vuex相关
vuex应用的核心就是store(仓库),“store”基本上就是一个容器,它包含着你的应用中大部分的状态。
vuex和单纯的全局对象的不同点:
1.vuex的状态存储是响应式的,store状态发生变化的时候,其对应的组件也会高效更新;
2.不能直接修改store的状态,修改它唯一的途径就是显示的提交mutation,方便跟踪每个状态的变化。
state
vuex可以通过state获取相应状态,为了方便组件更好的调用可以写到计算属性里

简单写法:
import { mapState } from 'vuex'
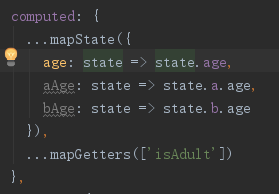
computed: {
...mapState(['age'])
}
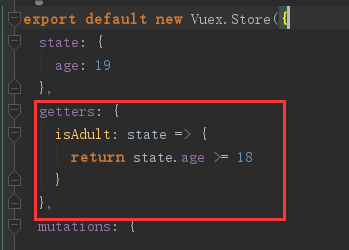
getter
用于从store中派生出一些状态,getter的返回值会根据它的依赖被缓存起来,只有当它的依赖值发生改变才会被重新计算

使用方法类似state:
this.$store.getters.isAdult
简单写法:
import { mapGetters } from 'vuex'
computed: {
...mapGetters(['isAdult'])
}
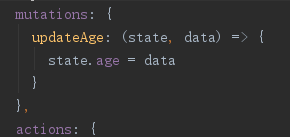
mutation
它是更改vuex的store中的状态的唯一方法。它类似于事件,每个mutation都有一个字符串的事件类型和一个回调函数。
回调函数第一个参数是state,第二个参数是载荷(payload),载荷一般是个对象
必须是同步函数


其实直接赋值也可以修改状态,在vuex实例新增属性strict:true属性可以禁止直接修改,但是只能用于开发环境。
简单写法:
import { mapMutations } from 'vuex'
methods: {
...mapMutations(['updateAge'])
}
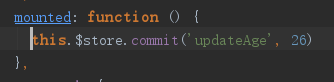
mounted: function () {
this.updateAge(26)
}
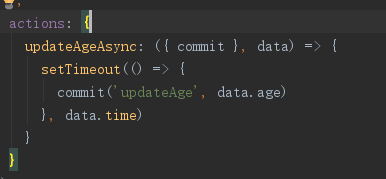
action
类似于mutation,不同在于:
action提交的是mutation,而不是直接更改状态
action可以包含任意异步操作


简单写法:
import { mapActions } from 'vuex'
methods: {
...mapActions(['updateAgeAsync'])
}
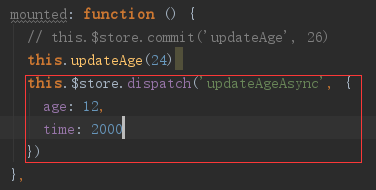
mounted: function () {
this.updateAgeAsync({
age: 12,
time: 2000
})
}
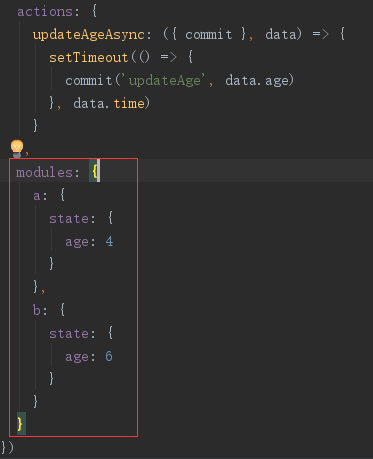
模块
state

使用方法