鸿蒙开发之容器组件
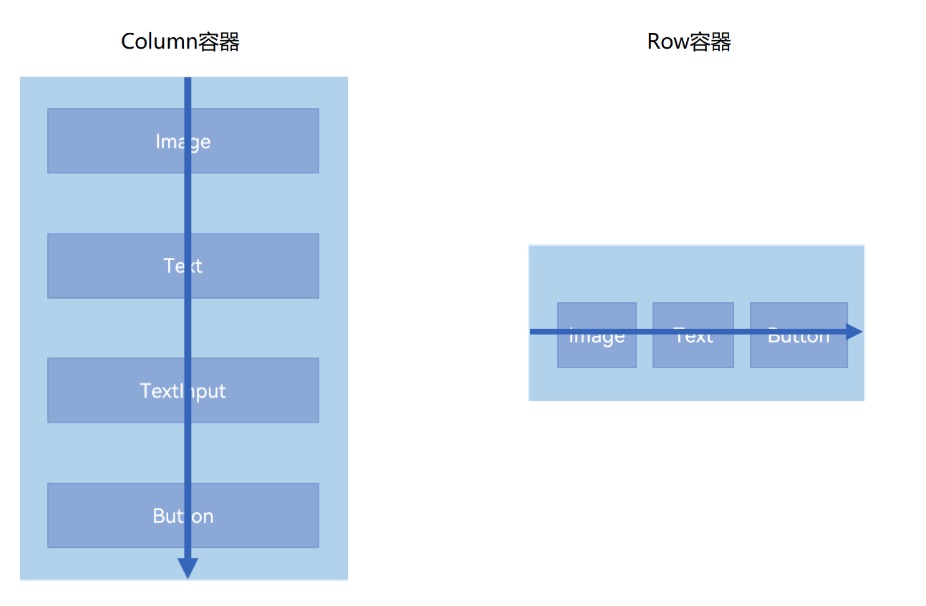
容器组件类似于flex的布局, 不过这里是固定Column 是纵向 Row是横向

当然, 也提供了很多的flex相关的属性封装
如何设置?
第一种是
1 2 3 4 5 6 | Row() { Text($r(…)) Text($r(…)) } .justifyContent(FlexAlign.SpaceBetween) //在属性上设置 .width('100%') |
第二种是
1 2 3 4 5 6 | //参数形式设置Row({ space: CommonConstants.LOGIN_METHODS_SPACE }) { this.imageButton($r(…)) this.imageButton($r(…)) this.imageButton($r(…))} |
官方文档参考: https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101682411841555208


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现