1.背景定位
/*单一样式*/ background-color:#f1f1f1; /*CSS注释:颜色单词(red yellow ...) 16进制(#0CC)*/ background-image:url(img/2.jpg); /*默认状态下,背景会平铺*/ background-repeat:no-repeat; /* no-repeat 不重复 repeat-x 水平平铺 repeat-y 垂直平铺 */ background-position:bottom; /* 背景定位:x y
具体数值 100px 30px 10% 20% left | center | right top | center | bottom
左 中 右 上 中 下
当第二个属性值没有填写,默认居中 */ background-attachment: fixed;/*图片固定,不会随滚动条而滚动*/ /*复合样式*/ /*前面的样式等价于*/ background:#ccc url(img/dg.jpg) no-repeat -100px -20px fixed;/*之间位置可以随便放,但是定位的x和y两个值必须连续靠近*/
2.边框样式
/* border: 1px solid red; border: 1px dotted red; 10px 太粗了,不同浏览器兼容性问题*/ /*复合样式*/ border-top: 50px solid red; border-left: 50px solid yellow; border-bottom: 50px solid blue; border-right: 50px solid green; background: #f1f1f1;
3.PS技术 :切图(抠图),测量,图片简单处理
如何得到一张图片:
1).设计师给你的PS图片(首页.psd)
2).印屏幕:PrtSc SysRq
3).浏览器(chrome)的插件
PS使用快捷键
Ctrl + N 新建
Alt+ 放大缩小
Ctrl + D 取消选框
Alt + Delete 铺上前景颜色
Ctrl + T 自由变换 可以抹掉文字
Ctrl + Delete 铺上背景颜色
Alt + Ctrl + Shift + S 存储为Web应用格式
Ctrl + Shift + i 反选
P 裁剪
F 展示模式
F8 显示宽度和高度
Ctrl + V 粘上背景颜色
4.边框
1).边框的形状:非矩形(即它的角不是直角), 要严谨
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { /*width: 400px; height: 400px; border: 20px solid red; border-top-color: black;*/ width: 0px; height: 0px; border: 20px solid red; border-top-color: black; } </style> <!-- 边框的形状:非矩形(即它的角不是直角), 要严谨 --> </head> <body> <div></div> </body> </html>
2). 内容是会撑开容器宽高
背景不会占用容器宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框练习</title> <style> div { width: 400px; height: 400px; border: 10px solid pink; } </style> <!-- 内容是会撑开容器宽高 背景不会占用容器宽高 --> </head> <body> <div> 这是一段文字 </div> </body> </html>
5.em 是根据字体大小来进行计算的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #box { background-color: red; border: 1px solid black; } #div1{ height: 50px; background-color: pink; /*margin: 100px*/ margin: 100px 100px 200px 100px; } #div2{ height: 50px; background-color:yellow; margin: 100px; } </style> </head> <body> <div id="box"> <div id="div1">div1</div> <div id="div2">div2</div> </div> </body> </html>
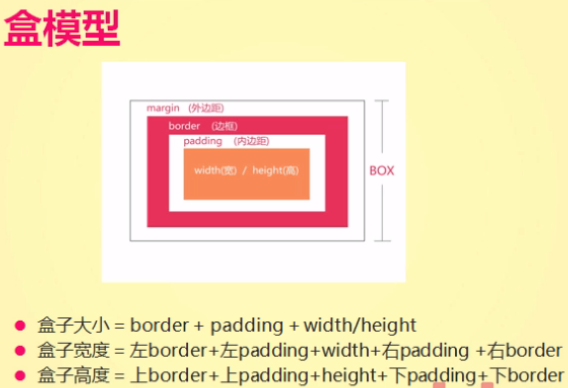
9.盒模型

10.webstorm 破解方法:https://segmentfault.com/a/1190000018442792
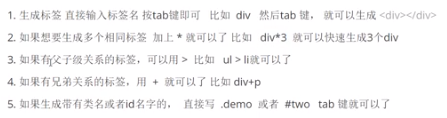
html:5 按键盘的Tab快捷键,自动生成HTML结构代码
! 按键盘的Tab快捷键,自动生成HTML结构代码
html:xt(html5前一个版本) 按键盘的Tab快捷键,自动生成HTML结构代码
h1 按键盘的Tab快捷键-><h1></h1>
link 按键盘的Tab快捷键 -> <link rel="stylesheet" href="">
div*3 按键盘的Tab快捷键 -> <div></div><div></div><div></div>
ul>li>a 按键盘的Tab快捷键 -> <ul><li><a></a></li></ul>
div>p -> <div><p></p></div>
dl>dt+dd ->
<dl>
<dt></dt>
<dd></dd>
</dl>

11. 谷歌浏览器:F12 或者Shift + Ctrl + i
12.css 2.0 在线手册:https://www.jb51.net/shouce/css/css/left.htm
13.




