一、基于 Vue3 + ECharts5 的数据可视化项目(介绍)

DataV Vue
一个基于 Vue3.x 的数据可视化项目
- 💪 Vue 3.0+
- 🔥 TypeScript 4.2+
- 🔥 ECharts 5.0+
简介
登录页

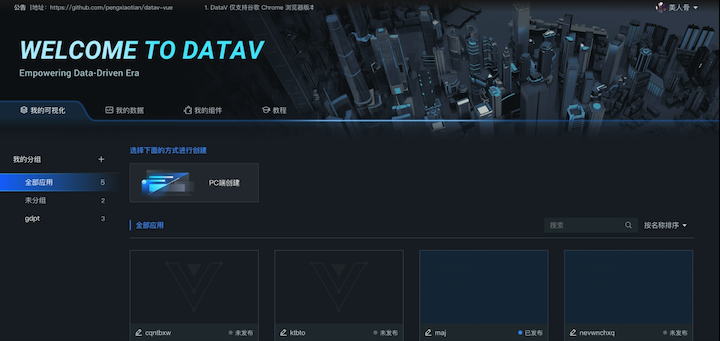
可视化列表

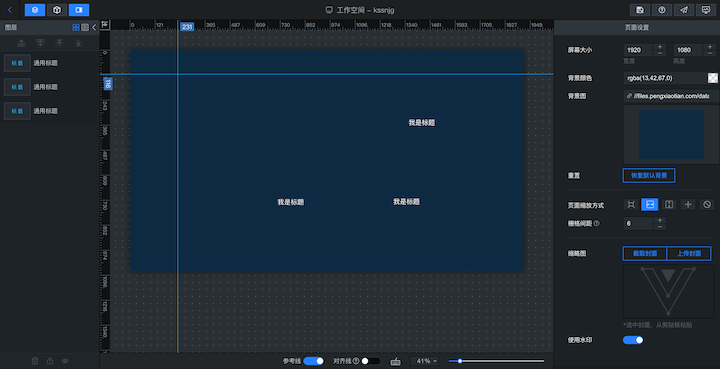
编辑器

安装与使用
# 初始化项目
yarn bootstrap
# 跑起来!
yarn serve
# 构建发布
yarn build
创建组件
yarn gc [component name]
创建组件 or Store
yarn new
国际化
目前只有 登录页 进行了国际化设置,有需要可自行添加。
添加多语言
多语言文件位置:@/locales/lang/*.js
使用
- 在模板中使用:
<template>
...
{{ $t('xxx') }}
...
</template>
- Componsition:
import { useI18n } from 'vue-i18n'
...
setup() {
const { t } = useI18n({ useScope: 'global' })
t('xxx')
return { t }
}
...



