前端,flex布局
今天回顾一下自己学习css的过程,总结了一下flex布局的基本用法,flex布局是目前前端主流的布局方法,如果你不用考虑IE兼容问题,那么恭喜你,flex布局会大大减少你在布局上所浪费的时间,当然如果你更不用考虑一些更新缓慢的浏览器,grid布局的灵活性会更加让你工作起来得心应手。

主轴:
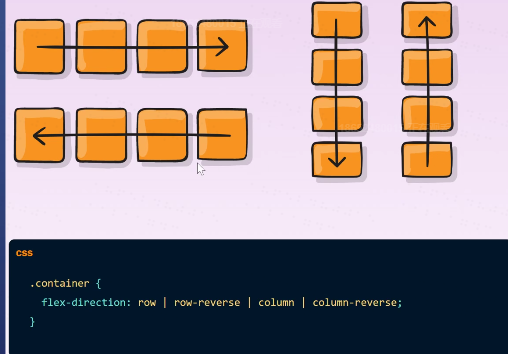
flex-direction:row | row-reverse | column | column-reverse;
控制流动方向,从左往右,从右往左,从上往下,从下往上

flex-wrap:nowrap | wrap
是否折行,不折行|折行
对齐方式
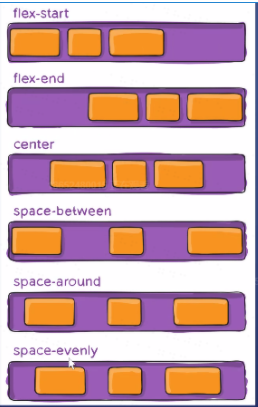
justify-content:center (居中) justify-content:flex-start | flex-end | space-between | space-around | space-evenly

次轴:
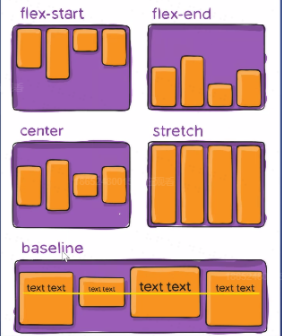
align-items:flex-start | flex-end | center | stretch | baseline

多行内容:
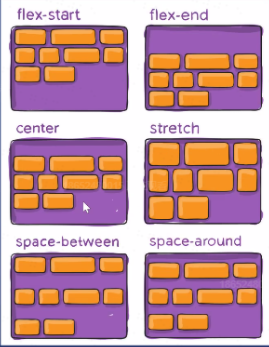
align-content:flex-start | flex-end | center | stretch | space-between | space around

控制顺序:
order:1,2,3,4

控制变瘦
flex-shrink
一般写法:flex-shrink:0,防止变瘦,默认是1
简便写法: flex:1 1 100px 最后必须带个宽度
让某个item特立独行
align-self:对齐方式
重点:
display:flex flex-direction:row/column flex-wrap:wrap just-content:center/space-between align-items:center
以上是平常使用较多的,要加强记忆
总结:写的比较简单,言简意赅,如果你真正的使用过flex,那么快速的梳理出重要的知识并加以记忆是非常关键的!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App