前端学习3简易博客页面搭建
目录
前端学习3
一、css重要属性之边框 盒子模型 浮动 定位 补充说明
1.边框 border
1.详细的写法
border-left-width: 5px;
border-left-style: dotted;
border-left-color: #0000ff;
border-left/right/top/bottom # 上下左右 跟上面英语
2.综合的写法
border: 10px solid orange; # 三个参数顺序没有严格要求 给了就行
2.画圆
先确定好长宽,长款设置的一样是正圆,不一样就是椭圆
再跟半径属性 50%或者100%都可以,平时设置成50%即可
.c1 {
width:500px
hight:500px
border:3px solid red
border-radius:50%
}
3.display属性
display: none; 彻彻底底的隐藏标签(页面上不会显示)
visiblity: hidden 隐藏的不彻底(没有display效果好)
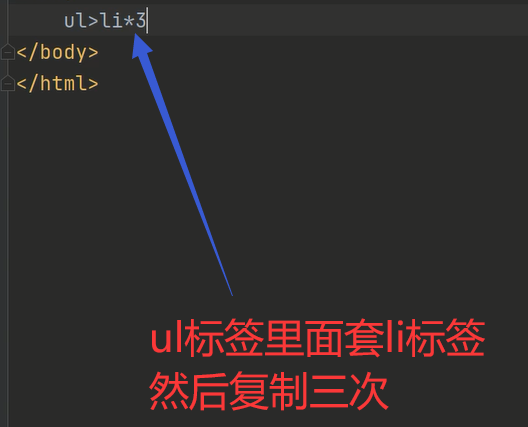
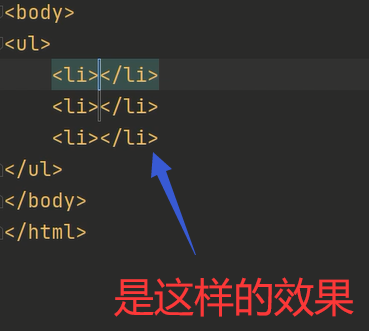
4.快速敲代码的方法


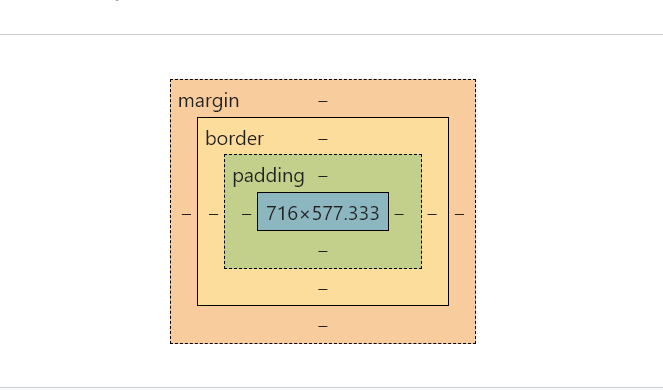
5.盒子模型
其实标签可以看成是盒子(举一个快递盒的例子)
所有的标签都具有盒子模型 但是主要指的div标签
1.快递包里面的实际物体 content(内容)
2.内部物体与内部盒子壁距离padding(内边距 内填充)
3.快递盒的厚度border(边框)
4.快递盒之间的距离margin(外边距)
padding: 20px; # 上下左右
padding: 20px 30px; # 上下 左右
padding: 10px 20px 30px; # 上 左右 下
padding: 10px 20px 30px 40px; # 上 下 左 右
margin与padding用法一致
针对标签嵌套 水平方向可以居中
margin: 0 auto;

6.浮动 float(很重要)
# 浮动就是用来页面布局
1.浮动的现象
float:left\right;
2.浮动带来的影响
浮动的元素是脱离正常文档流动 会造成实际标签塌陷
3.浮动代理的影响终极解决方案
谁塌陷了就给谁加clearfix样式类就可以了
.clearfix:after {
content: '';
display: block;
clear: both;
}
7.益处 overflow
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden/auto上下滚动/scroll左右滚动;
}
div {
max-width: 100%;
}
8.定位 position
标签在默认情况下都是不可以提高定位参数来移动
定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签的位置)
3.absolute绝对定位(某个定位)
4.fixed固定定位(基于浏览器窗口固定不动)
position: relative/absolute/fixed; # 有三种 最常用的是fixed
9.z-index
body {
margin: 0;
}
.cover {
backgroud-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 0;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
二、简易博客页面搭建
1.大 致步骤
1.分析页面结构 利用布局标签div和span搭建架子
2.先编写网页骨架 HTML
3.再编写 CSS
4.最后编写JS


