUE中的watch的用法
一、基本用法
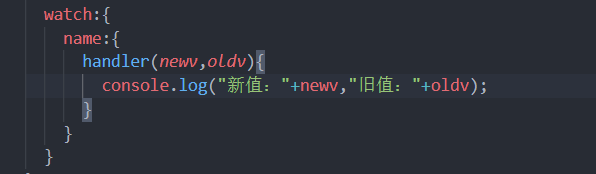
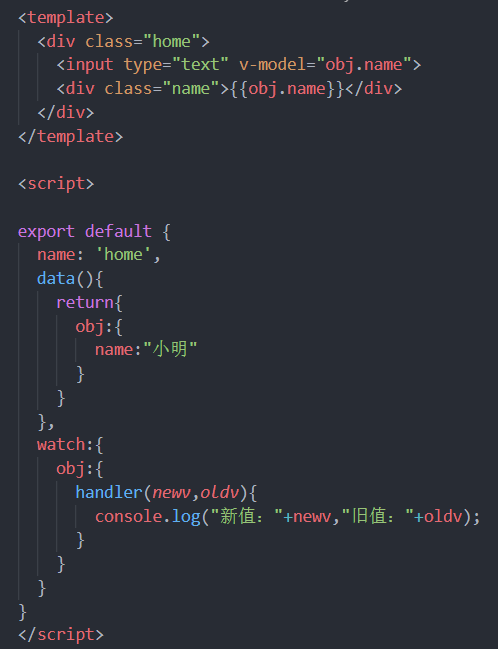
我们可以直接使用watch:{属性名 (newValue,oldValue) {}} 或者 watch:{属性名:function (newValue,oldValue) {}}

当我们改变name的值时,就会触发该监听函数

二、watch的可分为 handler() 和 参数配置
handler() 函数,之前我们写的wantch 方法其实默认写的就是这个handler。

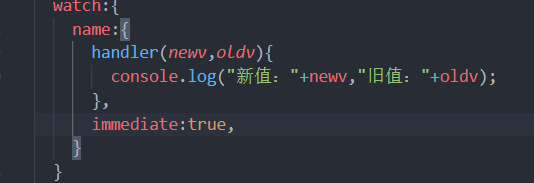
参数:immediate属性,wantch监听有一个特点:就是刚开始绑定的时候是不会执行的。要等到name值发生改变的时候才执行监听函数。如果 想要在最初绑定的时候执行,就可以设置这个属性,就会在最初绑定的时候执行。默认值为false。


参数:deep属性,默认值是false,当对对象进行数据监听时,并不会监听到对象内部属性的变化,即属性变化不会触发对象的监听函数。

当在输入框中输入数据改变obj.a时,会发现是无效的。默认情况下,handler只监听obj这个属性它的引用的变化,只有给obj赋值的时候它才会 监听到,比如我们在生命周期中的mounted函数中去重新给obj赋值时,就会触发监听函数。但想要监听obj对象中的a属性,就可以使用参数 deep。

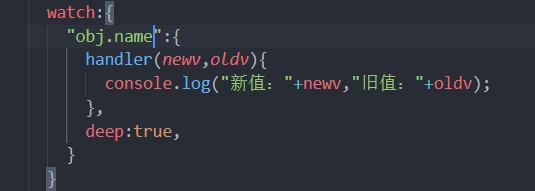
deep属性的意思是深入观察,监听器会层层的往下遍历,给对象的所有属性都加上这个监听器,这样就导致性能开销非常大,任何修改obj里面任何一个属性都会触发这个监听器里的 handler。优化,可以使用字符串形式的监听。

这样,vue层层遍历下去,直到遇到属性name,才给name设置监听函数。
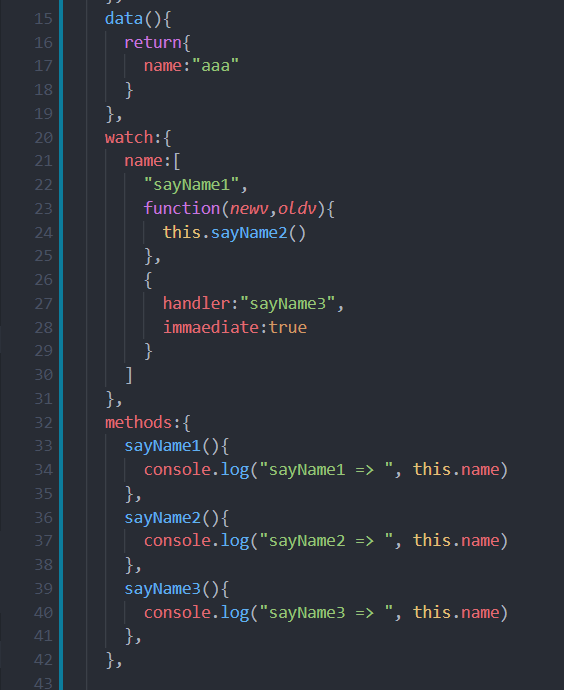
三、触发监听执行多个方法
当被监听的属性发生改变时,还可以同时执行多个方法,这时被监听的属性使用数组可以设置多项方法,形式包括字符串、函数、对象。