前后端分离项目解决跨域的终极方法
前后端分离项目解决跨域的终极方法
前后端分离的项目中,由于前端所运行的域名地址与后端常常不一致,在发送ajax时,我们常常会碰到跨域问题。这是浏览器制定的安全策略(同源策略Same origin policy),浏览器跨域名请求数据时,需要响应数据中包含对应的响应头表示同意这个异端请求拿取我们服务端的数据。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
一、在终端下载模块
pip3 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
二、在配置文件注册APP
'corsheaders'

三、中间件添加该配置
'corsheaders.middleware.CorsMiddleware',

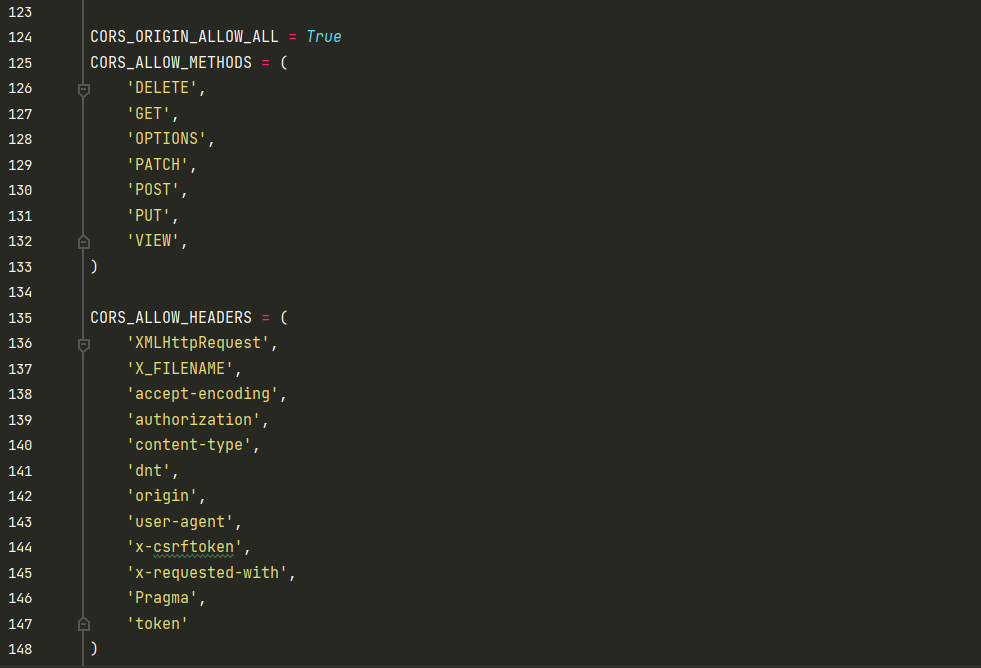
四、在配置文件里添加以下配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)

如果用FBV写的话还得注释掉CSRF中间件,如果是用CBV就没必要



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现