wordpress 为自定义类型文章新增自定义字段
wordpress强大之处在于有很强的可自定义性,使得插件、主题的开发变得及其便利。就拿我们今天要说的自定义文章添加自定义字段来说,就很便捷。
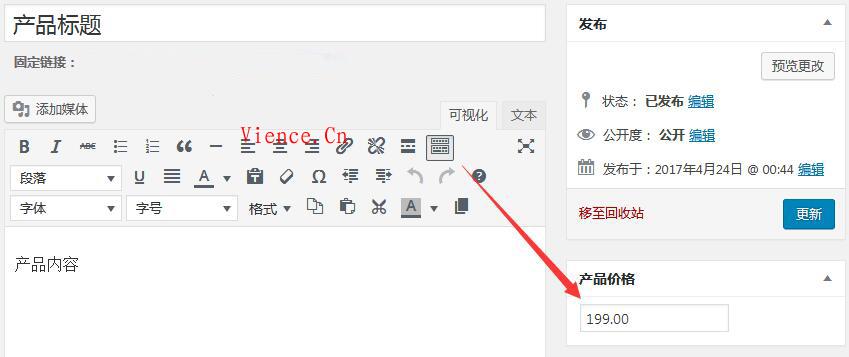
比如我们要录入一个客户信息到wordpress中,那么需要的字段可不仅仅是什么标题、内容、摘要这么简单了,我们可能需要录入客户的性别、姓名、电话、邮件等等。又比如产品,需要额外的产品价格、产品大小等属性,那么就需要给文章类型添加Meta Box,通俗点理解就是自定义字段表单,下面我们以添加产品价格为例进行说明。
自定义Meta Box需要用到add_meta_box函数,其新增的信息会保存到数据库wp_postmeta表。
add_meta_box函数说明:
$id:字段id,唯一
$title:标题名称
$callback:回调函数
$post_type:文章类型
$context:显示位置
$priority:优先级
接下来开始从0写一个字段吧
1、注册一个 Meta Box 示例:
2、创建回调函数product_director_meta_box
配置参数里面指定了回调函数product_director_meta_box,需要在这个函数里面创建表单:
3、提示:添加上面代码后,新建文章时,在右则就可以看到一个产品价格的输入框。 这时候表单还不能用,因为提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
把上面的代码按顺序添加到主题的functions.php文件,至此,Meta Box注册完成,就可以开始添加参数了。

4、如何调用?
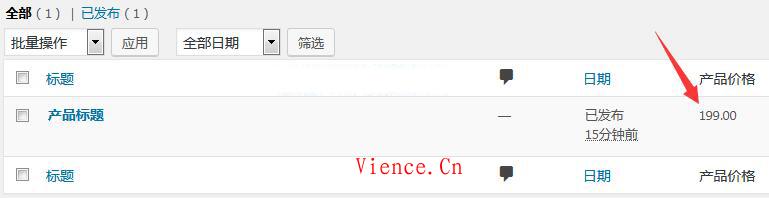
5、把Meta Box添加把后台所有产品列表字段中显示,通过manage_$post_type_posts_custom_column实现。

上面的全部代码:
别人写的例子:
页面添加自定义字段的
posted on 2023-05-11 09:32 alleyonine 阅读(273) 评论(0) 编辑 收藏 举报



