前端学习倒数第二天
目录
前端学习 JavaScript2
一、BOM操作
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
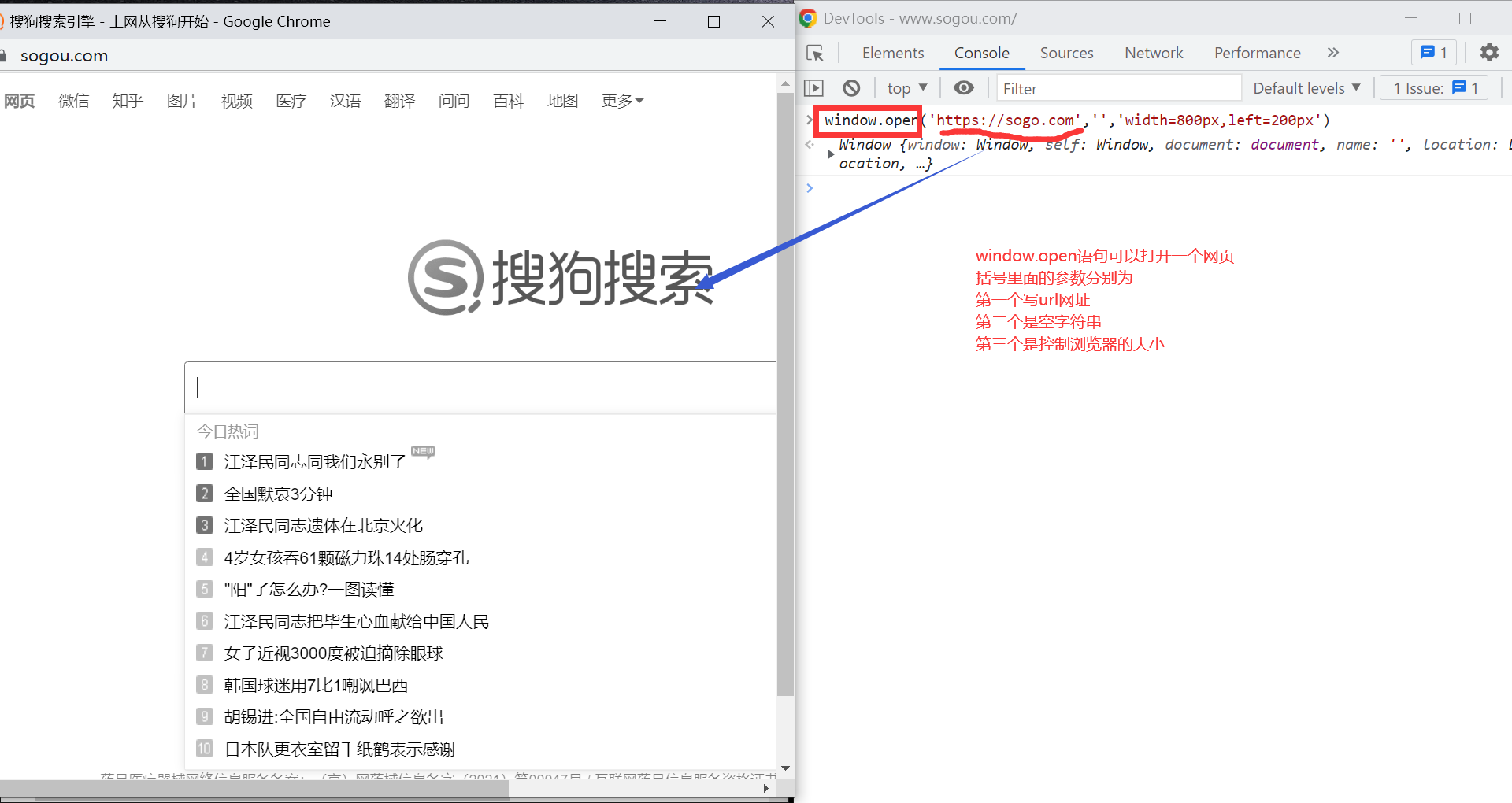
window.open('https://www.sogo.com','','width=800px,left=200px')
window.close() // 关闭当前网页

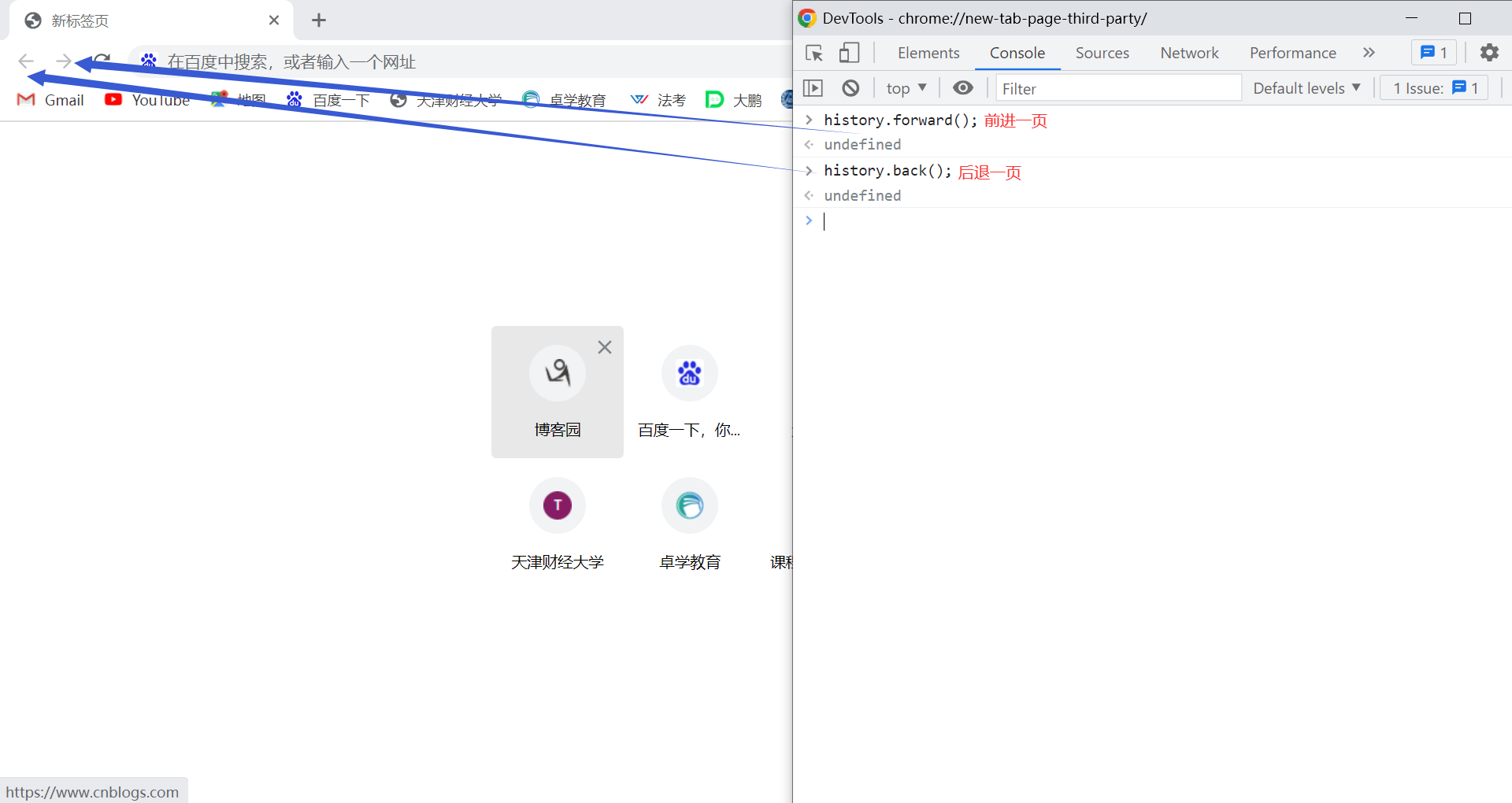
history.forward() // 前进一页
history.back() // 回退一页

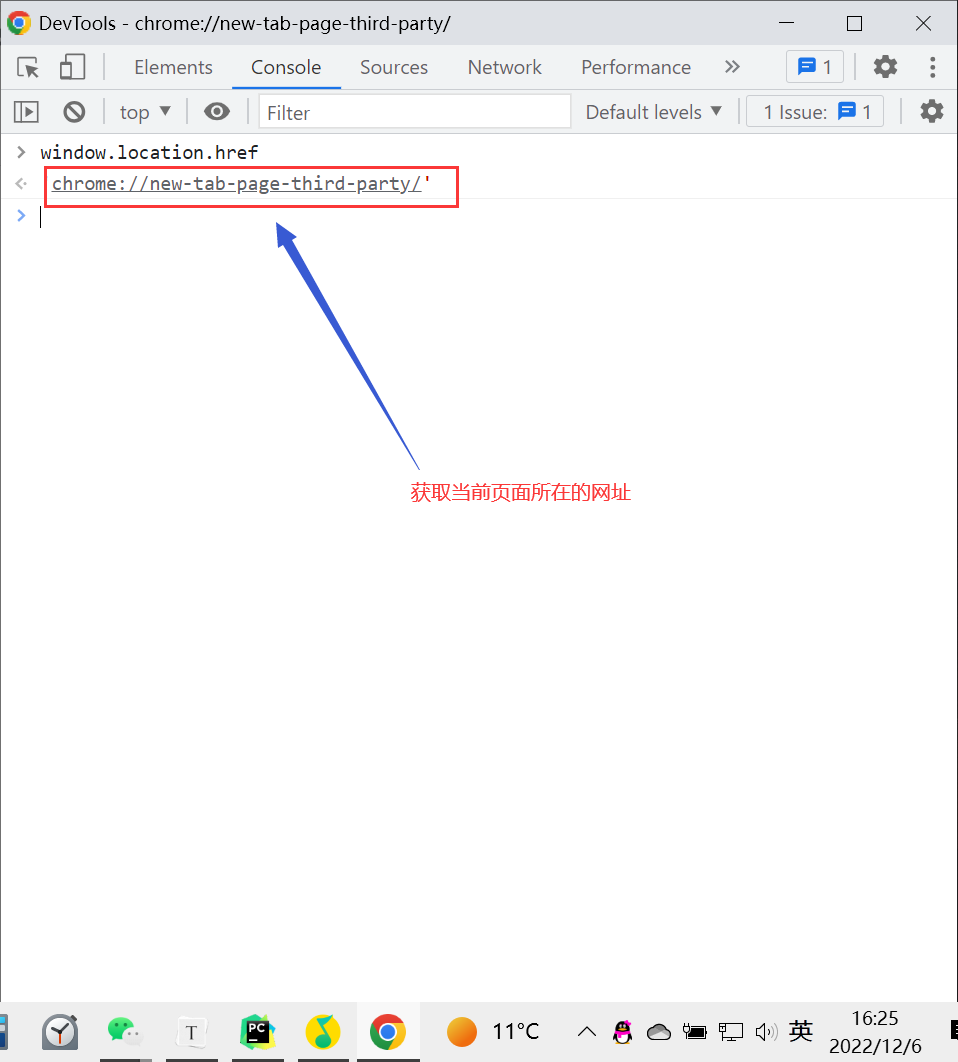
window.location.href // 获取当前页面所在的网址

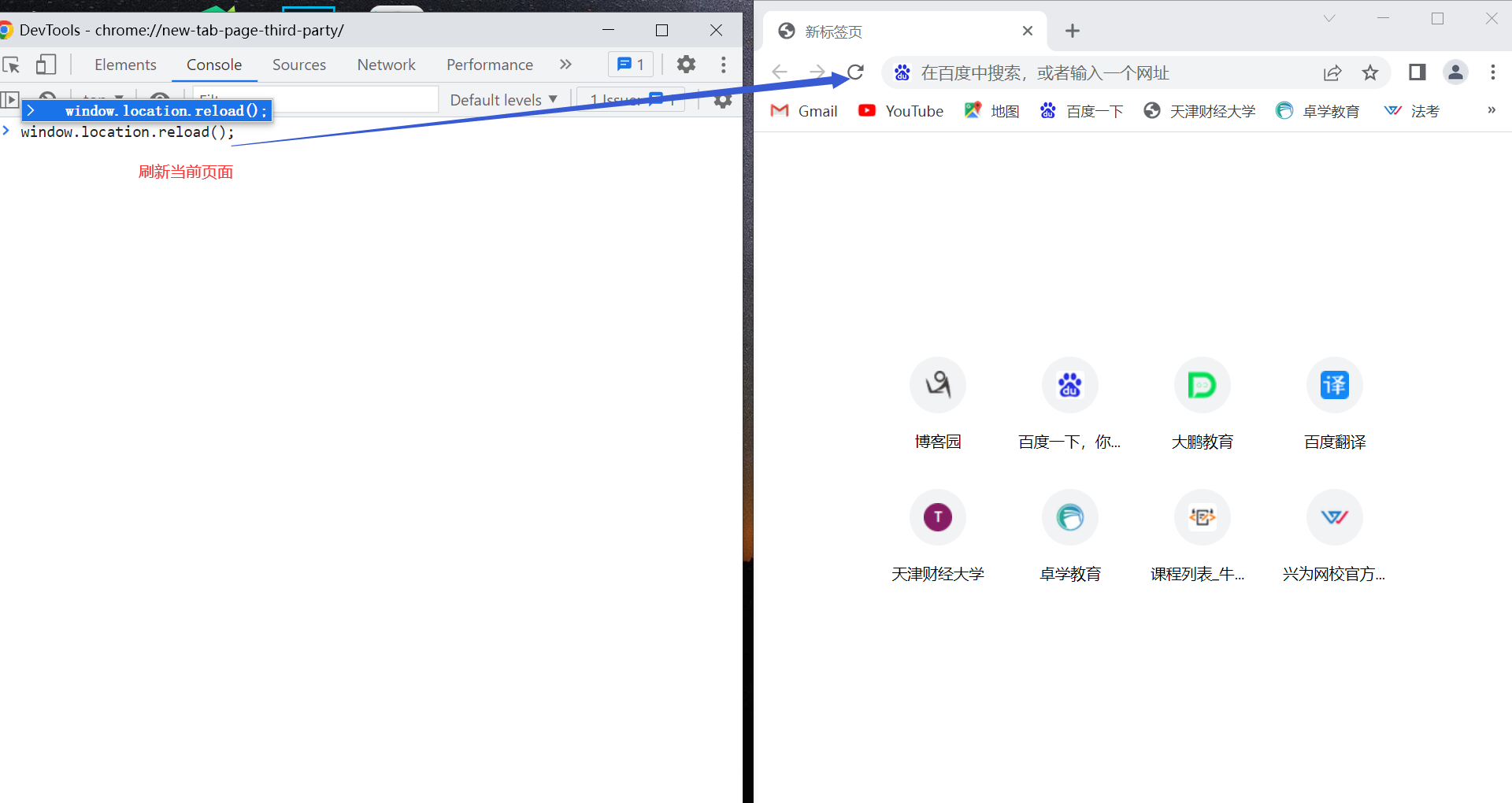
window.location.reload() // 刷新当前页面

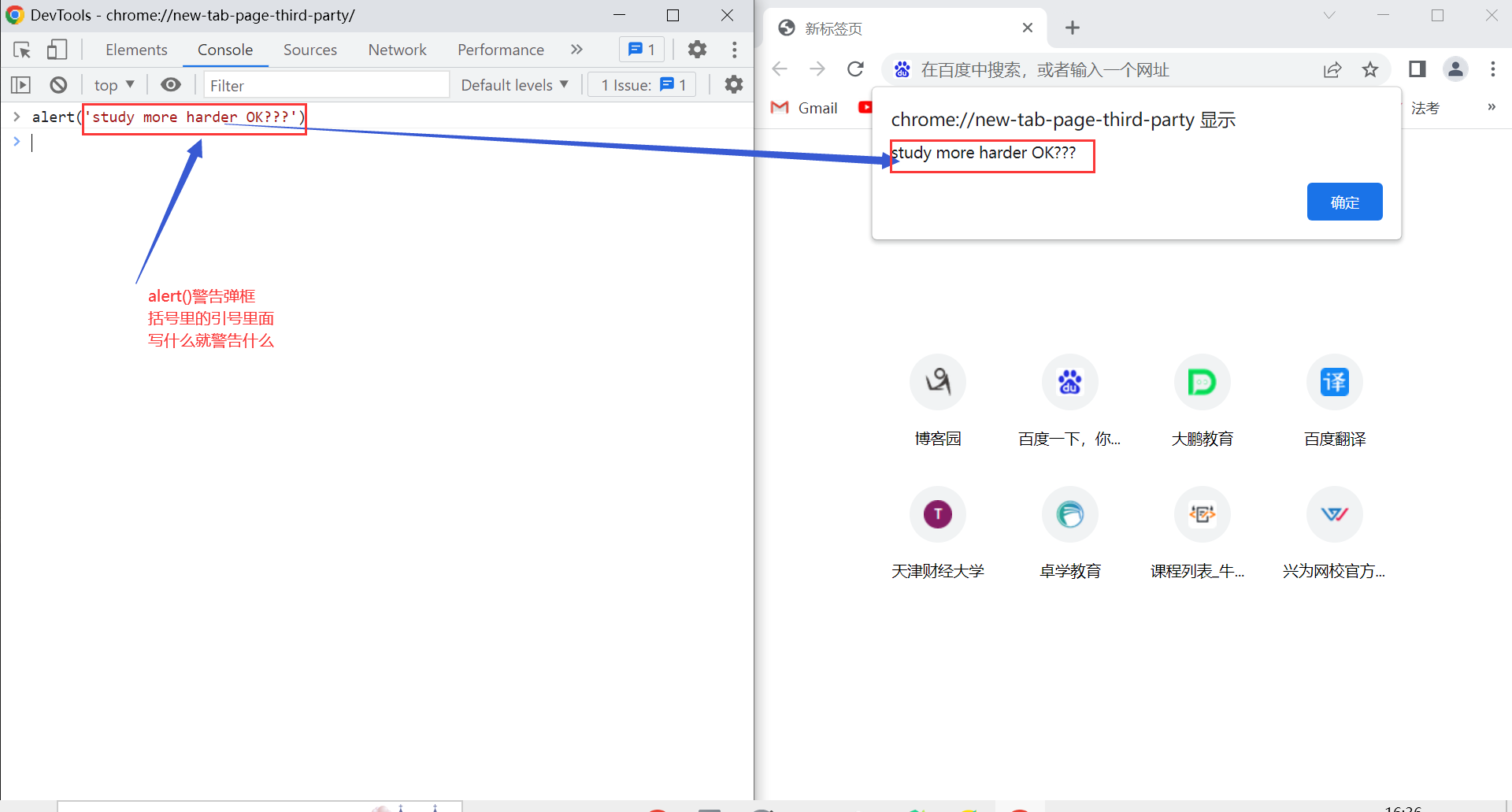
alert('') // 警告弹框

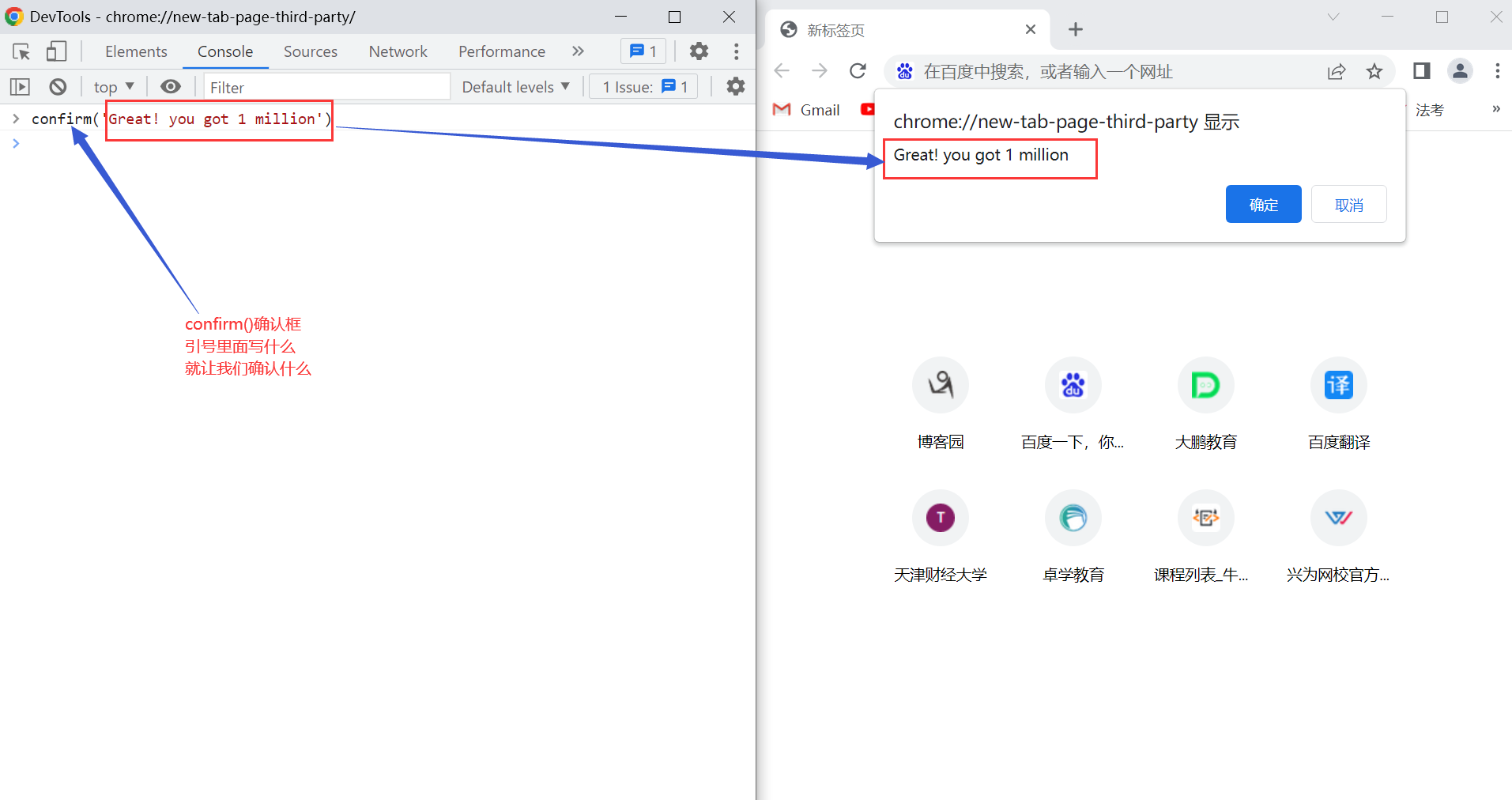
confirm('') // 确认弹框

二、DOM操作
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素
1.查找标签
/*
温馨提示
1.在js中变量名的命名风格推荐使用驼峰体
2.在js代码查找到的标签如果要反复使用可以用变量接受 eg:xxxEle
*/
document.getElementById('id') // 结果就是标签对象本身
document.getElementByClassName('c1') // 结果是数组里面含有多个标签对象
document.getElementByTagName('span') // 结果是数组里面含有多个标签对象
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementsibling 上一个兄弟标签颜色
2.操作节点
//js代码创建一个标签
let aEle = document.createElement('a')
// js代码操作标签属性
aEle.href = '网址' 只能添加默认的属性
setAttribute() 兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
// js代码操作标签文本
aEle.innerText = 'you can do it !'
//js代码查找div标签并a追加div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
3.获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象
4.class与css操作
1.js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
2.js操作标签class属性
标签对象.classList.add()
标签对象.classList.contains()
标签对象.classList.remove()
标签对象.classList.toggle()
5.事件及事件案例
// 事件
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常见事件
onclick 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点
onblur 元素失去焦点
onchange 域的内容被改变
......
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
onload方法
XXX.onload 等待XXX加载完毕之后再执行后面的代码
// 事件案例 我已经附录上传了代码文件
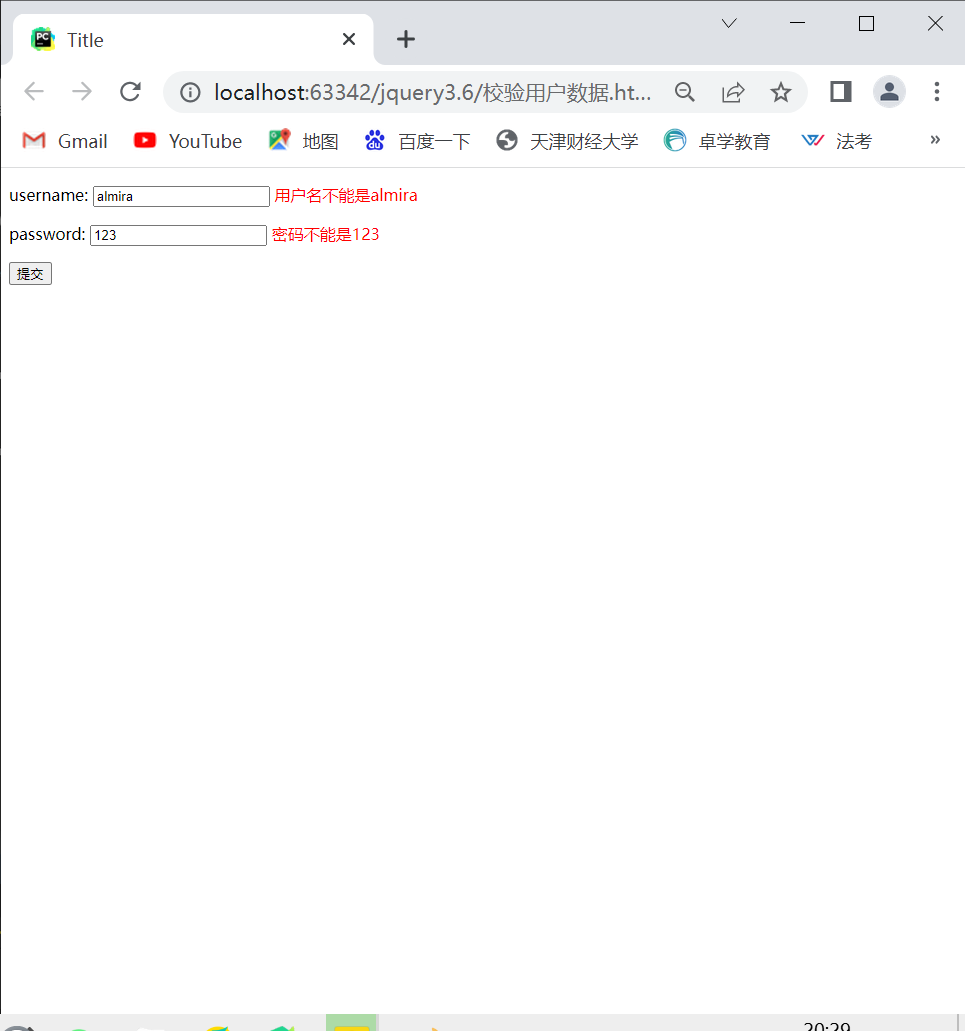
用户校验练习

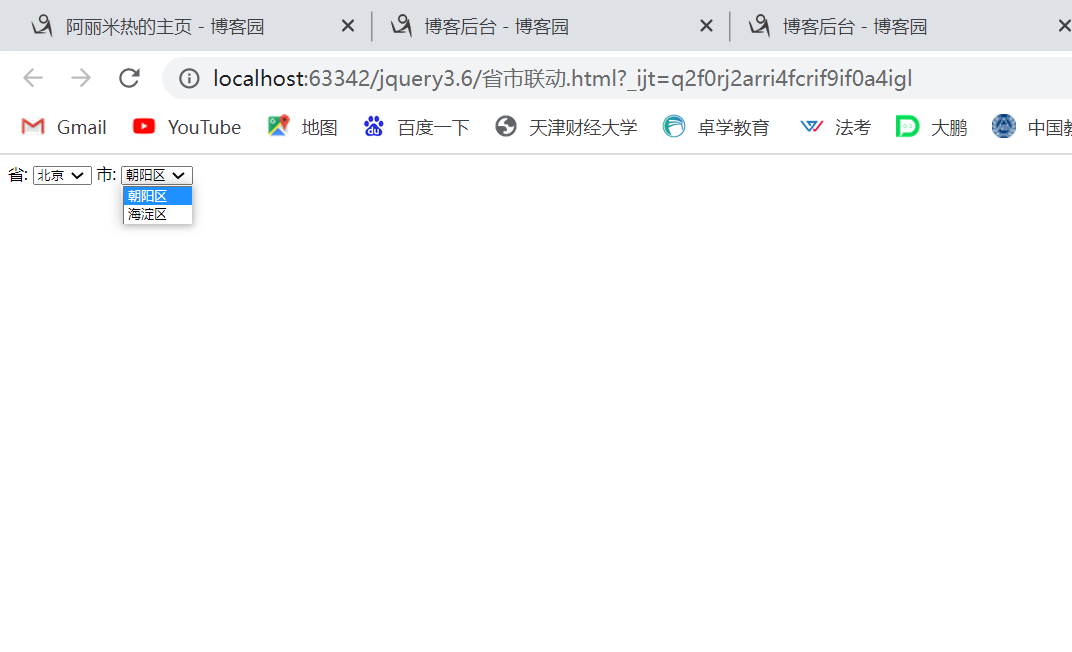
省市联动练习效果图

三、jQuery类库
1.jQuery类库基本知识
1.jQuery类库的宗旨是
Write less,do more
2.jQuery类库的优势
1.加载速度快
2.有更多更好的选择器
3.一行代码走天下
4.支持Ajax请求(重点)
5.能够兼容更多的浏览器
3.准备工作
1.下载核心文件文件到本地引入(没有网络都可以)
<script src="jQuery3.6.js"></script>
2.CND网络资源引入即加载(必须有网络才可以使用)
https://www.bootcdn.cn/
4.下载网址
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
5.关于jQuery导入
默认关键字是jQuery,字母$也可以导入
jQuery封装了js代码 让编写更简单
但是封装的代码需要转换的书简
所以有时候js代码更快,更节省资源
2.js代码与jQuery代码对比
js代码与jQuery代码对比
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
$('p').first().css('color','yellow').next().css('color','blue')
3.标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]


