overflow:hidden如何消除浮动的
当一个元素被浮动(float)时,它会脱离正常的文档流,可能导致其父容器无法正确地计算高度,从而影响布局。
使用 overflow: hidden; 时,它会创建一个块级格式化上下文(Block Formatting Context,BFC),这会导致父容器包裹浮动元素,而不再受到浮动元素的影响。
具体步骤是这样的:
- 当一个元素的
overflow属性被设置为hidden时,它会创建一个新的块级格式化上下文(BFC)。 - BFC 的边界会阻止浮动元素影响到父容器的外部。
- 父容器会包裹浮动元素,确保正确计算高度。
这种方法虽然可以解决一些布局问题,但也需要注意可能带来的副作用。例如,如果子元素超出了父容器的范围,被裁剪掉的部分可能无法被访问到。
示例
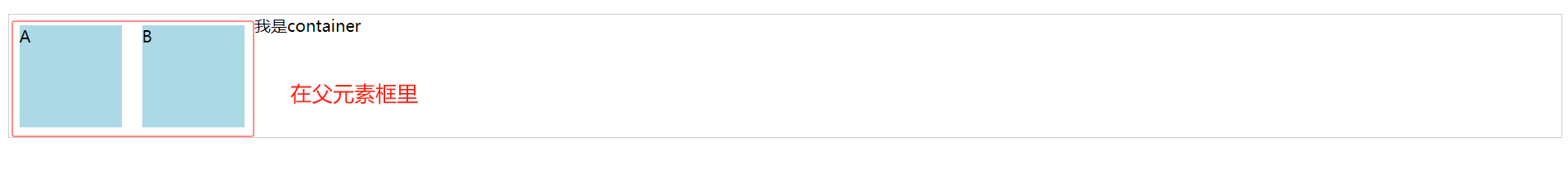
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .container { border: 1px solid #ccc; /* 为了更清晰看到容器边界 */ overflow: hidden; /* 创建 BFC,解决浮动问题 */ } .float-box { float: left; width: 100px; height: 100px; background-color: lightblue; margin: 10px; } </style> <title>overflow:hidden如何消除浮动</title> </head> <body> <div class="container"> <div class="float-box">A</div> <div class="float-box">B</div> 我是container <!-- 更多浮动元素... --> </div> </body> </html>
效果:

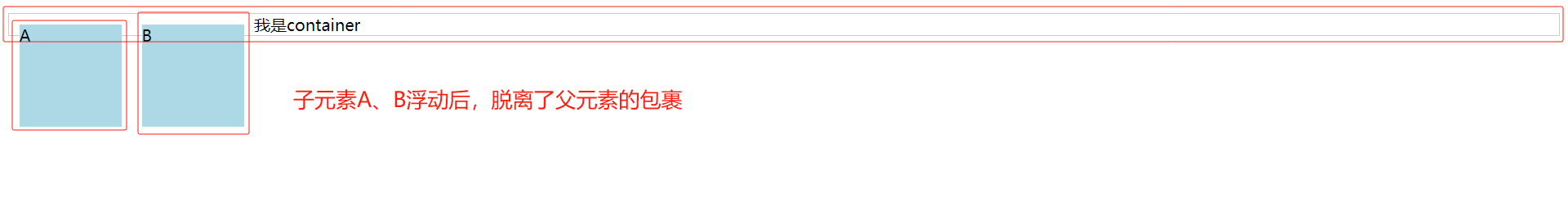
注释掉overflow: hidden; 后的效果
/* overflow: hidden; 创建 BFC,解决浮动问题 */

注意:overflow: hidden; 编写的位置是定位父元素的选择器中。这样可以浮动元素包裹在父元素内

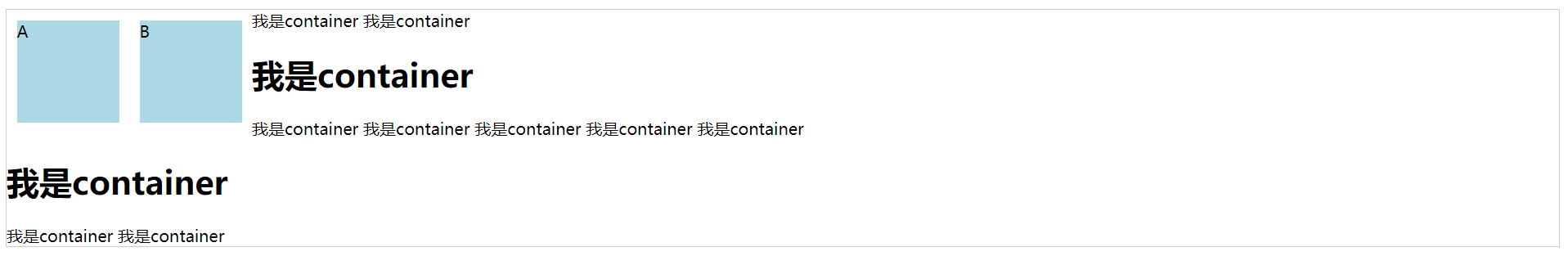
文字环绕图片的效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现