如何实现一个chrome插件
有时候,有些功能比较通用,但是又不好加在代码中,就可以考虑做成浏览器插件的形式。下面我以一个最基础的插件来讲一下这个插件的开发、打包、以及发布过程。
代码结构
index.html
manifest.json
代码内容
// manifest.json,其它的一些配置可以参照https://developer.chrome.com/docs/extensions/mv3/manifest/,一般一个插件用不上所有的配置项
{
"manifest_version": 3, // 目前最新是3.0,以往的2.x的最好都不用了,太老了
"name": "test", // 用来在chrome商店搜索的名字
"description": "It is a test extension", // 这个是插件里面的描述
"version": "1.1", // 插件的版本
"action": {
"default_popup": "index.html", // 这个指定插件面板对应的文件位置
"default_title": "Test" // 这个是插件默认的title
}
}
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React Demo</title>
</head>
<body>
<!-- 这里就是插件面板的内容 -->
Test
</body>
</html>
插件本地测试以及打包
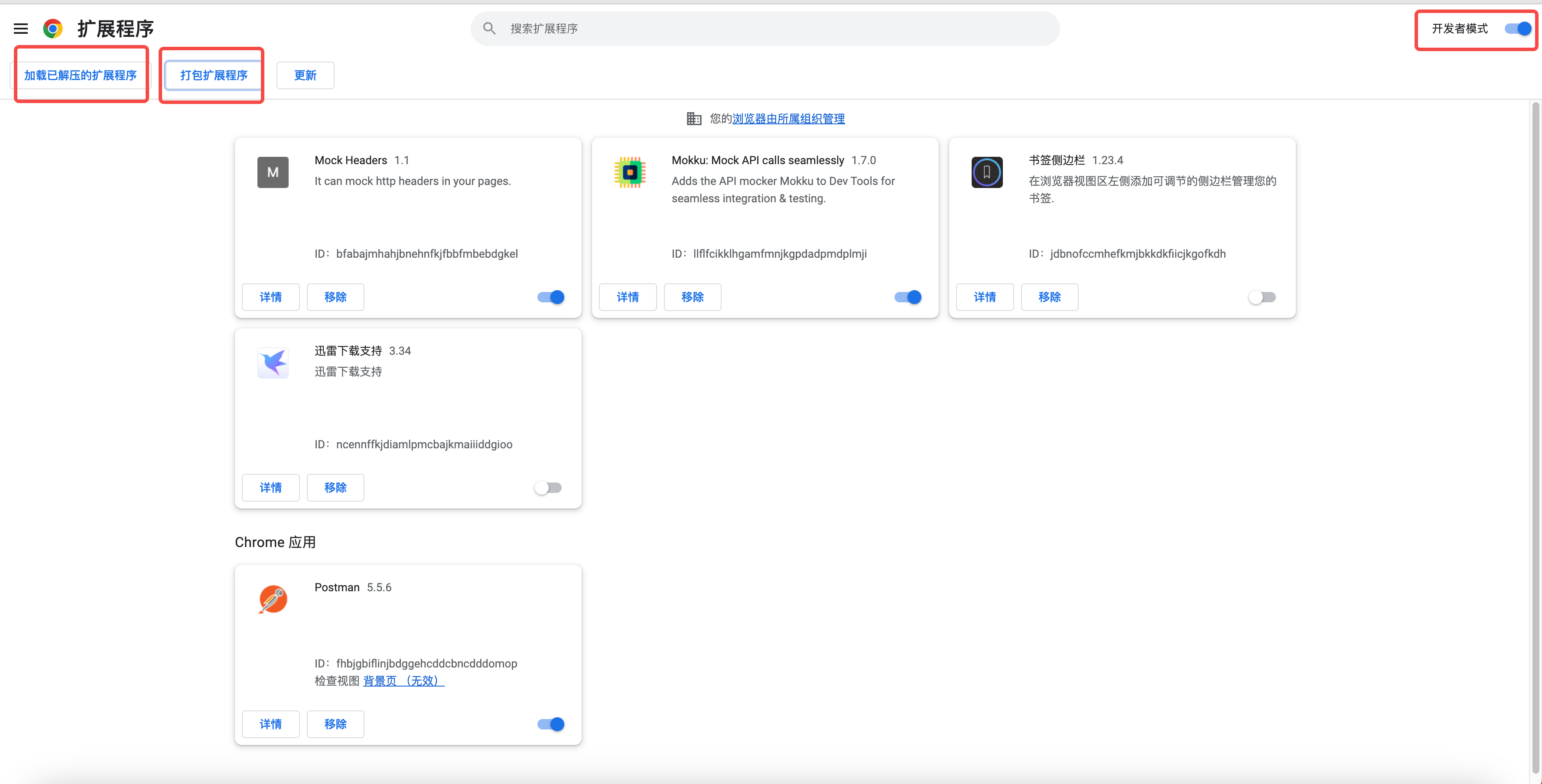
- 主要就是使用chrome的拓展中,打开开发者模式。
- 本地测试就选择加载已解压的拓展程序,选择上面两个文件的根目录。
- 打包一样的操作,选择根目录,有一个私钥选填的,可以不填。

拓展
- 如果想要丰富插件,实现更多的功能,就需要去看一下chrome的开发者文档,找到对应的api。https://developer.chrome.com/docs/extensions/mv3/getstarted/
- 本人自己实现了一个自动为当前页面所有的请求怎么加请求头的插件
Mock Headers,有兴趣的可以试试,已经发布到chrome的浏览器插件市场了,一般用来打泳道用,源码地址:https://github.com/810307015/myNpm/tree/master/mockHeader
小结
- 类似这种插件,最麻烦的往往不是功能实现,更多的是读他们的api文档,往往这种文档写的都不够详细,运用起来有些繁琐,但是沉下心,慢慢看,想实现的一些功能大多数多可以实现。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号