1).要好一点,尤其是 css 和 js,可以 买一些 书籍 看一下,看书 要比看视频好 vue ssr wepack vue-cli
JS:https://www.liaoxuefeng.com/wiki/1022910821149312/1023020745357888
https://cn.vuejs.org/v2/guide/ 开发工具用WebStorm
https://mint-ui.github.io/#!/zh-cn
这个框架是基于 Vue.js 的移动端组件库
Vue ApI : https://cn.vuejs.org/v2/api/#key
Vue 学习视频 : https://www.bjsxt.com/down/3147.html
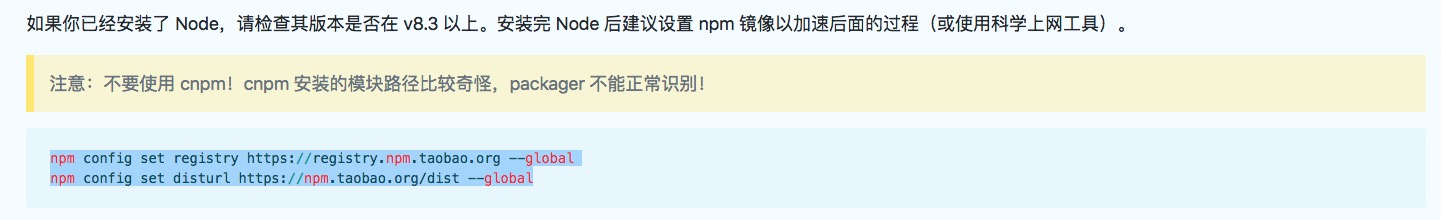
2).vue 使用npm 安装来做管理
https://www.runoob.com/vue2/vue-install.html
https://blog.csdn.net/junshangshui/article/details/80376489
npm config set disturl

如果npm不好用就用yarn
学vue和react
3).那去妙味买个会员,https://www.miaov.com
1.html5 + CSS3 https://developer.mozilla.org/zh-CN/docs/Web/API
2.webpack、sass、nodejs、gulp、git、angular、jquery、js6、Bootstrap、iconfont、github
angularjs:https://www.imooc.com/course/list?c=angularjs https://www.imooc.com/learn/156
都是一些框架和工具
3.es6
es6自己转es5的配置 http://babeljs.io/docs/usage/api/
es6 在线转换 : http://babeljs.io/ http://babeljs.io/repl/
ES6:http://es6.ruanyifeng.com/#docs/destructuring
es6不是所有浏览器都支持
要配置这个就先看node 和webpack
webpack基于node
3.学习网站:
hubwiz.com 汇智网
http://www.imooc.com/course/list
4.CSS3在线手册
http://www.css88.com/book/css/
http://www.css88.com/ 老牌站点,教程和手册多
5.phonegap第三季 angularjs+ionic视频教程
http://bbs.phonegap100.com/thread-1574-1-1.html
6.w3school 经典必备
7.踏得网
较新的教程及参考手册
模板和动效库
8. 菜鸟教程
web知识全面,根据需要逐步学习
参考手册的内容比官网还新
9.SegmentFault 交流社区,遇到问题这里提问,热心人很多
10.提供在线练习,GitHub对接
https://www.freecodecamp.cn/home
html5,css3,以及目前主流的js框架anglur,vue,还有打包工具webpack,nodejs
国内:
HBuilder
sublime text 3
国外:
Atom 编辑器
bootstrap 学习
http://www.bootcss.com/
AngularJS API
http://docs.ngnice.com/api/
http://damoqiongqiu.iteye.com/
http://www.html-js.com/article/1863
http://www.ruanyifeng.com/blog/javascript/
https://www.cnblogs.com/wangfupeng1988/p/3977924.html
ionic : http://www.ionic-china.com/
http://www.ionic.wang/js_doc-index-id-29.html
ecarts: http://echarts.baidu.com/index.html
echarts 官方文档 http://echarts.baidu.com/option.html#title
使用gulp 压缩js和css
js基础
原型
作用域
闭包
dom和bom
1.Javascript 权威指南
2.Javascript高级程序语言设计
3.JavaScript语言精粹
4.JavaScript模式
前端开发工具

vue :
1.vs code :






