探索 Word 2007 开发 II(二):引用 Amazon 图书信息
探索 Word 2007 开发 II(二):引用 Amazon 图书信息
Written by Allen Lee
引经据典
写文章的时候,我喜欢引经据典,只要有需要,我就会引用曾经看过的图书。然而,和上一回提到的问题类似,每当我要引用一本图书时,我得首先打开浏览器上网搜索一下这本书,接着把这本书的一些基本信息,例如书名和作者,复制到文章里,然后插入这本书的超链接。有没有办法让这个过程变得更加简单呢?如果我没记错的话,Amazon.com提供了搜索图书服务,那么为什么不考虑把它集成进来呢?
引入一个解决方案的同时会把与之相随的问题也引入来,要成功把Amazon.com的搜索图书服务集成到Word 2007里,我们就得回答下面这些问题:
- 访问Amazon.com的搜索图书服务有哪些条件/要求?
- 如何向这个服务发送请求?又如何解析服务返回的数据?哪些数据能用到这里来?
- 有用的数据如何组织和显示?
寻找经典
Amazon Web Service提供了两种接口,一种是基于SOAP的,另一种是基于REST的,我将选用后者来完成本回的插件。本回面临的第一个难点就是构建满足需求的REST请求,要做到这点,就得先清楚需求是什么:
- 我希望按书名的部分或者全部进行搜索;
- 我希望搜索的结果里面包括图书的书名、图书的作者、图书的封面和图书的超链接。
| 第二课堂 |
| Introduction to AWS for C# Developers by Mark Blomsma |
Amazon.com提供了Amazon E-Commerce Service Developer Guide,根据这份文档,我构建了如下所示的REST请求:

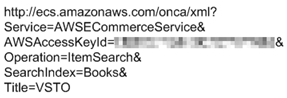
Figure 1 - REST Request
它告诉Amazon Web Service:
- 我要请求的服务是AWSECommerceService,通过它我可以访问Amazon的产品数据库;
- 我的访问密钥是什么,它可以通过在Amazon.com上注册帐号获得;
- 我要请求的操作是ItemSearch,通过它我可以搜索Amazon的产品数据库;
- 我要搜索书名包含"VSTO"字眼的图书。
在浏览器里执行这个请求将的到如下所示的搜索结果:

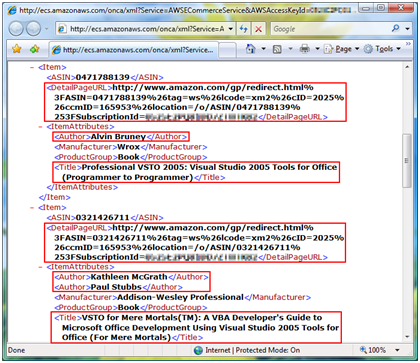
Figure 2 - REST Response
搜索结果所包含的信息量可以通过ResponseGroup参数来控制,ItemSearch操作使用Small作为该参数的默认值。通过把该参数的值该为Medium可以使返回的搜索结果包含图书的封面:

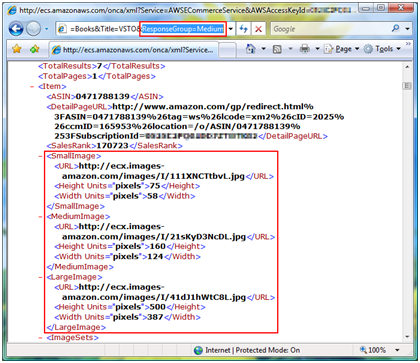
Figure 3 - REST Response with Image URLs
有了上面这些准备知识,我就可以着手实现搜索图书这部分功能了。首先,构建REST请求,并通过XElement.Load方法执行之:

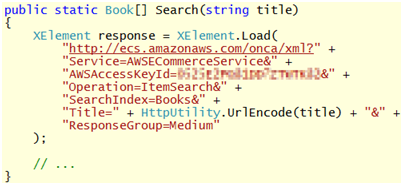
Code 1 - Execute REST Request
需要注意的是,由于REST请求是一个URL,而书名可以包含URL不允许的字符,于是在把书名加到REST请求之前要先对其进行编码。
接着,用LINQ to XML对搜索结果进行处理:

Code 2 - Process REST Response
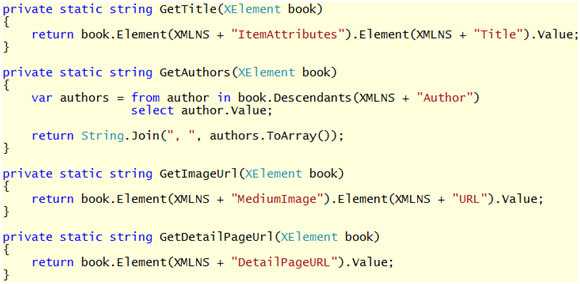
其中用到的辅助处理方法有:

Code 3 - REST Response Process Helpers
在命令行程序里使用BookSearch.Search方法搜索书名包含"VSTO"字眼的图书:

Code 4 - Test BookSearch.Search Method
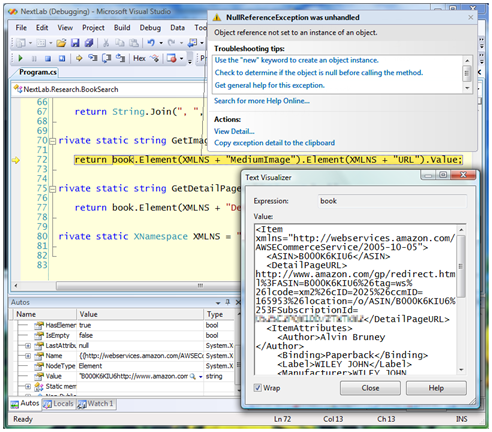
却抛出了NullReferenceException:

Figure 4 - Oops! NullReferenceException is Raised
原来,搜索结果里面有一本书没有图片。由于并非每本书都有图片的,所以图片数据的辅助处理方法应先检查对应的XML元素是否存在,存在则进一步解析并返回图片的地址,否则返回null:

Code 5 - New Version of GetImageUrl Method
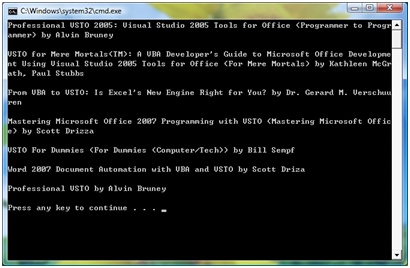
再次运行Code 4,可以看到正确的结果了:

Figure 5 - Process Results
列举经典
不知不觉又到设计UI的时候了,由于UI的设计与用户的操作息息相关,于是我们得先看看用户希望怎么操作这个插件:
- 点击Ribbon上的Amazon Book按钮打开搜索图书的窗口;
- 输入搜索关键字,并点击搜索;
- 在搜索结果中选择想要引用的图书;
- 插入选中图书的超链接。
此外,我们还需要进一步细化搜索结果的那些数据将显示在搜索图书窗口里:
- 图书的封面;
- 图书的完整标题;
- 图书的作者列表。
有了上面这些准备,我们就可以设计搜索图书窗口了。首先,在项目里添加如下所示的窗口:

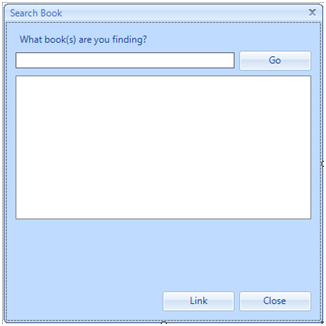
Figure 6 - Search Book Window
这个窗口是使用Component Factory的Krypton Toolkit控件包开发的,里面包含:
- 给用户输入书名的编辑框;
- 执行搜索的按钮(Go按钮);
- 显示搜索结果的ListView控件;
- 显示选定图书的书名的Label控件;
- 显示选定图书的作者的Label控件;
- 插入选定图书的超链接的按钮(Link按钮);
- 关闭窗口的按钮(Close按钮)。
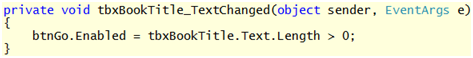
一开始,用户没有在编辑框输入任何东西,而ListView控件也没有显示任何结果,Go按钮和Link按钮应该是屏蔽状态(disable)的。当用户在编辑框了输入了东西,Go按钮会被激活:

Code 6 - Enable/Disable Go Button
同理,Link按钮也会在用户选定某本图书后激活:

Code 7 - Enable/Disable Link Button
当用户点击Go按钮时,将执行下列操作:
- 通过BookSearch.Search方法获取搜索结果;
- 构建用于ListView显示图书封面的ImageList对象;
- 向ListView填充搜索结果。
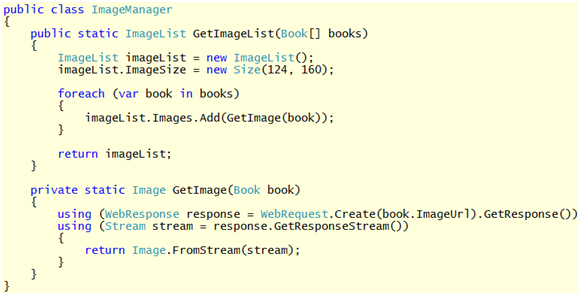
对于第二步,我们需要ImageManager的帮忙:

Code 8 - ImageManager
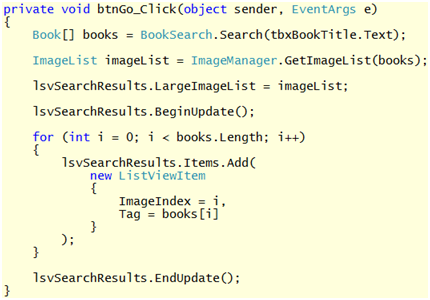
有了它,Go按钮就可以完成它的任务了:

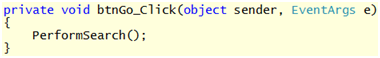
Code 9 - EventHandler for Click Event of Go Button
ListView是一个不错的东西,但它不能单独为每个项指定图标,这是我最讨厌的。另外,你也可以对图片进行本地缓存,并让ImageManager在获取图片的时候先查看本地缓存,没有的话再去Amazon.com那里要。
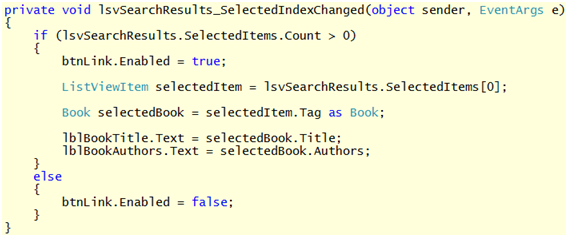
当用户选定某本图书时,我们需要把它的书名和作者显示在ListView下面的两个Label上,于是我把ListView的SelectedIndexChanged事件委托修改了一下:

Code 10 - EventHandler for SelectedIndexChanged Event of ListView
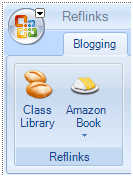
回到Ribbon的设计上,我们需要一个按钮来打开搜索图书窗口,为此,我在Ribbon上添加了一个SplitButton,之所以选择它而不是普通的Button,乃因我脑海里一个突如其来的想法,稍后将会为你剖析这个想法的来龙去脉。添加了SplitButton后的Ribbon如下图所示:

Figure 7 - Amazon Book SplitButton on Ribbon
然后实现SplitButton的Click事件委托:

Code 11 - EventHandler for Click Event of Amazon Book SplitButton
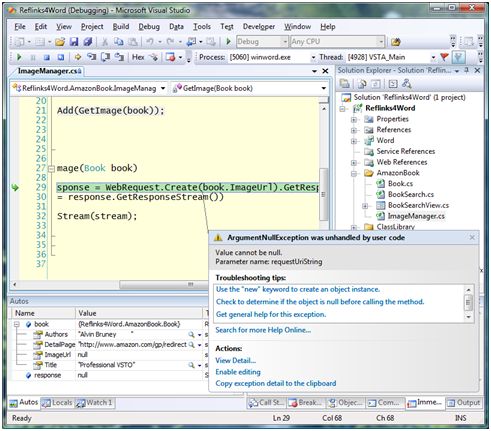
好了,运行插件看看效果:

Figure 8 - Oops! The Value of ImageUrl is null
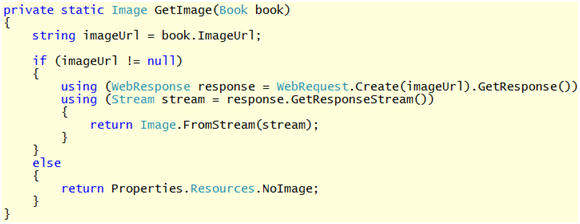
噢,抛了一个ArgumentNullException异常!还记得我是怎么处理ImageUrl吗?在Code 5里,当Amazon Web Service返回的搜索结果里面某本图书没有图片时,BookSearch.GetImageUrl方法返回null,类似地,ImageManager.GetImage方法也应该在遇到这种情况时返回一个"占位图片":

Code 12 - New Version of GetImage Method
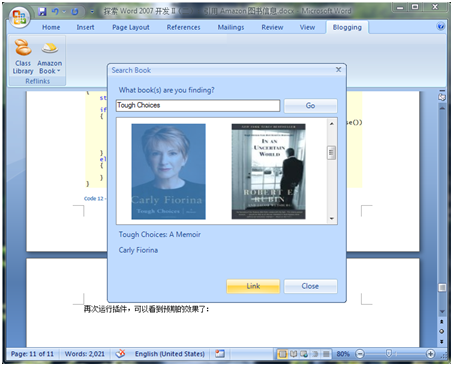
再次运行插件,可以看到预期的效果了:

Figure 9 - Search Results
连接经典
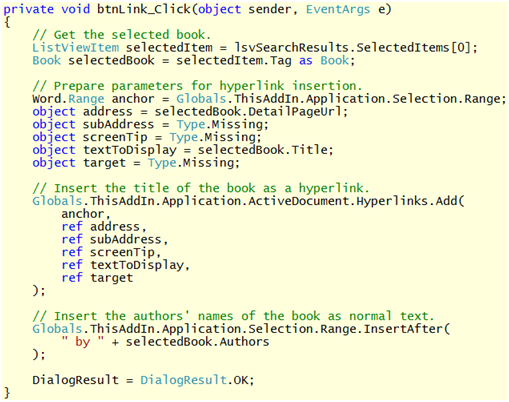
终于轮到本回的主角出场了,当用户点击搜索图书窗口的Link按钮时将在当前文档的光标处插入选定图书的超链接:

Code 13 - EventHandler for Click Event of Link Button
虽然我现在可以通过搜索图书窗口插入图书的超链接,然而在大多数时候我更愿意遵循以下步骤插入图书的超链接:
- 在文档的某个位置输入要插入超链接的图书的书名;
- 选中这个书名,使之处于高亮(highlight)状态;
- 点击Ribbon上的Amazon Book按钮打开搜索图书的窗口,此时,这个书名显示在编辑框里,而搜索结果则显示在ListView里,并且第一本书处于选中状态;
- 如果选定的图书不是我要找的,则在搜索结果里重新选择;
- 点击Link按钮插入选定的图书的超链接。
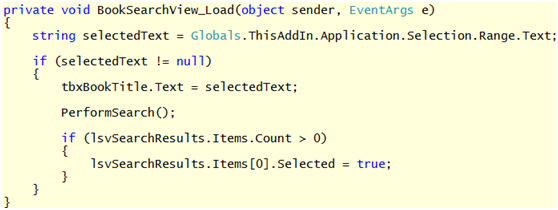
为此,我需要为搜索窗口添加Load事件委托:

Code 14 - EventHandler for Load Event of BookSearchView
由于搜索窗口的Load事件委托和Go按钮的Click事件委托都需要执行搜索操作和向ListView填充搜索结果,所以我把这部分代码提取出来以便重用,这样Go按钮的Click事件委托就可以简化为:

Code 15 - New Version of Click EventHandler for Go Button
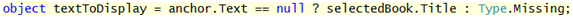
此时,当我点击Link按钮,原先选中的那个书名将被替换成从Amazon.com获取的完成的书名以及作者的名字,但我希望在原先选中的那个书名的基础上插入超链接并追加作者的名字,于是,我把Link按钮的Click事件委托里为textToDisplay变量赋值的代码改成下面这样:

Code 16 - Assignment to textToDisplay Variable
幸运经典
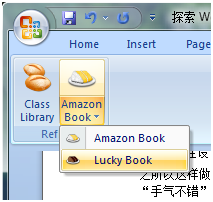
还记得在设计Ribbon的时候把Amazon Book按钮设为SplitButton而非普通的Button吗?之所以这样做,是因为我希望为这个插件添加一个比较特别的功能,类似于Google的"手气不错"(I'm Feeling Lucky)。我为Amazon Book按钮的下拉菜单添加了两个(普通)按钮,一个是Amazon Book按钮,另一个是Lucky Book按钮,运行起来像这样:

Figure 10 - Lucky Book
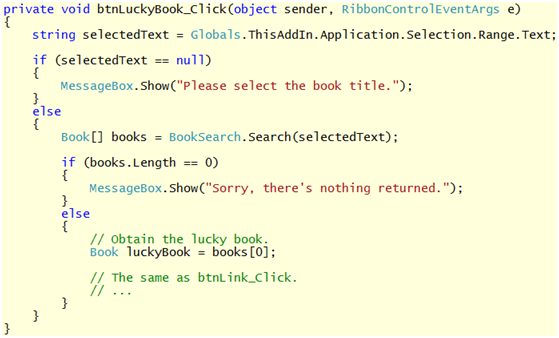
其中,下拉菜单里的Amazon Book按钮的效果和Amazon Book主按钮一样,而Lucky Book按钮的效果则和Google的"手气不错"相似。当我在文档的某个位置输入要插入超链接的图书的书名,选中这个书名并点击Lucky Book按钮时,它将会执行基于这个书名的搜索,并插入搜索结果中第一本书的超链接。如果用户在没有选中任何文字的情况下点击Lucky Book按钮或者搜不到指定的图书,则告知用户相关信息。

Code 17 - Insert Lucky Book
至此,Amazon Book插件的开发要告一段落了,虽然我还想实现更加完善的图片管理功能,虽然我还想提供更加丰富的搜索方式,虽然我还想通过配置让插件变得更加灵活,虽然……



