DevExpress ASP.NET 使用经验谈(9)-Dev控件客户端事件 ClientSideEvents
上一节,已经介绍了ASPxGridView的自定义列和基本事件 ,本节接着将介绍Dev控件的客户端事件模型。
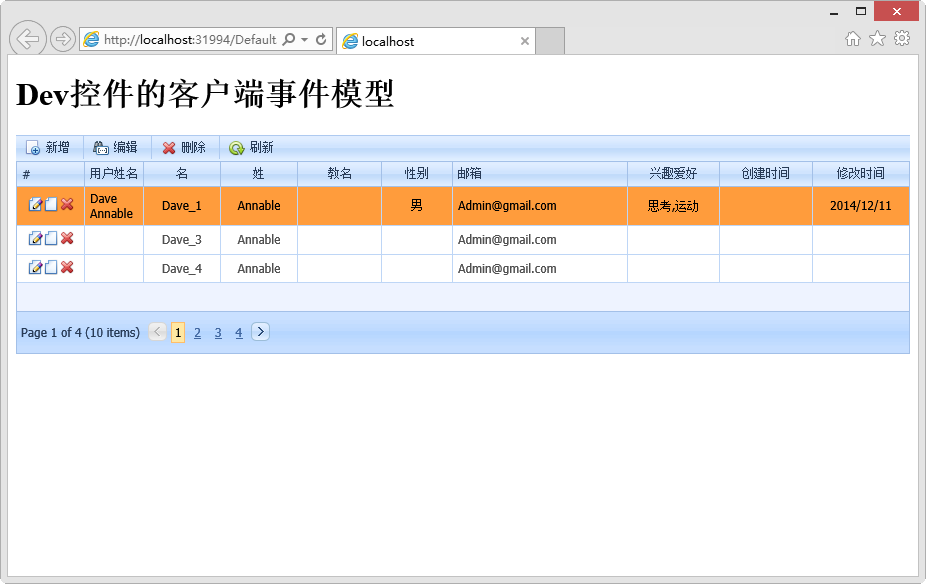
在上节示例基础上,我们增加一行菜单,使用Dev的ASPxMenu来实现,如下图所示。

图一 添加菜单的界面
增加菜单的代码如下:
<dx:ASPxMenu ID="ASPxMenu1" runat="server" RenderMode="Lightweight" Width="100%" ItemAutoWidth="False" Theme="Aqua">
<Border BorderWidth="0px" />
<BorderTop BorderWidth="1px" />
<Items>
<dx:MenuItem Text="新增" Image-Url="~/Assets/images/menu/Add_16x16.png" Name="new"></dx:MenuItem>
<dx:MenuItem Text="编辑" Image-Url="~/Assets/images/menu/Edit_16x16.png" Name="edit"></dx:MenuItem>
<dx:MenuItem Text="删除" Image-Url="~/Assets/images/menu/Delete_16x16.png" Name="delete"></dx:MenuItem>
<dx:MenuItem Text="刷新" Image-Url="~/Assets/images/menu/Refresh_16x16.png" Name="refresh"></dx:MenuItem>
</Items>
</dx:ASPxMenu>
DevExpress ASP.NET的控件,如ASPxButton,ASPxLabel,ASPxMenu、ASPxPopupMenu、ASPxGridView、
ASPxTreeList、ASPxPopupControl等,它们都有一个统一的ClientSideEvents事件模型,提供控件的客户端事件支持。
此例中的ASPxMenu,如何来增加ClientSideEvents客户端事件操作呢,代码如下:
<dx:ASPxMenu ID="ASPxMenu1" runat="server" RenderMode="Lightweight" Width="100%" ItemAutoWidth="False" Theme="Aqua">
<Border BorderWidth="0px" />
<BorderTop BorderWidth="1px" />
<Items>
<dx:MenuItem Text="新增" Image-Url="~/Assets/images/menu/Add_16x16.png" Name="new"></dx:MenuItem>
<dx:MenuItem Text="编辑" Image-Url="~/Assets/images/menu/Edit_16x16.png" Name="edit"></dx:MenuItem>
<dx:MenuItem Text="删除" Image-Url="~/Assets/images/menu/Delete_16x16.png" Name="delete"></dx:MenuItem>
<dx:MenuItem Text="刷新" Image-Url="~/Assets/images/menu/Refresh_16x16.png" Name="refresh"></dx:MenuItem>
</Items>
<ClientSideEvents ItemClick="function(s, e) {MenuItemClick(s,e);}" />
</dx:ASPxMenu>
同时定义了Javascript方法MenuItemClick,来响应菜单项的Click事件操作:
function MenuItemClick(s, e) {
//通过e.item.name来区别由Menu的哪一项来触发
switch (e.item.name) {
case "new":
//新增操作
break;
case "edit":
//编辑操作
break;
case "delete":
//删除操作
break;
case "refresh":
//刷新操作
break;
}
}
客户端菜单项Click事件的骨架有了,如果来实现对ASPxGridView控件的上述操作呢?
此时,我们需要了解Dev控件的另外一个重要属性:ClientInstanceName,这个属性,为Dev的服务端控件提供了一个客户端的name,
定义客户端name后,ASPxGridView服务端控件,可以在客户端以客户端对象身份来进行操作和访问。
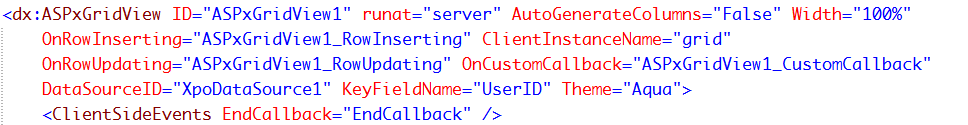
修改代码,为ASPxGridView1增加一个客户端名称:"grid"
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" Width="100%"
OnRowInserting="ASPxGridView1_RowInserting" ClientInstanceName="grid"
OnRowUpdating="ASPxGridView1_RowUpdating"
DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
......
</dx:ASPxGridView>
修改MenuItemClick方法,增加【新增】、【编辑】操作代码:
function MenuItemClick(s, e) {
//通过e.item.name来区别由Menu的哪一项来触发
switch (e.item.name) {
case "new":
//新增操作
grid.AddNewRow();
break;
case "edit":
var index = grid.GetFocusedRowIndex();
if (index != -1) {
grid.StartEditRow(index);
} else {
alert('请选择要编辑的记录!');
}
//编辑操作
break;
case "delete":
//删除操作
break;
case "refresh":
//刷新操作
break;
}
}
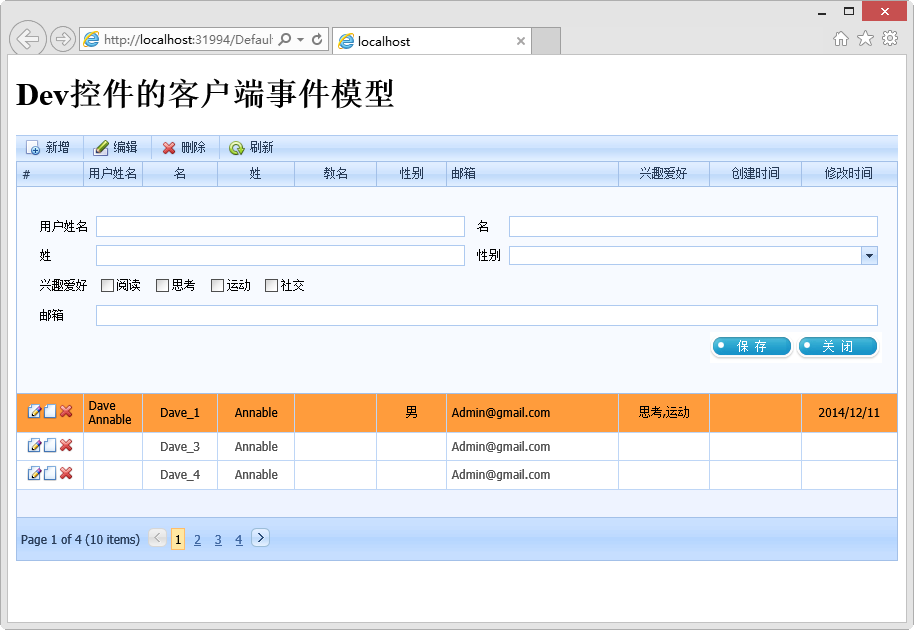
点击菜单项的【新增】,显示新增界面如下:

图二 新增界面
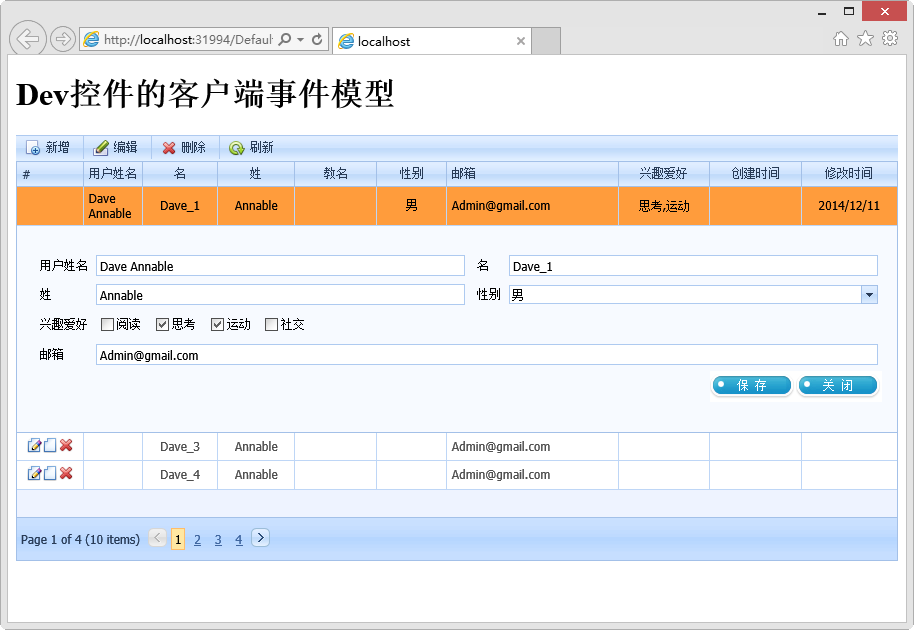
点击【编辑】,显示界面如下:

图三 编辑界面
注意:【新增】、【编辑】操作,分别使用了ASPxGridView客户端对象的方法:
新增行: grid.AddNewRow();
获取行索引:grid.GetFocusedRowIndex();
编辑行: grid.StartEditRow(index);
接下来,如何实现【删除】和【刷新】操作呢?这将使用Dev控件强大的Callback事件回调机制,通过客户端的PerformCallback
与服务端的CustomCallback事件回调结合,服务端的回调方法对客户端事件作出响应。
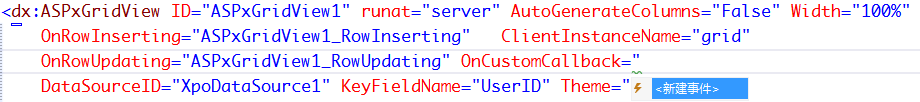
首先,我们增加服务端的Callback事件代码,选择OnCustomCallback,点击新增事件,后台代码自动完成对事件的添加:

添加事件如下:

生成的回调方法:
protected void ASPxGridView1_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e)
{
}
接着,继续修改MenuItemClick方法,增加对Delete事件代码:
function MenuItemClick(s, e) {
//通过e.item.name来区别由Menu的哪一项来触发
switch (e.item.name) {
case "new":
//新增操作
grid.AddNewRow();
break;
case "edit":
var index = grid.GetFocusedRowIndex();
if (index != -1) {
grid.StartEditRow(index);
} else {
alert('请选择要编辑的记录!');
}
//编辑操作
break;
case "delete":
var key = grid.GetRowKey(grid.GetFocusedRowIndex());
if (key != null && key != "") {
if (window.confirm('你确定要删除这条记录吗?')) {
grid.PerformCallback("delete@" + key);
}
}
//删除操作
break;
case "refresh":
//刷新操作
break;
}
}
继续修改服务端回调方法:
protected void ASPxGridView1_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e)
{
string[] strParames = e.Parameters.ToString().Split(new char[] { '@' });
switch (strParames[0])
{
case "delete":
CriteriaOperator criteria = CriteriaOperator.Parse("[UserID]='" + strParames[1] + "'");
Users obj = session.FindObject<Users>(criteria);
obj.Delete();
ASPxGridView1.DataBind();
break;
}
}
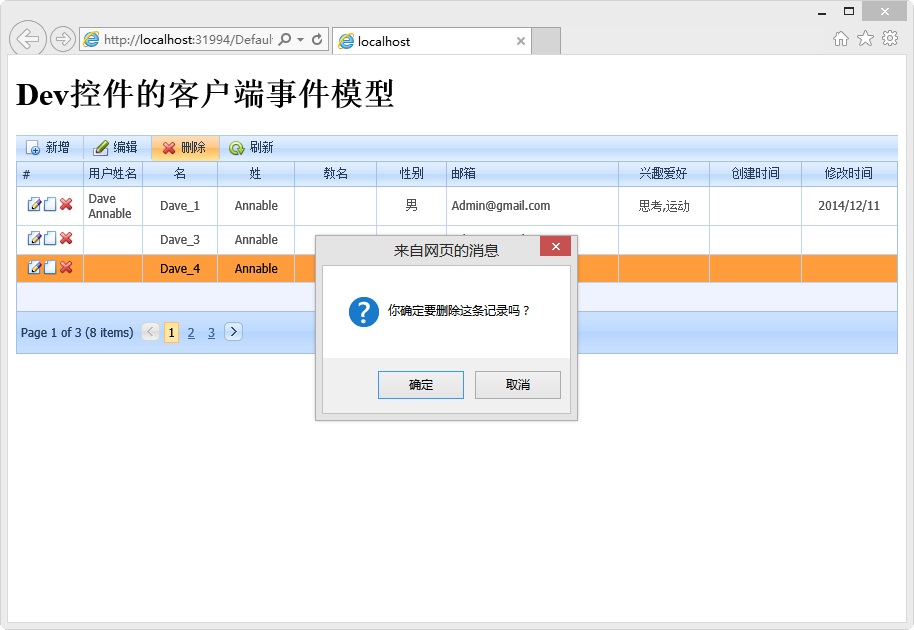
完成上述修改后,点击【删除】按钮,弹出删除确认对话框,点击”确定“,记录将被删除,ASPxGridView数据被刷新。

图四 点击删除,弹出确认对话框,并重新绑定数据
同理,我们实现【刷新】操作如下:
case "refresh":
grid.PerformCallback("refresh@");
//刷新操作
break;
继续修改回调方法:
protected void ASPxGridView1_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e)
{
string[] strParames = e.Parameters.ToString().Split(new char[] { '@' });
switch (strParames[0])
{
case "delete":
CriteriaOperator criteria = CriteriaOperator.Parse("[UserID]='" + strParames[1] + "'");
Users obj = session.FindObject<Users>(criteria);
obj.Delete();
ASPxGridView1.DataBind();
break;
case "refresh":
ASPxGridView1.DataBind();
break;
}
}
此时点击【刷新】按钮,数据将被刷新,如果效果不明显,可以手工修改数据库中的数据,以验证刷新的效果。
注意:【删除】操作,使用了ASPxGridView客户端对象的方法:
获取行主键:grid.GetRowKey(grid.GetFocusedRowIndex());
为了使【删除】、【刷新】操作在客户端能得到反馈,还可以在ASPxGridView的ClientSideEvents事件中增加:EndCallback,

修改服务端【删除】、【刷新】回调方法,增加如下代码:
ASPxGridView1.JSProperties.Remove("cpMsg");
ASPxGridView1.JSProperties.Add("cpMsg", "删除成功");
注意:按Dev控件约定,此处添加JSProperties的key,只能以 cp 为前缀。
protected void ASPxGridView1_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e)
{
string[] strParames = e.Parameters.ToString().Split(new char[] { '@' });
switch (strParames[0])
{
case "delete":
CriteriaOperator criteria = CriteriaOperator.Parse("[UserID]='" + strParames[1] + "'");
Users obj = session.FindObject<Users>(criteria);
obj.Delete();
ASPxGridView1.DataBind();
ASPxGridView1.JSProperties.Remove("cpMsg");
ASPxGridView1.JSProperties.Add("cpMsg", "删除成功");
break;
case "refresh":
ASPxGridView1.DataBind();
ASPxGridView1.JSProperties.Remove("cpMsg");
ASPxGridView1.JSProperties.Add("cpMsg", "刷新成功");
break;
}
}
客户端响应EndCallback方法:
function EndCallback(s, e) {
if (s.cpMsg) {
alert(s.cpMsg);
s.cpMsg = null;
}
}
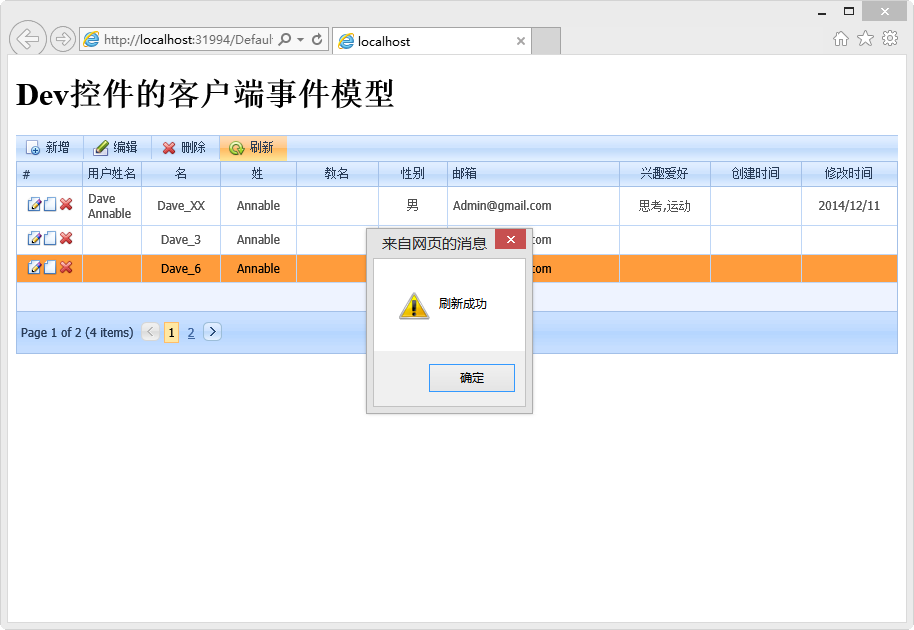
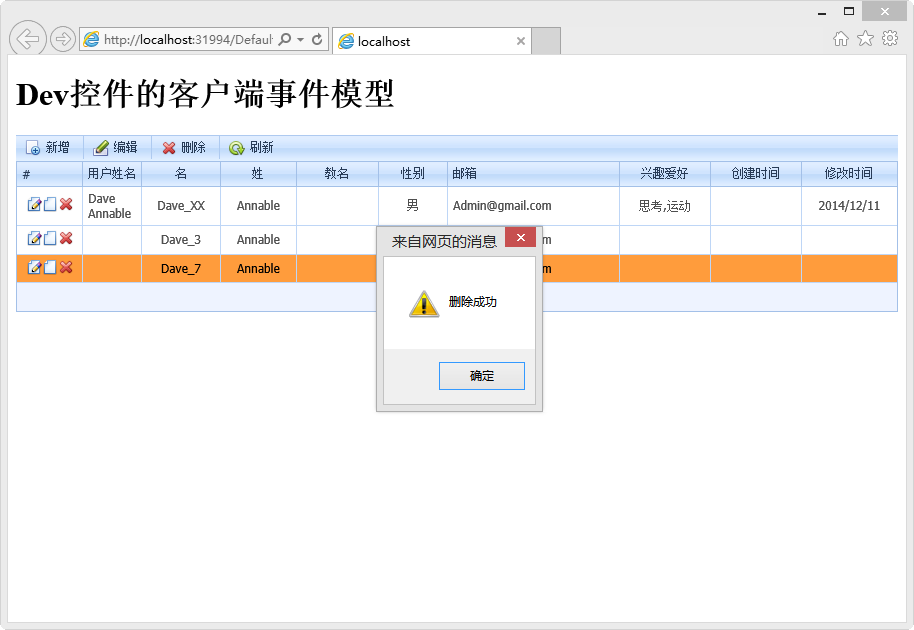
此时,再进行【删除】、【刷新】按钮完成操作时,会弹出提醒框。

图五 EndCallback 刷新返回消息

图六 EndCallback 删除返回消息
在此基础上,通过对EndCallback返回的信息进行处理,可以扩展更友好的提醒。
除了CustomCallback,还有CustomDataCallback、CustomButtonCallback,使用方法类似,细节稍有不同。
CustomDataCallback:可用于前后台的数据传输和回调。
CustomButtonCallback:可以针对特定服务端Button进行回调。
注意:对于ASPxTreeList控件,我们将使用到的客户端方法。
新增树结点: tree.StartEditNewNode();
获取树节点的主键:var key = tree.GetFocusedNodeKey();
在下一节中,将介绍ASPxTreeList的使用,到时再对CustomDataCallback,CustomButtonCallback的使用进行
详细描述。
最后附上完整代码。
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxMenu" TagPrefix="dx" %>
<%@ Register Assembly="DevExpress.Xpo.v12.2.Web, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Xpo" TagPrefix="dx" %>
<%@ Register Assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dx" %>
<%@ Register Assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dx" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function MenuItemClick(s, e) {
//通过e.item.name来区别由Menu的哪一项来触发
switch (e.item.name) {
case "new":
//新增操作
grid.AddNewRow();
break;
case "edit":
var index = grid.GetFocusedRowIndex();
if (index != -1) {
grid.StartEditRow(index);
} else {
alert('请选择要编辑的记录!');
}
//编辑操作
break;
case "delete":
var key = grid.GetRowKey(grid.GetFocusedRowIndex());
if (key != null && key != "") {
if (window.confirm('你确定要删除这条记录吗?')) {
grid.PerformCallback("delete@" + key);
}
}
//删除操作
break;
case "refresh":
grid.PerformCallback("refresh@");
//刷新操作
break;
}
}
function EndCallback(s, e) {
if (s.cpMsg) {
alert(s.cpMsg);
s.cpMsg = null;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>
<h1>Dev控件的客户端事件模型</h1>
</p>
<dx:ASPxMenu ID="ASPxMenu1" runat="server" RenderMode="Lightweight" Width="100%" ItemAutoWidth="False" Theme="Aqua">
<Border BorderWidth="0px" />
<BorderTop BorderWidth="1px" />
<Items>
<dx:MenuItem Text="新增" Image-Url="~/Assets/images/menu/Add_16x16.png" Name="new"></dx:MenuItem>
<dx:MenuItem Text="编辑" Image-Url="~/Assets/images/menu/Edit_16x16.png" Name="edit"></dx:MenuItem>
<dx:MenuItem Text="删除" Image-Url="~/Assets/images/menu/Delete_16x16.png" Name="delete"></dx:MenuItem>
<dx:MenuItem Text="刷新" Image-Url="~/Assets/images/menu/Refresh_16x16.png" Name="refresh"></dx:MenuItem>
</Items>
<ClientSideEvents ItemClick="function(s, e) {MenuItemClick(s,e);}" />
</dx:ASPxMenu>
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" Width="100%"
OnRowInserting="ASPxGridView1_RowInserting" ClientInstanceName="grid"
OnRowUpdating="ASPxGridView1_RowUpdating" OnCustomCallback="ASPxGridView1_CustomCallback"
DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
<ClientSideEvents EndCallback="EndCallback" />
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image" Width="80px">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<DeleteButton Visible="true">
<Image ToolTip="删除" Url="Assets/images/delete.png"></Image>
</DeleteButton>
<UpdateButton Visible="true">
<Image ToolTip="保存" Url="Assets/images/save.gif"></Image>
</UpdateButton>
<CancelButton Visible="true">
<Image ToolTip="取消" Url="Assets/images/cancel.gif"></Image>
</CancelButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1" Visible="false">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2" Caption="用户姓名">
<EditFormSettings VisibleIndex="2" Visible="True" Caption="用户姓名" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3" Caption="名" Width="80px">
<EditFormSettings VisibleIndex="3" Visible="True" Caption="名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4" Caption="姓" Width="80px">
<EditFormSettings VisibleIndex="4" Visible="True" Caption="姓" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5" Caption="教名" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="False" Caption="教名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataComboBoxColumn FieldName="Gender" VisibleIndex="6" Caption="性别" Width="80px">
<EditFormSettings VisibleIndex="4" Visible="True" Caption="性别" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
<PropertiesComboBox>
<Items>
<dx:ListEditItem Text="男" Value="男" />
<dx:ListEditItem Text="女" Value="女" />
</Items>
</PropertiesComboBox>
</dx:GridViewDataComboBoxColumn>
<dx:GridViewDataTextColumn FieldName="Hobbies" VisibleIndex="7" Caption="兴趣爱好" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="True" Caption="兴趣爱好" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
<EditItemTemplate>
<table border="0">
<tr>
<td>
<dx:ASPxCheckBox ID="ASPxCheckBox_H1" runat="server" ClientInstanceName="cb_hob1" Text="阅读" Layout="Flow" OnInit="ASPxCheckBox_Hobbies_Init">
</dx:ASPxCheckBox>
</td>
<td> </td>
<td>
<dx:ASPxCheckBox ID="ASPxCheckBox_H2" ClientInstanceName="cb_hob2" runat="server" Text="思考" Layout="Flow" OnInit="ASPxCheckBox_Hobbies_Init">
</dx:ASPxCheckBox>
</td>
<td> </td>
<td>
<dx:ASPxCheckBox ID="ASPxCheckBox_H3" runat="server" ClientInstanceName="cb_hob3" Text="运动" Layout="Flow" OnInit="ASPxCheckBox_Hobbies_Init">
</dx:ASPxCheckBox>
</td>
<td> </td>
<td>
<dx:ASPxCheckBox ID="ASPxCheckBox_H4" runat="server" ClientInstanceName="cb_hob4" Text="社交" Layout="Flow" OnInit="ASPxCheckBox_Hobbies_Init">
</dx:ASPxCheckBox>
</td>
</tr>
</table>
</EditItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6" Caption="邮箱" Width="200px">
<EditFormSettings VisibleIndex="6" Visible="True" Caption="邮箱" ColumnSpan="2" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataDateColumn FieldName="CreateTime" VisibleIndex="7" Caption="创建时间" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="False" Caption="创建时间" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataDateColumn>
<dx:GridViewDataDateColumn FieldName="ModifyTime" VisibleIndex="7" Caption="修改时间" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="False" Caption="修改时间" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataDateColumn>
</Columns>
<SettingsBehavior ConfirmDelete="true" AllowFocusedRow="true" AllowSelectSingleRowOnly="true" AllowSelectByRowClick="true" />
<SettingsEditing EditFormColumnCount="2" />
<Settings ShowFooter="True" />
<SettingsText EmptyDataRow="无记录" ConfirmDelete="确定删除吗?" />
<SettingsPager Mode="ShowPager" PageSize="3" />
</dx:ASPxGridView>
</div>
<dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="XPOModel.DemoDB.Users"></dx:XpoDataSource>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
using DevExpress.Xpo;
using DevExpress.Xpo.DB;
using DevExpress.Web.ASPxGridView;
using DevExpress.Web.ASPxEditors;
using System.Collections;
using DevExpress.Data.Filtering;
using XPOModel.DemoDB;
public partial class _Default : System.Web.UI.Page
{
DevExpress.Xpo.Session session;
protected void Page_Init(object sender, EventArgs e)
{
string provider = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;//获取数据库连接
IDataLayer datalayer = new SimpleDataLayer(XpoDefault.GetConnectionProvider(provider, AutoCreateOption.DatabaseAndSchema));//建立数据层XPO独有的
session = new DevExpress.Xpo.Session(datalayer); //将数据层和会话绑定
XpoDataSource1.Session = session;
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ASPxCheckBox_Hobbies_Init(object sender, EventArgs e)
{
ASPxCheckBox cblHb = sender as ASPxCheckBox;
GridViewEditItemTemplateContainer container = cblHb.NamingContainer as GridViewEditItemTemplateContainer;
string strHobbies = string.Empty;
if (DataBinder.Eval(container.DataItem, "Hobbies") != null)
strHobbies = DataBinder.Eval(container.DataItem, "Hobbies").ToString().Trim();
if (strHobbies.Contains(cblHb.Text))
{
cblHb.Checked = true;
}
}
protected void ASPxGridView1_RowInserting(object sender, DevExpress.Web.Data.ASPxDataInsertingEventArgs e)
{
//在RowInserting时,将当前时间赋值给“创建时间列”CreateTime赋值
e.NewValues["CreateTime"] = DateTime.Now;
GridViewDataColumn columnHobbies = ASPxGridView1.Columns["Hobbies"] as GridViewDataColumn; //取出GridView的Column
//通过ASPxGridView1.FindEditRowCellTemplateControl找出自定义的CheckBox
ASPxCheckBox cbH1 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H1") as ASPxCheckBox);
ASPxCheckBox cbH2 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H2") as ASPxCheckBox);
ASPxCheckBox cbH3 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H3") as ASPxCheckBox);
ASPxCheckBox cbH4 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H4") as ASPxCheckBox);
ArrayList listHobbies = new ArrayList();
if (cbH1.Checked == true)
{
listHobbies.Add(cbH1.Text);
}
if (cbH2.Checked == true)
{
listHobbies.Add(cbH2.Text);
}
if (cbH3.Checked == true)
{
listHobbies.Add(cbH3.Text);
}
if (cbH4.Checked == true)
{
listHobbies.Add(cbH4.Text);
}
//通过 e.NewValues["Hobbies"]赋值
e.NewValues["Hobbies"] = string.Join(",", listHobbies.ToArray());
}
protected void ASPxGridView1_RowUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e)
{
//在RowUpdating时,将当前时间赋值给“创建时间列”ModifyTime赋值
e.NewValues["ModifyTime"] = DateTime.Now;
GridViewDataColumn columnHobbies = ASPxGridView1.Columns["Hobbies"] as GridViewDataColumn;//取出GridView的Column
//通过ASPxGridView1.FindEditRowCellTemplateControl找出自定义的CheckBox
ASPxCheckBox cbH1 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H1") as ASPxCheckBox);
ASPxCheckBox cbH2 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H2") as ASPxCheckBox);
ASPxCheckBox cbH3 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H3") as ASPxCheckBox);
ASPxCheckBox cbH4 = (ASPxGridView1.FindEditRowCellTemplateControl(columnHobbies, "ASPxCheckBox_H4") as ASPxCheckBox);
ArrayList listHobbies = new ArrayList();
if (cbH1.Checked == true)
{
listHobbies.Add(cbH1.Text);
}
if (cbH2.Checked == true)
{
listHobbies.Add(cbH2.Text);
}
if (cbH3.Checked == true)
{
listHobbies.Add(cbH3.Text);
}
if (cbH4.Checked == true)
{
listHobbies.Add(cbH4.Text);
}
//通过 e.NewValues["Hobbies"]赋值
e.NewValues["Hobbies"] = string.Join(",", listHobbies.ToArray());
}
protected void ASPxGridView1_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e)
{
string[] strParames = e.Parameters.ToString().Split(new char[] { '@' });
switch (strParames[0])
{
case "delete":
CriteriaOperator criteria = CriteriaOperator.Parse("[UserID]='" + strParames[1] + "'");
Users obj = session.FindObject<Users>(criteria);
obj.Delete();
ASPxGridView1.DataBind();
ASPxGridView1.JSProperties.Remove("cpMsg");
ASPxGridView1.JSProperties.Add("cpMsg", "删除成功");
break;
case "refresh":
ASPxGridView1.DataBind();
ASPxGridView1.JSProperties.Remove("cpMsg");
ASPxGridView1.JSProperties.Add("cpMsg", "刷新成功");
break;
}
}
}
完整源码下载:http://pan.baidu.com/s/1kTj3QDL
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM、WCF、医疗行业软件开发(HRP、EMR、CP、OA)



