unity DoTween使用
- 先说插件获取,DoTween是一个开源的插件,它的代码托管在Github上[https://github.com/Demigiant/dotween]。若只是单纯项目需要是可以去AssetStore获取,亦可以去插件官网http://dotween.demigiant.com/。
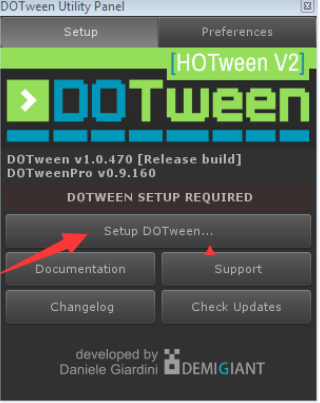
- 下载完成后直接导入插件,若是新的项目初次导入该插件,或弹出提示框初始化该插件;

点击之后,完成配置。
- 或者是导入插件之后基本操作: 导入----> Tools ----> DOTween Utility Panel点击打开----> 点击SetupDoTween即可;[注:该步操作大都是为了版本的问题,若导入的时候提醒版本更新等的,点击更新确认即可]
- 前提说明:
- Tweener:一个持有值的控制并使值起作用的tween ;
- Sequence:一个特殊的tween,控制其它tweens和将它们当成一个组;
- Tween:一个通用的词,表名包括Tweener和Sequence Nested ;
- tween : 一个包含在Sequence内的tween;
- 方法前缀:对于编辑器代码感应很重要,所以了解:
- DO开头:操作所有已知对象,也是DOTween类的前缀。例子:transform.DOMoveX(X,X); transform.DORestart(); DOTween.Play();
- Set: 可以返回tween的设置。(除了From之外,尽管把它当作一个设置来用)
- On: 所有可链式返回tween的回调;
二、可视化编程详解
1.添加组件:DoTweenAnimation[作用:做补间动画]
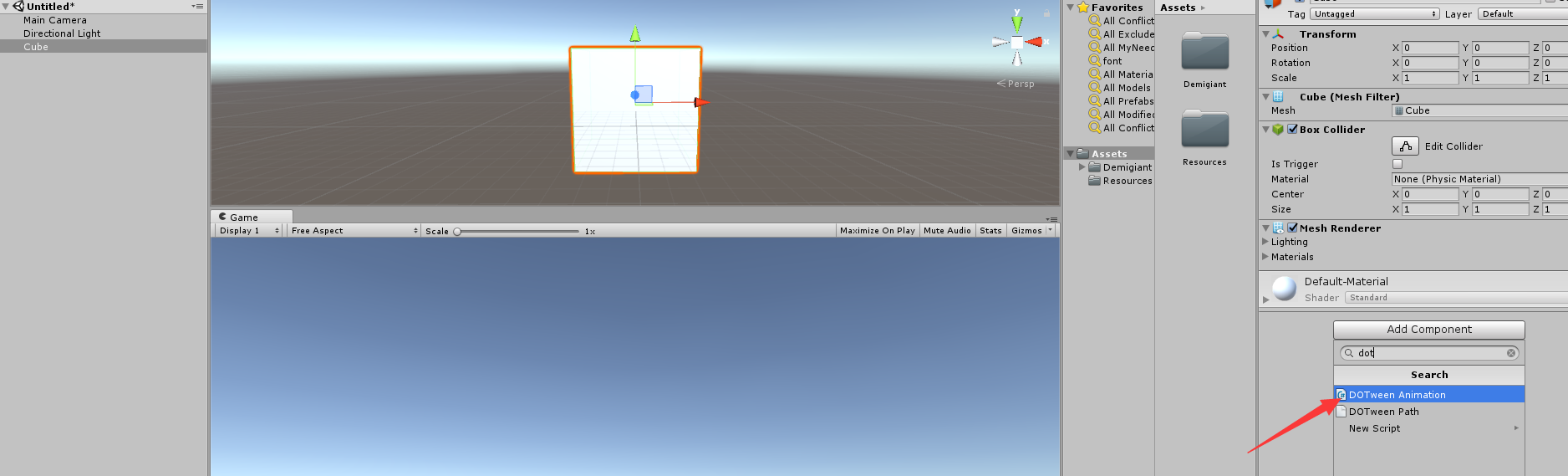
选择3D对象或者2D对象,直接在AddComponent处,搜索DoTween 就可以看到DoTween Animation和DoTweenPatch;栗子在下:

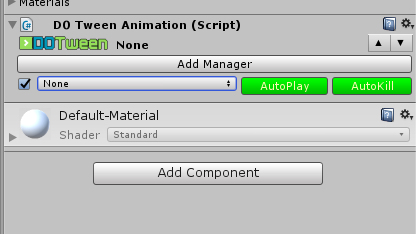
2.添加组件之后,AutoPlay[自动播放]和AutoKill[动画播放完成后,是否自动删除该动画]都是可以在初始化的面板里设置初始值的,若有需要是可以“点击”,取消掉。

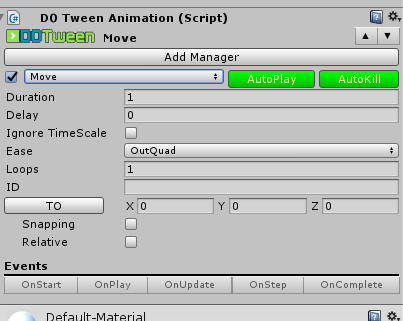
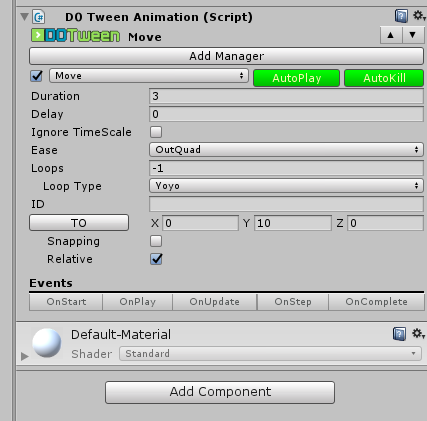
3.举个栗子:以Move为例。

注:在DoTween中是没有速度V这个概念的,只可以通过该动画执行所用的时间(Duration)和路径进行估量;
先说一下一些公共的属性:
- Duration:持续的时间;
- Ignorer TimeScale:忽略时间表;
- Ease:减缓,是动画的过程曲线,是枚举类型;
- loops:循环次数。0和1代表一次,-1代表无限次数的循环,大于等于2都是设定固定的循环次数;
- ID:动画的ID,通过ID可以直接用代码控制;
- To:到达的目标位置,可设置XYZ的值或者设置物体对象最为目标位置;[可点击“To”设置Form从哪里]
- Snapping:强烈,尖锐的;勾选后,动画稍显突兀,建议默认不勾选;
- Relative:相对的。
注意:若loops的值是-1,此时会在选项下方出现循环样式[Loop Type]的选项,默认是Restart[即重新开始],样式还有Yoyo[溜溜球]和Incremental[递增的,是在对象动画结束位置为起始点开始执行动画]
事件:OnStart:初始化的时候,第一次运行时
OnPlay:运行开始的时候,每次运行开始
OnUpdate:运行时候的每一帧
OnStep:运行时候的每一个步骤
OnComplete:动画结束的时候
此处的Move[移动]是相对于世界坐标来说的,栗子:向(0,10,0)的位置来回运动,用时3秒

若是需要添加事件,只需要点击对应的On-方法添加即可。LocalMove同Move,唯一区别就是LocalMove是自身的坐标,相对于父物体来说。
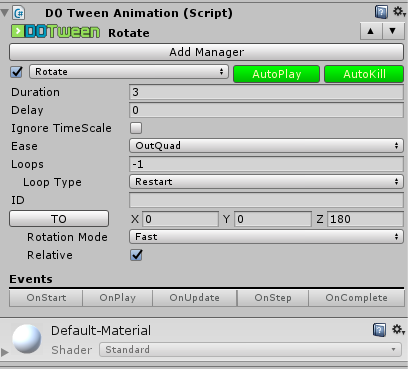
4.Rotate:[以世界轴位旋转中心]
- To:目的旋转角度;同样点击可设置From--
- Rotation Mode:旋转模式,默认是Fast[快速]。有Fast Beyond 360[快速超过360]、World Axis Add [世界轴的正方向]、Local Axis Add[自身轴的正方向]
栗子:


localRotate同上类似,唯一区别就是LocalRotate是相对于自身轴;
5.Scale:缩放比例;
- To:到达设置的比例(可通过“点击”,设置From-)
- Uniform:统一调节(XYZ一起改变,若不勾选的话,可以对三个轴进行单一调节);
最后,最好的素材资料就是,官网提供的文档,地址:http://dotween.demigiant.com/documentation.php



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步