React Native - Flexbox
Flexbox 一般用做指定 某个/某些 组件的子元素的布局
flexDirection : 指定flex元素的方向
- column ,按y轴方向排列
<View style={{ flex: 1, flexDirection: 'row' }}></View> - row,按x轴方向排列
<View style={{ flex: 1, flexDirection: 'column' }}></View>
alignItems : 可以决定其子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式
flex-startcenterflex-endstretch
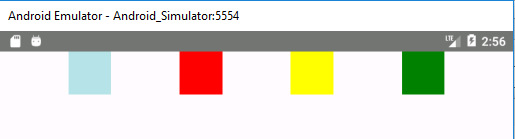
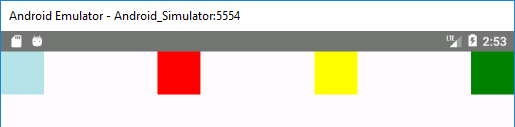
justifyContent : 决定其子元素沿着主轴的排列方式
flex-start,从flex容器的开始位置排列center,从flex容器的中间位置开始排列flex-end,从flex容器的结尾位置开始排列space-around,平均分配单个子元素的左右两边space
space-between,平均分配子元素的中间元素的space
space-evenly,平均分配所有子元素两边的space