DevExpress ASP.NET 使用经验谈(6)-ASPxGridView属性设置与CRUD界面优化
上一节中,我们通过简单的配置,通过ASPxGridView控件的使用,完成了对数据库表的CRUD操作。
这样的界面展现,功能是达到了,但是操作体验上,还是有所欠缺的。

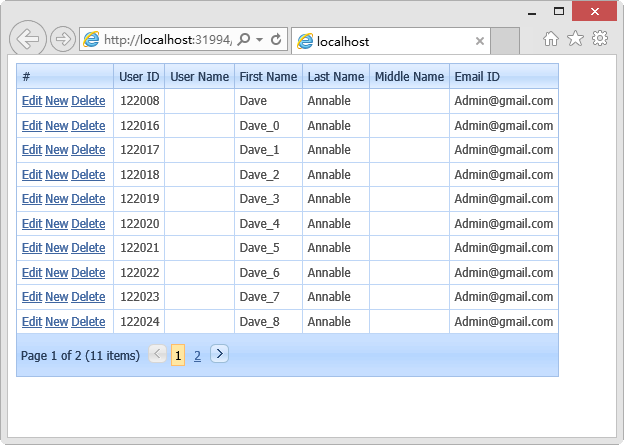
图一 默认生成的列表界面

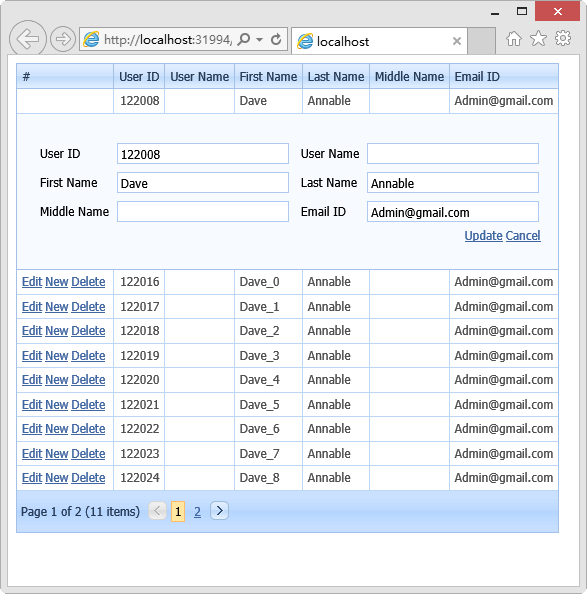
图二 默认编辑界面
接下来,我们通过以下几步简单的设置,使界面操作更美观,更符合实际需求。
第一步,我们将显示为文字操作的Edit,New,Delete修改为图片,通过属性 ButtonType="Image" 来实现。
<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<UpdateButton Visible="true">
<Image ToolTip="保存" Url="Assets/images/save.gif"></Image>
</UpdateButton>
<CancelButton Visible="true">
<Image ToolTip="取消" Url="Assets/images/cancel.gif"></Image>
</CancelButton>
</dx:GridViewCommandColumn>
第二步,我们将显示列表头文字换成中文显示,通过属性 Caption="中文字段名" 来实现,
通过Column的Visible属性,设置列的显示或隐藏,通过EditFormSettings的Visible设置编辑
状态下该字段的显示或隐藏,通过VisibleIndex来设置显示位置顺序。
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2" Caption="用户姓名" Visible="false">
<EditFormSettings VisibleIndex="2" Visible="True" Caption="用户姓名" />
</dx:GridViewDataTextColumn>
第三步,配置扩展的属性。
SettingsBehavior
AllowSelectSingleRowOnly:设置单行的选择
AllowSelectByRowClick:通过单击选择行
AllowFocusedRow:允许行获得焦点
ConfirmDelete:是否弹出删除确认框
SettingsEditing
EditFormColumnCount:配置编辑界面每行所点列数
Settings
ShowFooter:是否显示脚
SettingsText
EmptyDataRow:空记录时的显示文字
ConfirmDelete:删除确认文字
SettingsPager
Mode:设置分页模式,ShowPager
PageSize:设置每页显示数
<SettingsBehavior ConfirmDelete="true" AllowFocusedRow="true" AllowSelectSingleRowOnly="true" AllowSelectByRowClick="true" /> <SettingsEditing EditFormColumnCount="2" /> <Settings ShowFooter="True" /> <SettingsText EmptyDataRow="无记录" ConfirmDelete="确定删除吗?" /> <SettingsPager Mode="ShowPager" PageSize="3" />
最终修改完成的代码如下:
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<UpdateButton Visible="true">
<Image ToolTip="保存" Url="Assets/images/save.gif"></Image>
</UpdateButton>
<CancelButton Visible="true">
<Image ToolTip="取消" Url="Assets/images/cancel.gif"></Image>
</CancelButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1" Visible="false">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2" Caption="用户姓名" Visible="false">
<EditFormSettings VisibleIndex="2" Visible="True" Caption="用户姓名" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3" Caption="名" Width="80px">
<EditFormSettings VisibleIndex="3" Visible="True" Caption="名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4" Caption="姓" Width="80px">
<EditFormSettings VisibleIndex="4" Visible="True" Caption="姓" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5" Caption="教名" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="False" Caption="教名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6" Caption="邮箱" Width="200px">
<EditFormSettings VisibleIndex="6" Visible="True" Caption="邮箱" ColumnSpan="2" />
</dx:GridViewDataTextColumn>
</Columns>
<SettingsBehavior ConfirmDelete="true" AllowFocusedRow="true" AllowSelectSingleRowOnly="true" AllowSelectByRowClick="true" />
<SettingsEditing EditFormColumnCount="2" />
<Settings ShowFooter="True" />
<SettingsText EmptyDataRow="无记录" ConfirmDelete="确定删除吗?" />
<SettingsPager Mode="ShowPager" PageSize="3" />
</dx:ASPxGridView>
界面最终效果如下:

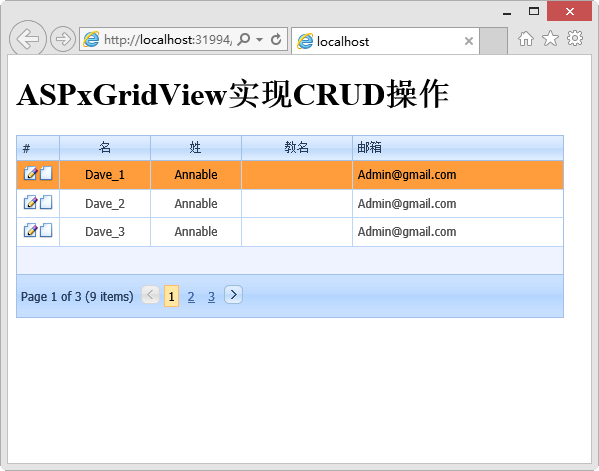
图三 经过美化的列表界面

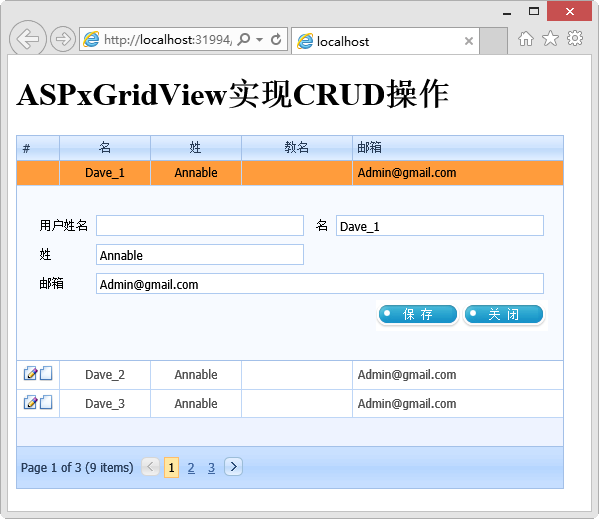
图四 经过美化的编辑界面
通过上面几步的配置,完成了对界面的初步优化,灵活的显示隐藏控制,使得界面更符合我们实际
操作的需要。
完整代码下载地址:http://pan.baidu.com/s/1B6eHw
下一节,将介绍ASPxTreeList控件的使用...
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM框架、WCF框架、医疗行业软件开发(HRP、EMR、CP、OA)



