彻底搞懂Html5本地存储技术(一)
一、H5之前客户端本地存储的实现
1、 cookies
cookies的应用比较广泛,但有以下几个问题:
(1)每次http请求头上会带着,浪费资源
(2)每个域名客户端只能存储4K大小
(3)会造成主Domain污染
(4)cookies明文传输很不安全
2、UserData(只有IE支持)
3、其他非主流方案
二、H5相关的存储知识
1、本地存储WebStorage (localstorage & sessionstorage)

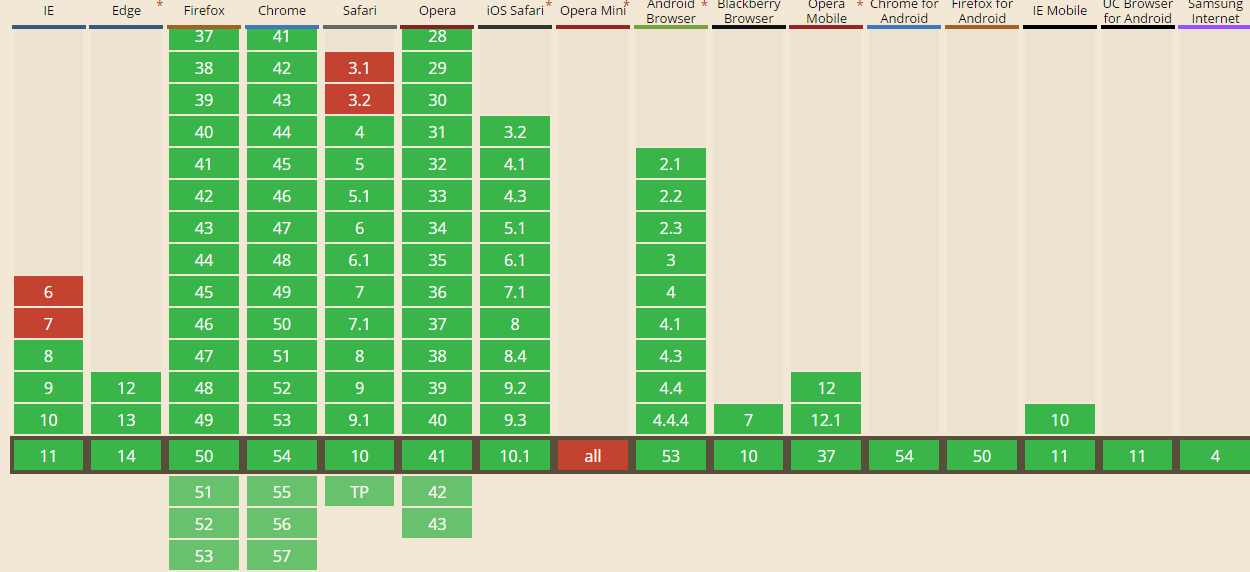
浏览器支持情况
(1)生命周期
- localstorage永久存储除非显示移除或清空,sessionstorage在页面会话期有效关闭页面会被清除(刷新页面不会清除);
(2)API(ls和ss相同)
- length //storage内键值对数量 只读
- setItem //添加键值对 key value
- getItem //根据key获取键值对
- key //键名 可以根据index属性获取键名
- removeItem //根据key移除键值对
- clear //清空
(3)存储类型及大小
- webStorage之存储字符串(只要能被序列化为字符串都可以)
- 每个域名下5M
(4)storage事件
webStorage发生改变时触发storage事件
- key:键名
- oldValue:修改之前的value
- newValue:修改之后的value
- url:触发改动的页面url
- StorageArea:发生改变的Storage
(5)使用注意事项
- 不同浏览器数据存储是相互独立的,chrome的localStorage在ff上访问不了
- 使用时要检测浏览器是否支持(不要使用window.localStorage检测对象是否存在,应该set一条数据然后进行异常捕获)
- 由于ls是永久存储,要做好更新策略,控制过期
function set(key,vel){
var curTime = new Date().getTime();
localStorage.setItem( key , JSON.stringify({data:vel , time:curTime }) );
}
function get(key,exp){
var data = locaStorage.getItem(key);
var dataObj = JSON.parse(data);
if(new Date().getTime()-dataObj.time<exp){
return dataObj.data;
}else{
alert('已过期!');
}
}
- 子域名之间是不能共享数据的-使用跨域方法传输数据
特别注意:
webstorage虽好但是并不是用来完全替代cookies,它应该用在原本不应该用cookies但是不得已用了cookies的情况下。
有WebStorage后cookie应只做它应该做的事情——作为客户端与服务器交互的通道,保持客户端状态。



