WebAssembly初尝试
前言
- 之前老是听别人提到
WebAssembly这个词,一直对其比较模糊,不能理解是个啥东西,后来自己实践了一下,发现其实就是一种提高代码性能的手段。
简介
- WebAssembly 是一种运行在现代网络浏览器中的新型代码,并且提供新的性能特性和效果。它设计的目的不是为了手写代码而是为诸如 C、C++和 Rust 等低级源语言提供一个高效的编译目标。(解释来自MDN)
- 通俗一点来讲,就是利用一些C、C++、Rust等偏底层的一些语言去实现部分功能并编译成二进制文件然后暴露给第三方平台(可能是浏览器端,也可能是服务端,还有可能是客户端),可以丰富和优化相关的应用。
- 当然了,其实也有类似asm.js这种非底层语言去实现,但是它编译后的二进制文件减少了编译的过程,其实也是可以提高代码的性能。
开始尝试
准备工作
- 我准备使用rust来演示一下,所以需要用到的第三方环境如下
- 安装
Rust,curl https://sh.rustup.rs -sSf | sh -s -- --help。windows上可以下载https://static.rust-lang.org/rustup/dist/i686-pc-windows-gnu/rustup-init.exe。安装成功后可以在命令行输入rustc -V以及cargo -V来看看是否安装成功,cargo是Rust一个包管理器,类似npm之于nodejs。 - 安装
wasm-pack,参照官网https://rustwasm.github.io/wasm-pack/installer/。 Rust基础语法,可以参考https://course.rs/about-book.html这位大佬编写的书,不枯燥又有趣,比官方的中文文档可读性更强。
- 安装
开始
- 使用上面安装好的
wasm-pack新建一个空项目,wasm-pack new test-webassembly。 - 查看目录结构
test-webassembly
src
lib.rc // 主入口
utils.rs // 依赖的工具方法tests
web.rs // 测试文件
.appveyor.yml // 项目的前置依赖配置
.gitignore // git忽略的文件配置
.travis.yml // 该项目的CI环境配置文件
cargo.toml // 该项目的配置文件,类似package.json
README.md // 解释文件
重点文件分析
- lib.rs,默认自带的这个文件只实现了一个
greet方法,并暴露给了浏览器端,里面调用了alert方法。 - Cargo.toml,这个文件主要就是一些项目配置信息了。
改造
接下来实现一个简单的图片处理工具,帮助web端更快的处理图片内容。
- 会用到
image这个rust包。所以先改造它的Cargo.toml。
- 就以处理图片的其中内置的一个灰度方法来看一下。接下来改造
lib.rs文件。
- 运行命令
wasm-pack build --release --target web,将rust文件打包成目标为web项目的可用二进制文件以及加载的js文件。可以看到项目多了一个pkg文件夹pkg
.gitignore
package.json
README.md
test_webassembly_bg.wasm // 二进制文件
test_webassembly_bg.wasm.d.ts
test_webassembly.d.ts
test_webassembly.js // 这个就是加载这个二进制的文件
在html中使用,新建一个index.html
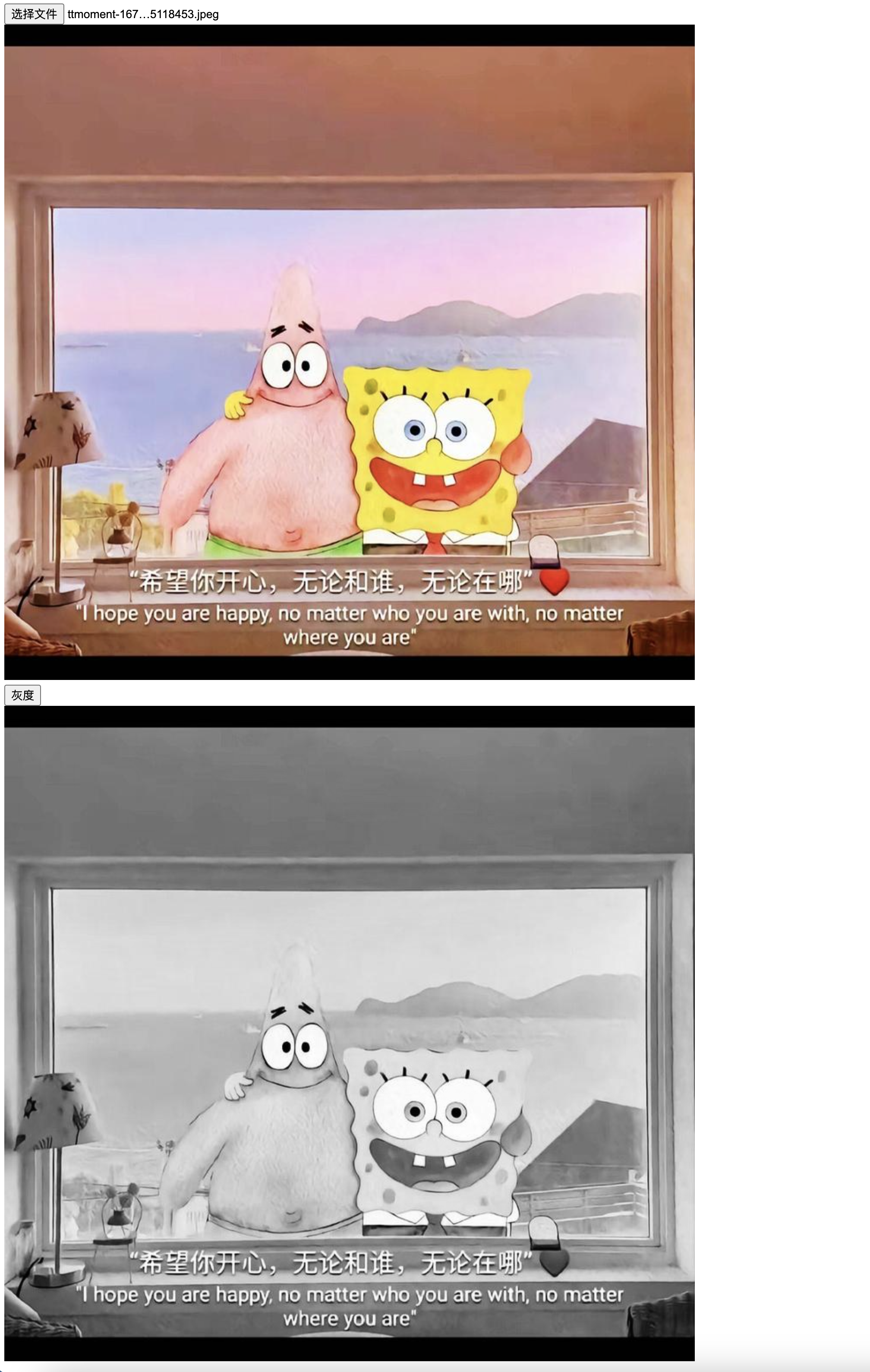
使用npx http-server --port 3000启动静态服务器,因为webassembly是不支持本地的文件的,下面就是最终效果,先选择一张图片,之后点击灰度就能快速得到一张灰度的图片
小结
WebAssembly是一个很有意思的技术方向,它为web应用提供了很多可能,图片处理,视频解析、加密等等一些复杂的场景都可以变得更轻便化。
__EOF__

本文作者:风行者夜色
本文链接:https://www.cnblogs.com/aloneMing/p/17318823.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/aloneMing/p/17318823.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律