关于easyui模拟win2012桌面的一个例子系列
最近时间比较充裕,想到之前领导问我,什么界面更适合公司这种屏幕小但是又要求可以同时处理更多的工作。
我感觉 windows是最合适的,毕竟微软已经做了这么多年的系统了,人的操作习惯已经被他们确定了。
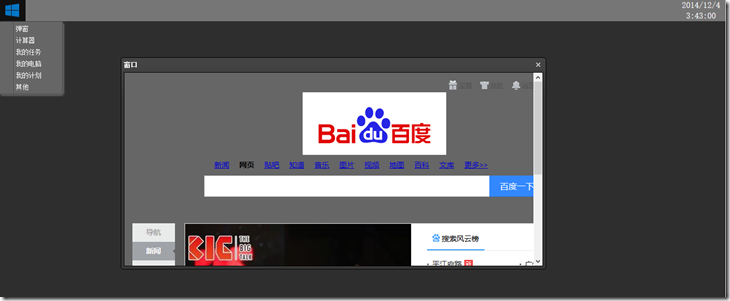
先看一下效果吧,这个是第一版。
第一版只加入了开始菜单 弹窗 ,不想做菜单在最底部的兼容性所以把菜单放在了上面
菜单有点小气,用的是easyui的菜单
时间是秒跳
弹窗里面的内容是用的iframe加载的百度首页
百度的前端工程师还给开了个小玩笑
这个版本用到了2个框架:
jquery 1.11
easyui 1.41
代码:
首先引用js 写个简单的样式
<script src="../js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.4.1/easyloader.js"></script>
<style>
* {
padding: 0px;
margin: 0px;
}
body{
background-color: #2e2e2e;
}
.start_menu{
background-color: #767676;
width: 100%;
height: 40px;
float: left;
}
#time{
padding-right: 10px;
float: right;
color:white;
text-align: center;
}
#start{
float: left;
}
</style>
页面代码:
<div class="start_menu" >
<img src="../img/1.jpg" id="start" />
<span id="time" > </span>
</div>
图片是开始菜单的图片
js部分代码:
<script>
$(function() {
//时间秒跳
setInterval(function() {
var time = new Date();
$("#time").html(time.toLocaleDateString() + "<br />" + time.toLocaleTimeString().replace('上午', "").replace("下午", ""));
}, 1000);
$.getJSON("../js/data/menu.json", function(data) {
var menu_str = '';
if (data && data.menu) {
$(data.menu).each(function(i, item) {
menu_str += "<div class='menu-item' link='" + item.link + "' type='" + item.type + "' >" + item.title + "</div>";
});
}
$("<div id='mm' class='easyui-menu' style='width:120px;display: none;'><div>").html(menu_str).appendTo('body');
});
//弹出层
$("body").on('click',".menu-item",function() {
//添加
if ($("#dlg").length > 0) {
$("#dlg").html("");
} else {
$("body").append("<div id='dlg'></div>");
}
var $menu = $(this);
using('dialog', function() {
$("#dlg").dialog({
title : "窗口",
width : 800,
height : 400,
shadow : false,
modal : false,
content : "<iframe border=0 frameborder=0 style='width:100%;height:100%;' scrolling='yes' src='"+ $menu.attr('link')+"' ></iframe>"
});
});
});
var menu_json = null;
//开始菜单
$("#start").mouseover(function() {
$(this).attr("src", "../img/2.jpg");
using("menu", function() {
$('#mm').menu('show', {
left : 0,
top : 40
});
});
}).mouseout(function() {
$(this).attr("src", "../img/1.jpg");
});
});
</script>
简单的例子就可以用了
DEMO地址:http://1.alon.sinaapp.com/view/Main.html