如何实现一个vscode插件
前言
- 有时候,需要提高一些开发效率,我们通常会使用一些优秀的代码编辑器,比如vscode。在使用vscode的时候,会用到很多插件,有时候也会萌发想要去开发这个插件的念头。既然想到了,那就动手试一下。
开发过程
我感觉最快的上手方式不是讲一些虚头巴脑的概念,先去试一下怎么去实现一个简单的插件,写得多了自然就会了。
工具安装
- vscode官方提供了一个cli工具,先全局安装一下,
npm install -g yo generator-code。 - 使用
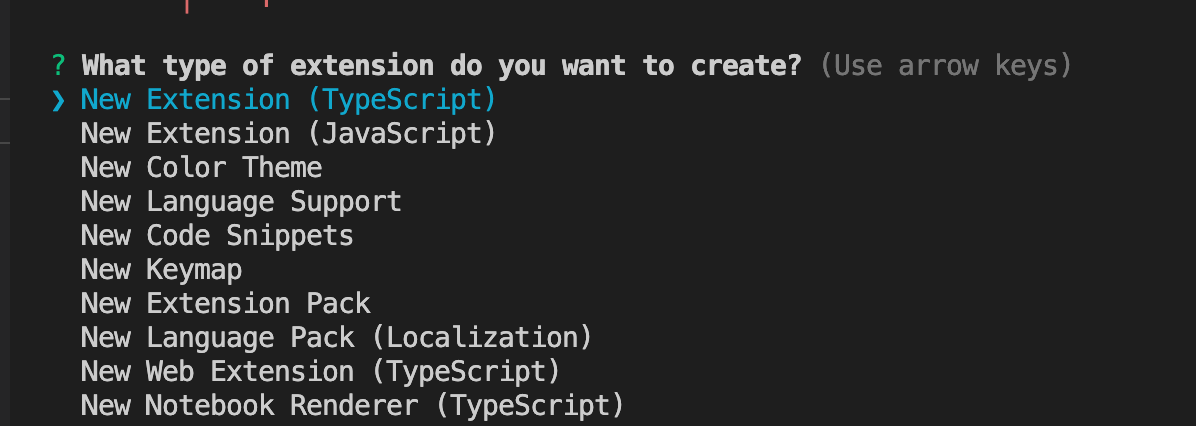
yo code在根目录下生成初始插件项目,会让选择新建一个什么类型的插件。
- 这里我们就用最基础的第一个选项来作演示,然后会提示你填写插件名称、描述、是否使用git仓库,使用哪个包管理器等等,自己看着提示填写,会得到以下目录:
包名
node_modules 依赖的第三方包
srctest (测试用的,自己开发一般用不到,可以直接打开使用vscode进行调试,可以删掉)
extension.ts 插件的入口文件eslintrc.json eslint配置
.vscodeignore 这个是往vscode商店push的时候需要忽略的文件配置
CHANGELOG.md 插件的版本更新日志
package.json 项目的配置文件
README.md 插件的介绍文件
tsconfig.json ts的配置文件
vsc-extension-quickstart.md 这个是关于这个插件的简单介绍的说明文件
webpack.config.js 打包的配置
主要文件理解以及改动
- extension.ts,这个生成的主文件入口其实就只是实现了一个最简单的命令,以及将该命令挂载到全局上下文中。
// 所有的vscode相关的api都在这个包里面,想要使用vscode提供的api能力,就必须引用这个包
import * as vscode from 'vscode';
// 当你的插件激活的时候会触发这个方法,至于什么时机触发,下一个文件中会提到
export function activate(context: vscode.ExtensionContext) {
console.log('Congratulations, your extension "test-vscode-extension" is now active!');
// 这个是给命令"test-vscode-extension.helloWorld"注册一个回调函数,第二个参数是这个命令触发时的回调
// 命令的触发可以通过两种方式去触发,一种是增加keybinds的配置,通过按键组合去触发,一种就是直接在vscode中直接`cmd + shift + P`来执行对应的命令。
let disposable = vscode.commands.registerCommand('test-vscode-extension.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from test vscode extension!'); // 使用自带的api,在编辑器下方toast出一个提示文案。
});
// 将新注册的命令回调挂载到当前的插件上下文中,这一步很关键,基本后面很多时候会用到
// 自定义的一些命令、snippets都得通过这样的方式进行添加,不然就无法生效
context.subscriptions.push(disposable);
}
// 当你的插件停止工作的时候,就会调用这个方法,通常一般的插件是用不上的,可以忽略
export function deactivate() {}
- package.json,关于上面的激活时机以及触发方式都是在这个里面进行配置的,主要只看相关的配置项
{
...
"activationEvents": [], // 这个就是插件激活的时机,为空就是安装了打开啥文件都会激活,也可以指定对应的文件类型来激活,比如"onLanguage:javascript","onLanguage:javascriptreact"等等
"main": "./dist/extension.js",
"contributes": {
"commands": [
{
"command": "test-vscode-extension.helloWorld", // 注册一个命令,这个就是上面添加回调的命令本令了
"title": "Hello World" // 这个是命令的title,也就是你使用`cmd + shift + P`打开运行命令窗口时,需要输入的命令
},
"keybindings": [
{
"command": "test-vscode-extension.helloWorld", // 这个就是上面说的一种命令绑定的形式
"key": "ctrl+alt+1", // windows系统上的组合键
"mac": "shift+cmd+1", // mac系统上的组合键
"when": "editorTextFocus" // 当编辑器聚焦时可以触发
}
],
]
},
"scripts": {
"vscode:prepublish": "npm run package", // 这个是把包push到vscode商店的命令,这个需要提前去vscode注册一个账号,生成对应的秘钥,用来发布使用
"compile": "webpack", // 打包当前文件,只有打包过后再进行调试才能看到最新的效果
"watch": "webpack --watch", // 打包并监听文件改动
"package": "webpack --mode production --devtool hidden-source-map", // 打包并去掉sourcemap文件
"compile-tests": "tsc -p . --outDir out", // 编译测试文件
"watch-tests": "tsc -p . -w --outDir out", // 编译测试文件并监听
"pretest": "npm run compile-tests && npm run compile && npm run lint", // 启动编译并运行eslint检测
"lint": "eslint src --ext ts", // 启动eslint检测
"test": "node ./out/test/runTest.js" // 启动测试
},
...
}
开始调试
- 调试之前建议先把整个目录移到一个新的vscode窗口中打开,因为存在多项目的话,还需要手动去配置对应的测试配置。
- 在新的vscode窗口中按
F5就可以进入调试模式,就会自动打开一个调试窗口,随便打开一个文件。 - 先使用
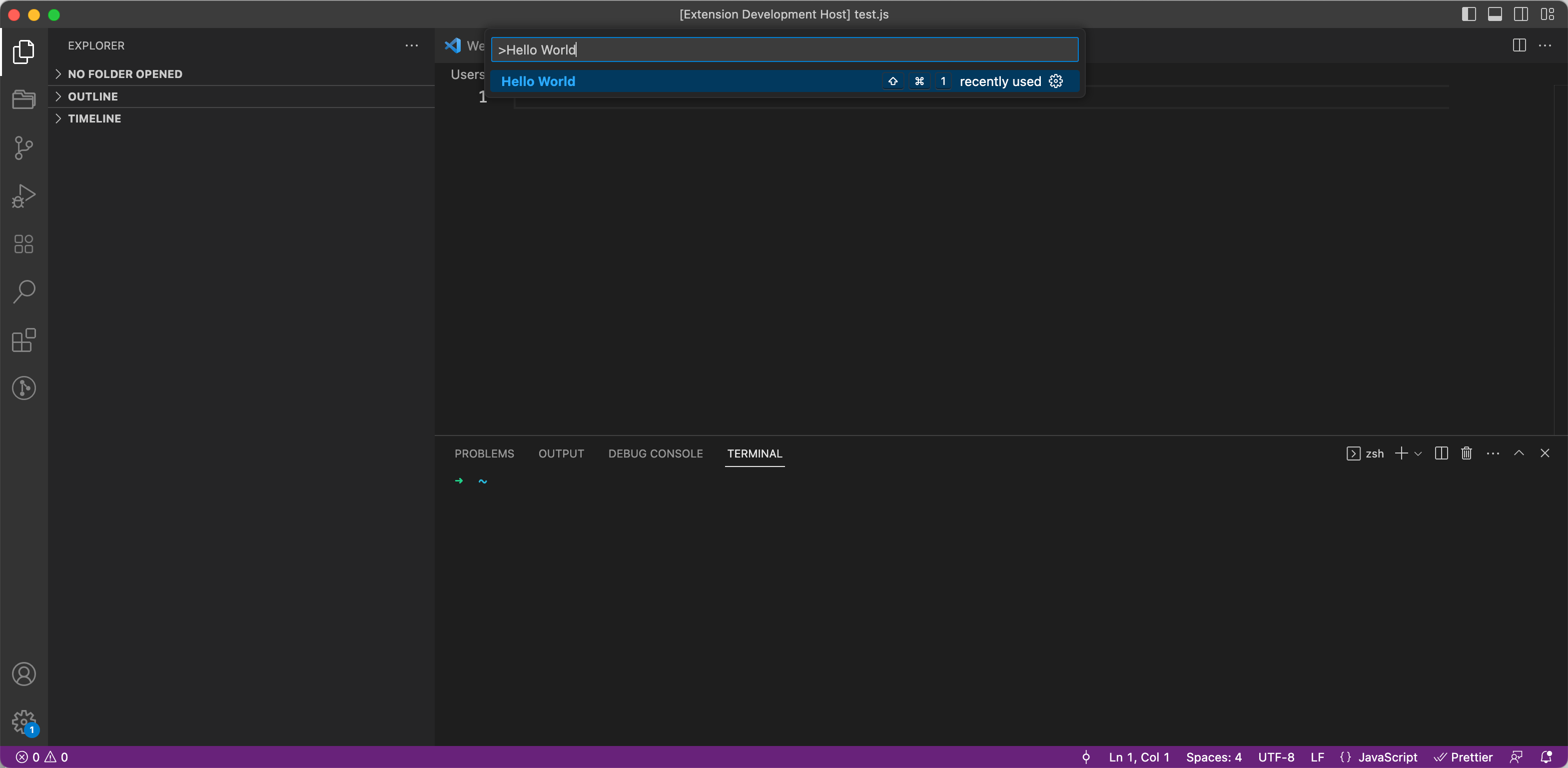
cmd + shift + P开始命令启动窗口,输入Hello World就可以启动命令,效果如下


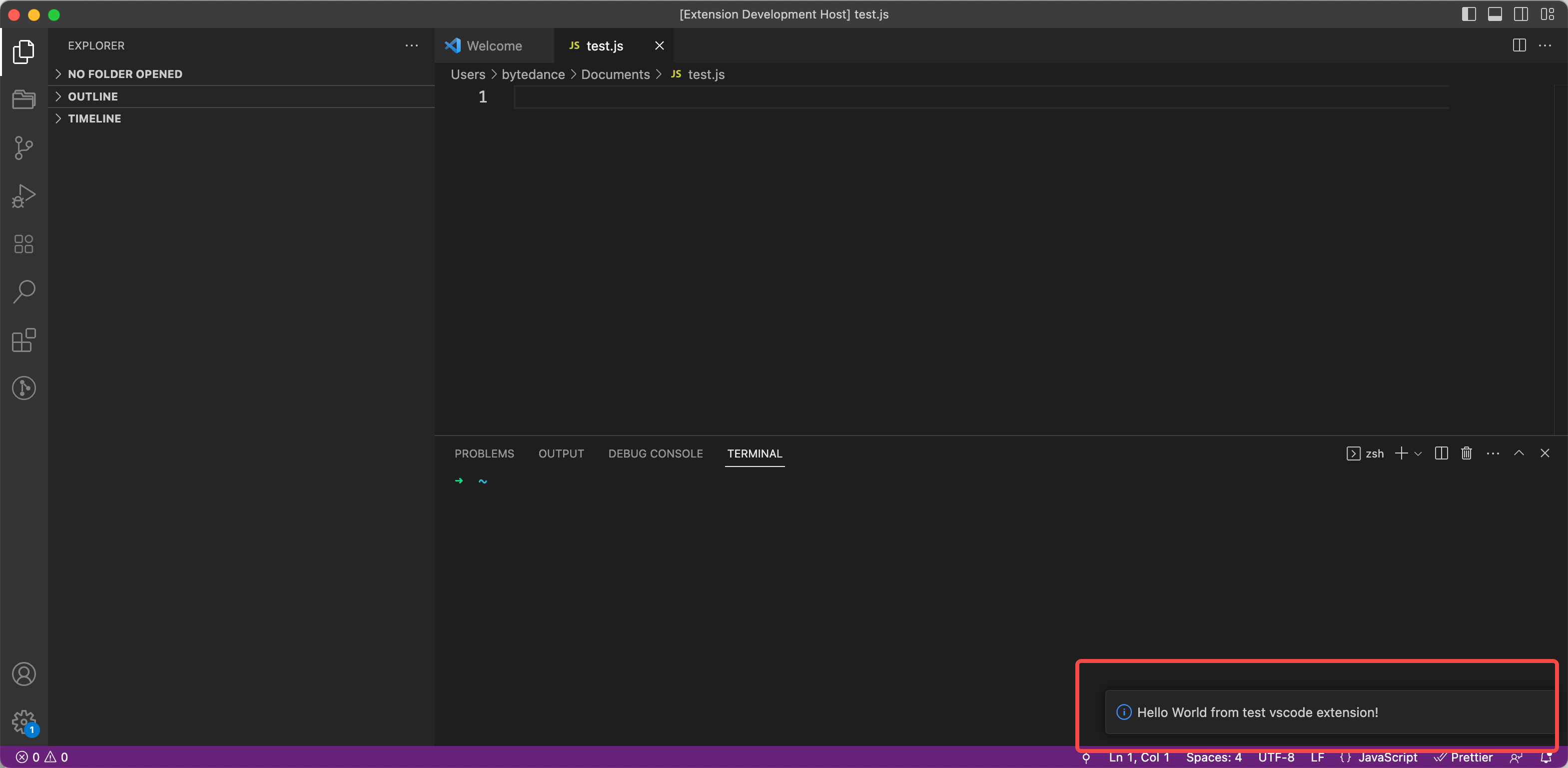
- 换着使用上面绑定的组合键
cmd + shift + 1也会出现一样的效果。
小结
- 这里只是一个简单的抛砖引玉,一个好的插件,肯定不会这么简单,但是开发vscode插件的核心就是多看vscode提供的api能力,以及它的package.json中的配置。
- 本人自己在工作上为团队提供了一个vscode插件
Mlib Snippets,主要是提供一些通用组件的属性提示、说明、补全等等功能,有兴趣的可以直接在vscode extension市场中搜索。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号