前端,VUE学习记录(1)
前言:
本文章为我在学习Vue时所记录的笔记总结成的经验分享性文章,您可以在我的文章中看到我学习的过程,甚至可以看到我在学习过程中的状态,有开心的时候,也有学崩溃的时候。注:本人水平有限,如果在文章中有写的不好的地方您可以温柔的指出来,轻喷。谢谢观看
目录:
(1)使用Vue/cli搭建项目
(2)如何创建一个Vue项目?
(3)如何系统性学习Vue?
(4)SEO基本原理
(5)Vue构造选项
(6)el、data、methods、components、四个钩子的证明与使用
(1)使用Vue/cli搭建项目
步骤:
注意:我是用的包管理工具是yarn,如果你用的和我不一样可以自己百度搜索一下,通常的工具是:npm和yarn;这里我只举例我自己使用的yarn
1.yarn global add @vue/cli
2.创建目录:vue create 路径(路径可以用.点)
3.选择使用哪些配置(见下页)
4.进入目录,运行yarn serve 开启 webpack-dev-server
5.用Webstorm或VSCode打开项目开始CRM学习Vue
6.进入@vue/cli官网查看目录
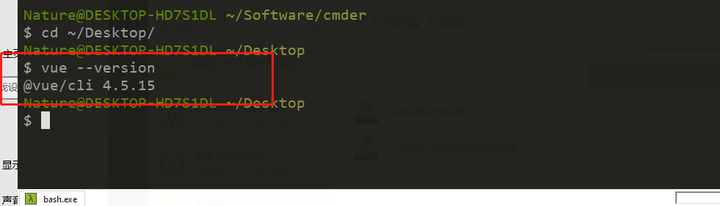
注:这里插一嘴,如果你在安装vue/cli后虽然提示成功,但是当你vue --version的时候提示command not found,这里是因为你的环境变量有问题。我当时纠结了半天,问了大佬之后才成功找到解决方法

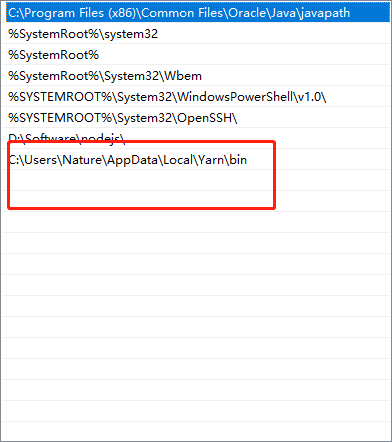
解决方法:yarn global dir。
一般为:C:\Users\freedom\AppData\Local\Yarn\bin 把这段放入环境变量中

之后重启一下电脑,重启后 vue --version

成功完美解决,接下来就可以继续愉快的写代码啦!
(2)如何创建一个Vue项目?
上面的起手式完成后输入👇
命令:vue create vue-demo-01
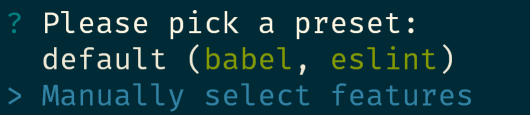
选择:

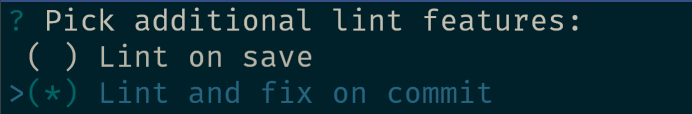
Manually select features

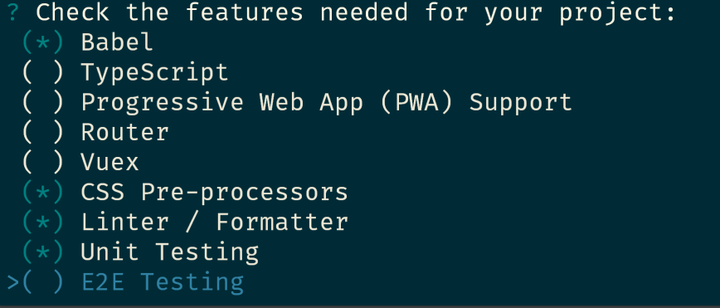
空格选择需要使用的组件,选完后回车

Lint and fix on commit 意思就是在提交的时候报错,不是边写边报错,可以提升写代码的体验

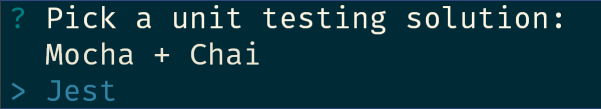
选择单元测试方案,推荐Jest

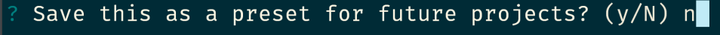
是否将此方案设置为以后的默认方案。这里不建议选是Y,每个项目都应该是独特的。
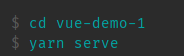
看到下面的蓝字就证明你可以进入了

windows:start . 开始编写代码 mac:open.
(3)如何系统性学习Vue?
直接上官方文档,把所有的文章全部CRM然后看一遍理解了,你就精通了
如何 使用Vue的实例
方法一:从HTML得到视图
用完整版Vue
从CDN引用 vue.js或vue.min.js即可
也可以通过import 引用vue.js或者vue.min.js

看累了,就看看小猫咪吧
完整版Vue和非完整版的区别
完整版:有compiler,视图写在HTML里或者写在template选项,cdn引入 vue.js,webpack 引入需要配置alias
@vue/cli 引入 需要额外配置
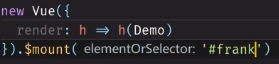
非完整版:没有compiler,写在render函数里用h来创建标签,cdn引入vue.runtime.js,webpack引入默认使用此版本,@vue/cli引入默认使用此版本
(4)SEO基本原理
SEO
搜索引擎优化
你可以认为搜索引擎就是不停地curl
搜索引擎根据curl结果 猜测页面内容
如果你的页面是JS创建div的,那么curl就很瞎
解决方法
html语义化,把title,description,keyword,h1,a写好即可
但是在中国SEO是个笑话,百度只要花钱就能第一。
(5)Vue构造选项
const vm = new Vue(options)
上面这段代码即构造Vue实例
对象封装了DOM对象以及其他许多事件,你只需要调用Vm即可
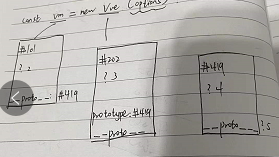
对象.__proto__ === 其他构造函数.prototype
画图理解:

之后就是把这张图中的问好补全。
把Vue的实例命名为vm是尤雨溪的习惯,我们应该沿用
图中的问号我们会在学习Vue的过程中一一了解
vm包括数据读写,事件绑定,DOM更新
options里面有什么:
英文文档里搜options,中文文档里搜选项,即可得到所有相关文档
options的五类属性
数据:data(数据)、props(属性)、propsData(命名错误,其实叫propsValue)、computed(计算)、methods(方法)、watch
DOM:el(容器)、template(内容)、render(渲染)render和template二选一、renderError
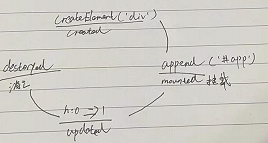
生命周期钩子:
create的钩子:beforeCreate、created
mount的钩子:beforeMount、mounted
update的钩子:beforeUpdate、update
activate的钩子:activated、deactivated
beforeDestroy、destroyed、errorCaptured
资源:directives(指令)、filters(过滤,表面上很有用,其实没啥用)、components(组件)
组合:parent(爸爸)、mixins、extends(扩展)、provide(提供)、inject(注入)
其他:先不看
越高级的钩子越抽象
补充一个小知识
js是融合了函数和对象的一种语言,当你这样写:obj.sayhi()时他才是一个对象,这样写:sayhi()时他是一个函数而不是对象
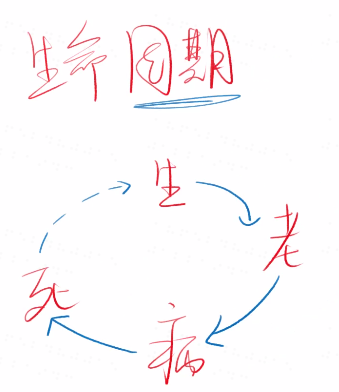
生命周期

Vue就是获取页面上的元素然后用户点击后完成一系列操作,那这一系列的操作到最后结果呈现就是一个完整的生命周期
怎么生:

什么是钩子:
外国人造词很奇怪,他们把链接在一起的东西叫做钩子。
在一起关键点你给我切入的一个机会,就叫做钩子
类似于连接几个车厢之间的钩子

(6)el、data、methods、components、四个钩子的证明与使用
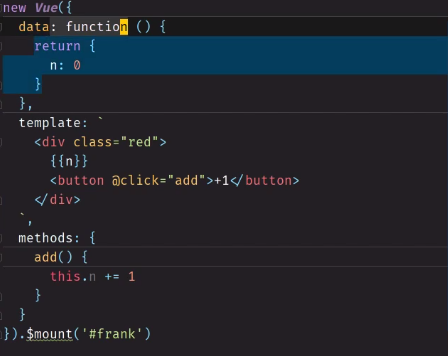
el-挂载点
与$mount有替换关系

data内部数据
支持对象和函数,优先使用函数

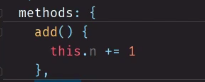
methods
处理函数,要消息把函数写在methods的外面导致的报错

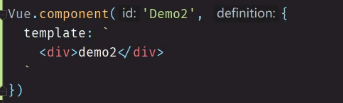
components
组件
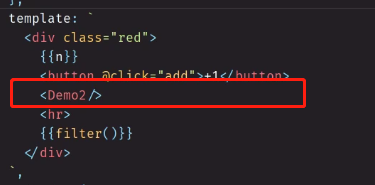
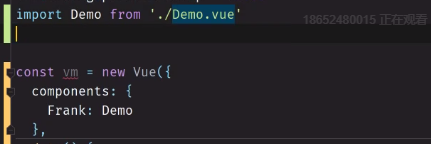
在template里面写:<Demo2/>把Demo引入进来


这样你就可以使用Demo文件里面的东西
或者这么写

插入一个小知识:文件名建议都小写,因为有些操作系统大小写不分,比如win10
而组件名大写,为了和原生的一些命名避开
四个钩子
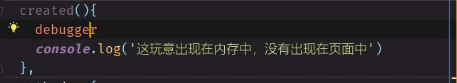
created:
当我创建的时候

运行到这里时,下面的东西还没出现,证明其作为“链接"的一依据
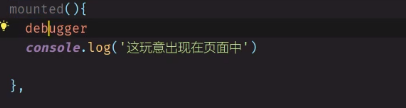
mounted:
当我运行中

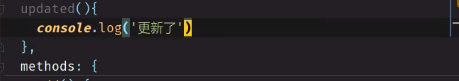
updated:
当我更新后

destroyed:
当我把它弄消失后
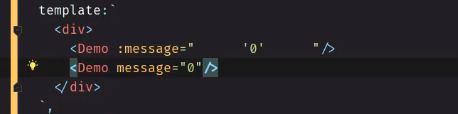
props:

第一个双引号里面加单引号是字符串,第二双引号不加空格等价于第一个
想要他是一个函数就” add “ (加空格)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号