完成评论功能
- 定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中 - 用<input type="hidden" 方法获取前端的"question_id"
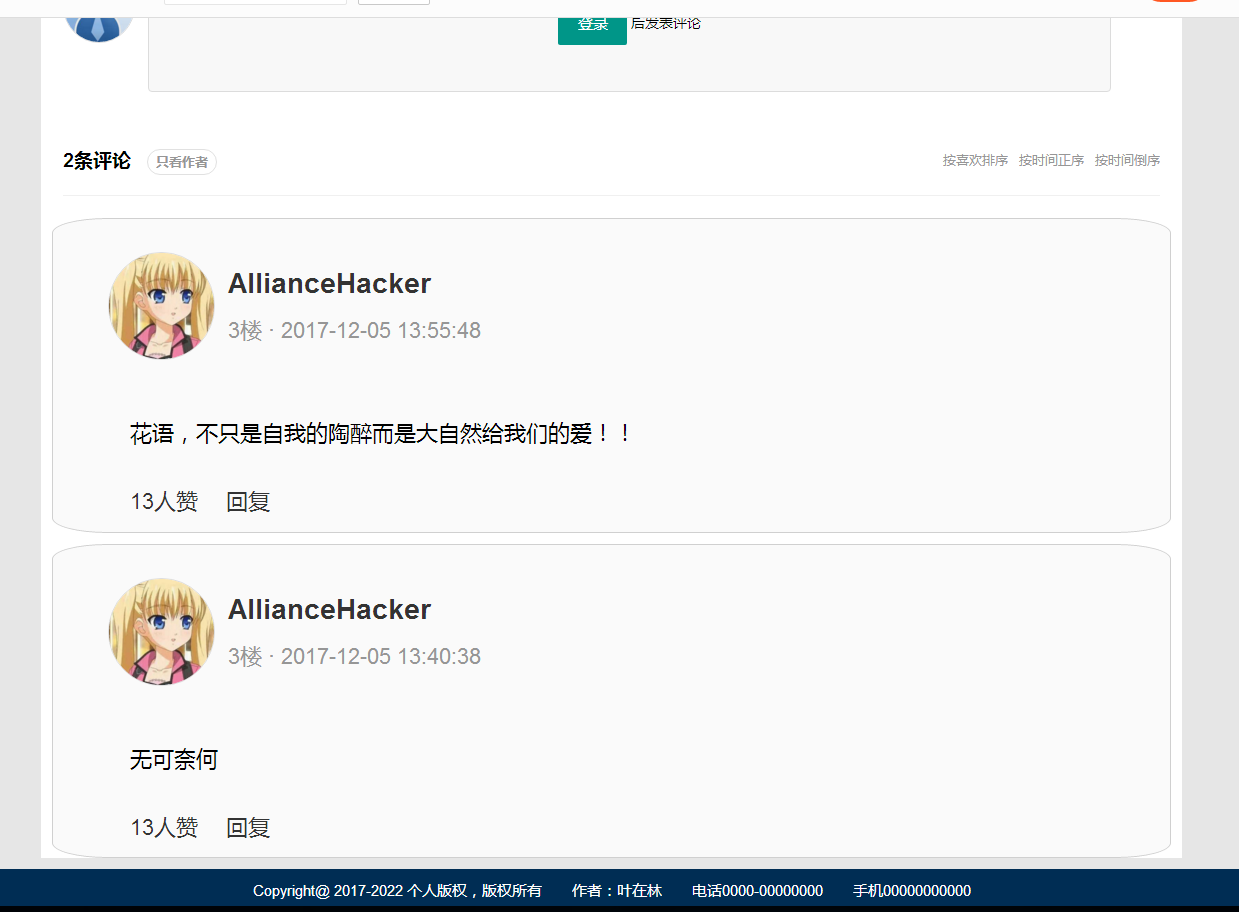
- 显示评论次数
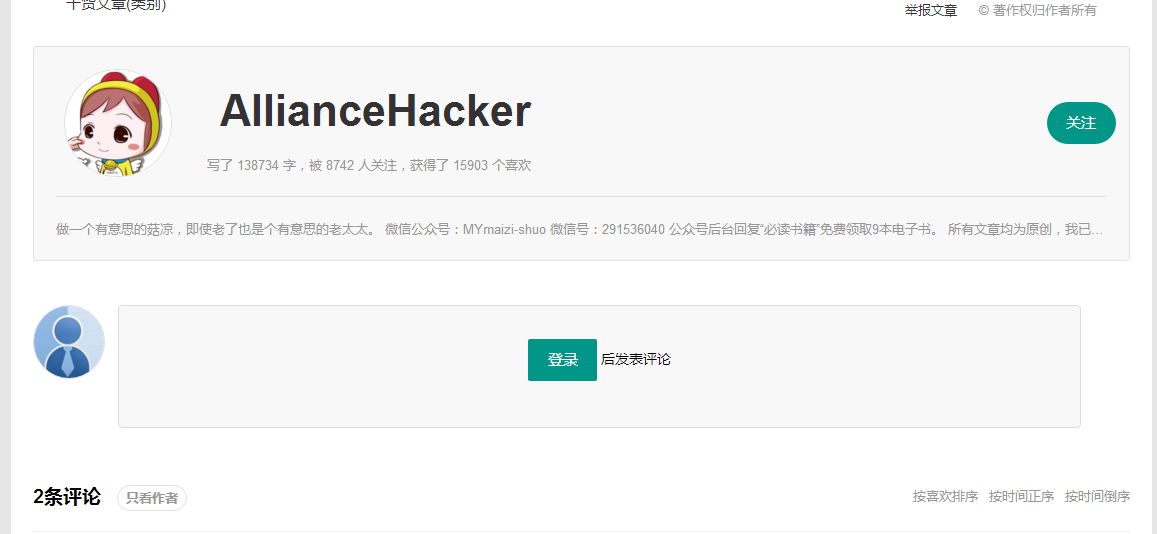
- 要求评论前登录
- 尝试实现详情页面下的评论列表显示
1.定义评论的视图函数
1 # 发布评论 2 @app.route('/answer/', methods=['GET', 'POST']) 3 def answer(): 4 if request.method == 'POST': 5 book_id = request.form.get('book_id') 6 question_id = request.form.get('question_id') 7 answer_id = request.form.get('answer_id') 8 content = request.form.get('content') 9 commentaries = Commentaries(id='1', book_id=book_id, question_id=question_id, answer_id=answer_id, 10 content=content) 11 db.session.add(commentaries) 12 db.session.commit() 13 commentaries = Commentaries.query.filter(Commentaries.book_id == book_id).order_by('-date').all() 14 context = { 15 'commentaries': commentaries, 16 } 17 return render_template('answer.html', **context) 18 else: 19 book_id = request.args.get('book_id') 20 commentaries = Commentaries.query.filter(Commentaries.book_id == book_id).order_by('-date').all() 21 context = { 22 'commentaries': commentaries, 23 } 24 return render_template('answer.html', **context)
2.用<input type="hidden" 方法获取前端的"question_id"
1 $('#btn_submit_regis').click(function () { 2 $.post( 3 '{{ url_for('answer') }}', 4 { 5 content: $('#content').val(), 6 book_id: '{{ book.id }}', 7 question_id: '{{ book.authorClass.id }}', 8 answer_id: '{{ user.id }}' 9 }, 10 function (data) { 11 $('#content').val('') 12 $('#answer').html(data) 13 } 14 ) 15 })
1 <div style="margin-left: 20px;margin-bottom: 50px;"> 2 <form class="new-comment" style="padding-bottom: 30px;"> 3 <a class="avatar" style="position: absolute;left: -48px;"><img 4 src="http://www.bookmarkye.com/5.jpg" width="64px"></a> 5 <div class="sign-container"> 6 <div class="layui-form-item layui-form-text"> 7 <label class="layui-form-label" for="content">评论内容</label> 8 <div class="layui-input-block"> 9 <textarea name="content" id="content" rows="5" placeholder="请输入评论内容" 10 class="layui-textarea"></textarea> 11 </div> 12 </div> 13 <!--注册按钮--> 14 <div class="btn_submit_regis"> 15 <button type="button" id="btn_submit_regis" class="layui-btn layui-btn-normal">发布 16 </button> 17 </div> 18 </div> 19 </form> 20 </div>
3.显示评论次数

4.要求评论前登录

1 <!-- 评论区或登录区 --> 2 {% if not title %} 3 <div style="margin-left: 20px;margin-bottom: 50px;"> 4 <form class="new-comment"><a class="avatar" style="position: absolute;left: -48px;"> 5 <img src="{{ url_for('static',filename='img/default_logo.jpg') }}" width="64px"></a> 6 <div class="poi_sign-container"> 7 <a href="{{ url_for('login',poi=book.id) }}" class="layui-btn">登录</a> 8 <span>后发表评论</span> 9 </div> 10 </form> 11 </div> 12 {% else %} 13 <div style="margin-left: 20px;margin-bottom: 50px;"> 14 <form class="new-comment" style="padding-bottom: 30px;"> 15 <a class="avatar" style="position: absolute;left: -48px;"><img 16 src="http://www.bookmarkye.com/5.jpg" width="64px"></a> 17 <div class="sign-container"> 18 <div class="layui-form-item layui-form-text"> 19 <label class="layui-form-label" for="content">评论内容</label> 20 <div class="layui-input-block"> 21 <textarea name="content" id="content" rows="5" placeholder="请输入评论内容" 22 class="layui-textarea"></textarea> 23 </div> 24 </div> 25 <!--注册按钮--> 26 <div class="btn_submit_regis"> 27 <button type="button" id="btn_submit_regis" class="layui-btn layui-btn-normal">发布 28 </button> 29 </div> 30 </div> 31 </form> 32 </div> 33 {% endif %}
5.尝试实现详情页面下的评论列表显示



