[WPF] [AMindMap] 开发手记-5 (MindMap 项目及内容 的 建模)
Ui以及UI的简单测试,在之前的章节中已经大体完成(虽然是一个简化版
但整体的结构我想已经表达清楚了),接下来,说一说脑图内容的建模吧。
| 概念 的 提出 |
1. 项目(Project):
与其说项目,不如说图,脑图,思维导图,都是图,Mindmap要做的第一步,
就是建立一个空白图,用以去绘制。
2. 节点(Node):
按照脑图的说法,叫做 主题,或者次主题等等。
3. 节点间关系:
1.节点之间的关系正如主题和次主题的关系,即,父节点和子节点的关系。
所以,脑图,可以说是一棵树,当然,也可能使两棵树。我想要做的,
应该是一个松散的多树结构的物件关系。
2.当然,我也希望非亲节点也可以有联系,或者组合关系。
| 层间 节点结构 |
这不应该是一个产生困惑的标题,在不同层之间(UI,ViewModel,Model等)
节点的存储结构可能会有些差异,在这里介绍清楚。
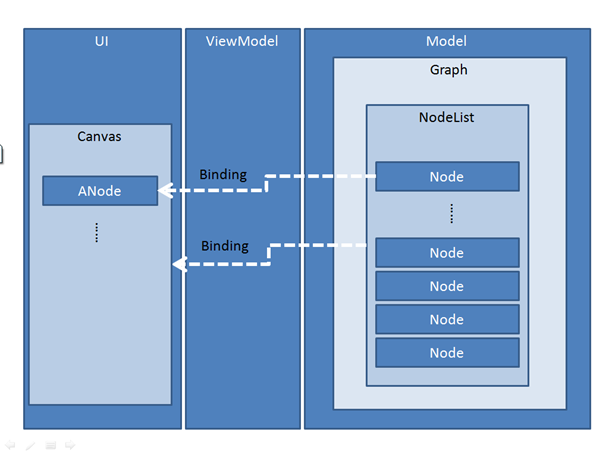
UI层:
在UI层中,为了利于绑定,采用List结构,节点都存在于
ObservableCollection类型的列表对象中。
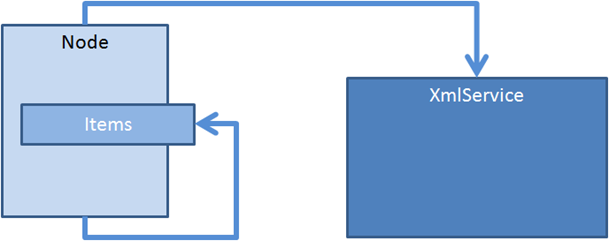
Service层:
也就是数据层(Data),在数据层中,为了方便保存图的状态,
包括节点之间的关系父子关系,组合关系,将以树结构保存节点,
那么,在Model层中,也将存在树结构的节点数据结构。
注:目前的设想,数据结构应该如此,在实现的过程中,我也考虑全部使用列表结构,
另外设计节点关系表示方法,先如此做,再看效果如何,来定去留。
在这里也希望读者给出建议
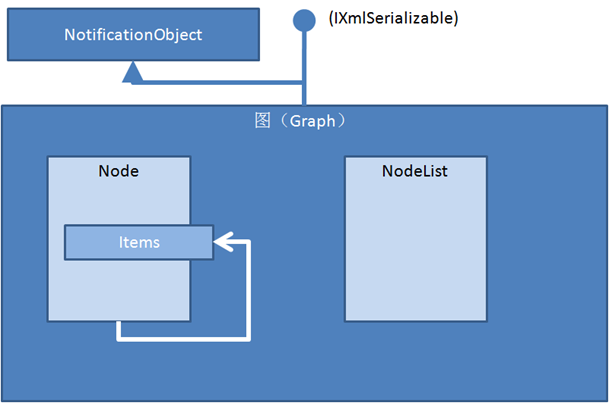
| 图 的 建模 |
根据前面的描述,可以对图进行建模,大概可由下图表示
1. 包含 两种结构的Node群组。
2. 继承自NotificationObject,使绑定得以实现。
3. 继承IXmlSerializable接口,为Xml的序列化提供相应的方法。
4. 提供Node的增删改查等方法。向Node提供自身实例,使Node能够操作图。
| Node 的 建模 |
1. 继承自NotificationObject,方便绑定
2. 内容属性,其中一部分将用于指导UI中节点控件的位置关系等。
3. 树结构属性,Parent,Items等关系用属性和方法。
| 小结 |
今天在园子里闲逛,看了 川山甲 的 技术文章是怎样炼成的? 一文,模仿了一下,
觉得今天写的Post 格式清晰多了,在此谢过。不胜感激。
这一部分,我还没完整实现,下一篇Post可能要过几天了。海涵。