
<p>
<label for="p1">计划1: </label>
<input type="text" name="p1c" id="p1c" value="50">%
<input type="text" name="p1s" id="p1s" value="0">
<input type="text" name="p1date" id="p1date" onFocus="HS_setDate(this)" />
<span class="removeVar">删除</span>
</p>
<p>
<label for="p2">计划2: </label>
<input type="text" name="p2c" id="p1c">%
<input type="text" name="p2s" id="p1s" value="0">
<input type="text" name="p2date" id="p1date" onFocus="HS_setDate(this)" />
<span class="removeVar">删除</span>
</p>
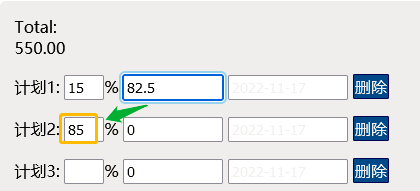
如何在点击计划1下面的id p1s时,自动在下一行(计划2),id:p1c 自动显示剩下的百分比,尝试用prev及next(),nextAll()都没有得出正确的结果
后来发现jQuery的选择器默认是在<p></p>范围内选择,而计划2已经是属于另一个父元素,所以要跨过去。
$ ( this ).parent ( 'p' ).next ().children ( ':eq(1)' ).val ( 100 - percent );
解释起来就是当前父标签的下一个p标签的子标签的第2个,(第一个是label)
一个不恰当的比喻,家族里的一个男孩要找叔叔家的长兄弟,需要先找到父亲的大弟弟,然后再找叔叔的第2个孩子。



