前端学习4 JavaScript
JavaScript
一、JavaScript简介
1.JS简介
JS全程JavaScript但是跟Java半毛钱关系都没有 之所以这么叫是为例蹭热度
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
2.JS基础
1.注释语法
//单行注释
/*多行注释*/
2.引入JS的方式
body内最底部通过script标签属性外部JS资源(最常用)
3.语言结束符号
分号(但是很多时候写不写不影响)
4.编写JS代码的方法
1.在浏览器:适合编写比较简单的代码
2.在pycharm:适合编写较为复杂的代码
二、变量与常量
js中变量需要关键字声明
var var name = 123;
let let name = 321;
js中常量需要用关键字声明
const pi=3.14;
console.log(变量名); // 相当于print(变量名)
三、基本数据类型
1.数值类型(Number)
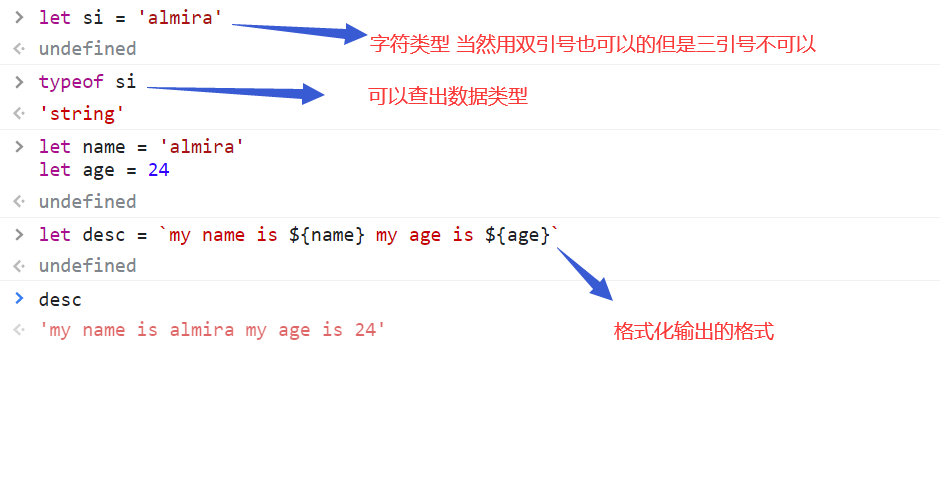
查看数据类型的方法typeof
在js中整型与浮点型不分家
NAN也属于数值类型 意思是:不是一个数字 Not A Number

2.字符类型
单引号 'almira'
双引号 "almira"
模板字符串 `almira` 用于格式化输出
字符串拼接推荐加号
'almira' + 'nuriman' = 'almiranuriman'
布尔类型 boolean
js中纯小写 而python中首字母大写
3.null与undifined
null:表示值为空(曾经拥有过)
undefined:表示没有定义(从来没有过)
这个可以理解为null

这个可以理解为undefined

4.常见内置方法
| JavaScript | python | 说明 |
|---|---|---|
| .length | .len() | 返回长度 |
| .trim() | .strip() | 移除空白 |
| .trimLeft() .timRight() | .lstrip() .rstrip() | 移除左右空白 |
| .charAt(n) | print(str[n]) | 返回第n个字符 |
| .concat(value,...) | .join() | 拼接 |
| .indexOf(substing,strat) | 无 | 子序列位置 |
| .slice(start,end) | .split('|') | 切片 |
| .toLowerCase() .toUpCase() | .uper() .lower() | 大小写 |
| .split(delimiter,limit) | 无 | 分割 |
5.对象(object)
对象之数组(Array)>>>:类似于python中的列表
let l1 = []
对象之自定义对象(Object)>>>:类似于python的字典
let d1 = {'name':'almira'}
let d2 new Object();
四、运算符
1.算数运算符
加减乘除 + - * /
++自增一 --自减一
var res1=x++ 加号在后面 先赋值后自增
var res2=++x 加号在前面 先自增后赋值
2.比较运算符
==(值相等 弱) ===(值相等 强)
!=(值不相等 弱) ==!(值不相等 强)
3.逻辑运算符
&&(与) ||(或) !(非)
五、流程控制
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
六、函数
/*
python 中的函数定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
*/
function 函数名(形参){
// 函数注释
函数体代码
return返回值
}
// 1.匿名函数
var si = function(a,b){
return a + b;
}
// 2.箭头函数
var f = v => v;
var f = function(v){
return v;
}
var f = () => 5;
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
var sum = function(num1, num2){
return num1 + num2;
}
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
七、内置对象
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
let dd = {name: 'jason', age: 18}
JSON.stringify(dd) 序列化
JSON.parse(ss) 反序列化
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
1.全局模式的规律
lastIndex
2.test匹配数据不传默认传undefined
作业
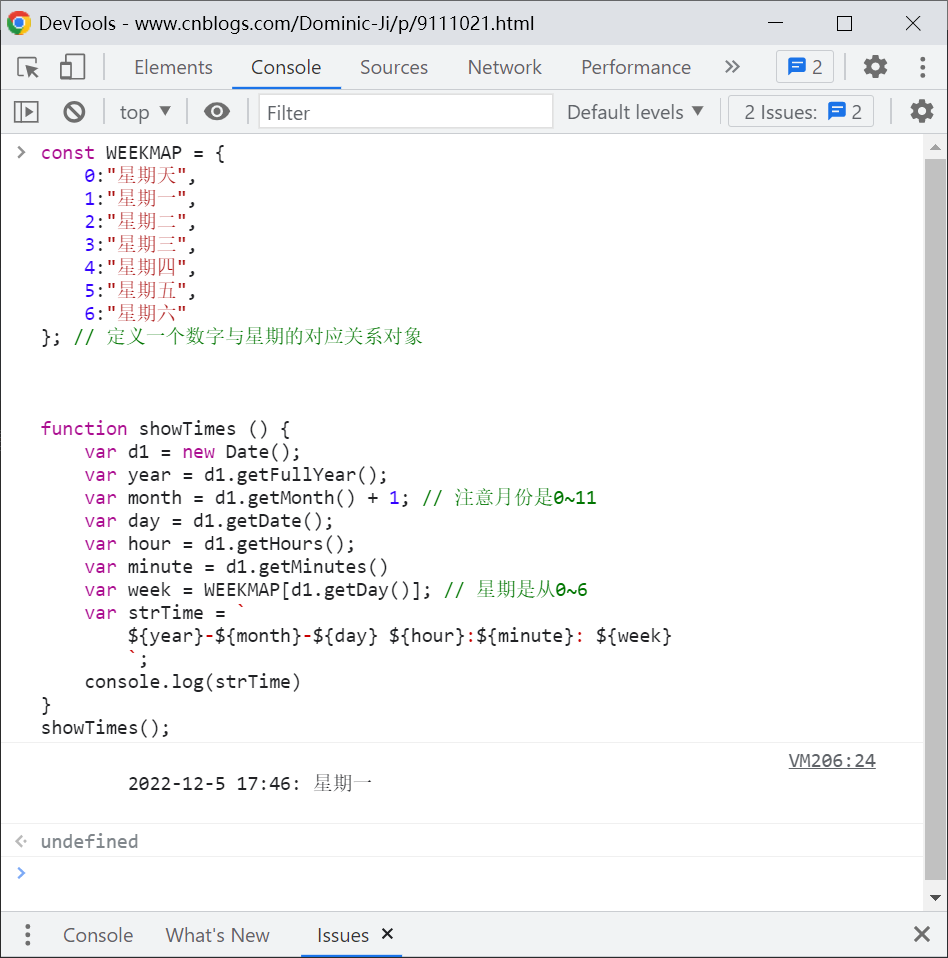
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; // 定义一个数字与星期的对应关系对象
function showTimes () {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; // 注意月份是0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes()
var week = WEEKMAP[d1.getDay()]; // 星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute}: ${week}
`;
console.log(strTime)
}
showTimes();




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话