day63—JavaScript浏览器对象cookie
转行学开发,代码100天——2018-05-18
今天的主要学内容时JavaScript中浏览器对象——cookie.
cookie用于存储web页面的用户信息,其存储容量很小,一般几k左右。如常见的网页中用户信息的保存基本上都是用cookie来实现的。
cookie的使用简单,以键值对形式存储信息,如
username=Allen
当用户访问页面时,填写用户信息时保存在cookie中,在用户下一次访问页面时,直接从cookie中获取用户信息并填写在用户信息栏中,以避免用户重复输入的步骤。
cookie的特点:
- 同一个网站所有页面共享一个cookie;
- cookie容量很小;
- 可以为cookie添加过期时间。
下面具体说明一下cookie的创建,读取和删除用法。
1. cookie的创建
js中,cookie的调用 :document.cookie
为cookie添加存储信息:
document.cookie ='username=allen'; document.cookie = 'password=123466'; alert(document.cookie);

这是可以发现username和password同时弹出,也就是说这里的赋值“=”相当于添加功能,即为cookie添加多个对象时,直接给cookie多次赋值即可。
但是当关闭页面,注释赋值信息,关闭后并没有弹出预期的内容,为什么呢?说好的会保存信息的。
原来,这里只是创建了cookie信息,要进行保存,还需要一步操作,即为cookie对象添加过期信息,如下
var oDate = new Date(); oDate.setDate(oDate.getDate()+14);//设置14天以后过期 document.cookie ='username=allen ; expires='+oDate; document.cookie = 'password=123466;expires='+oDate; alert(document.cookie);
查看火狐浏览器网页时,可看到添加的username和password信息如下:

注释cookie信息后,刷新页面依然能弹出如下信息:


至此我们就知道如何创建cookie信息了。
2.cookie信息的读取
创建并设置cookie信息后,可以发现cookie的信息通过“;”隔开,因此我们可以通过分割字符串获取cookie的每一项信息。
//cookie信息的读取 var arr = document.cookie.split(';'); for (var i = 0; i < arr.length; i++) { var arr2 = arr[i].split('='); alert(arr2[0]+";"+arr2[1]); }
可以发现,依次弹出获取的cookie信息如下:


如此就完成了cookie信息的获取功能。
3. cookie信息的删除
cookie信息的删除有些另类,即设置其过期日期为负值即可。
setCookie(name,1,-1);
到这里,我们基本上掌握了cookie的基本用法,但是会看上述的过程可以发现,这里依然有很多优化的空间,比如创建多个cookie信息时候,会造成大量的重复代码,此时我们很自然地要对cookie的功能进行封装。
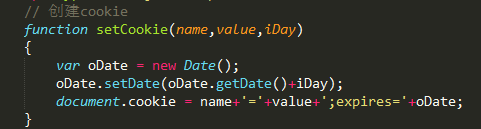
cookie的创建:

依然以username和password来测试
setCookie('username','allen',365);
setCookie('password','12465',14);
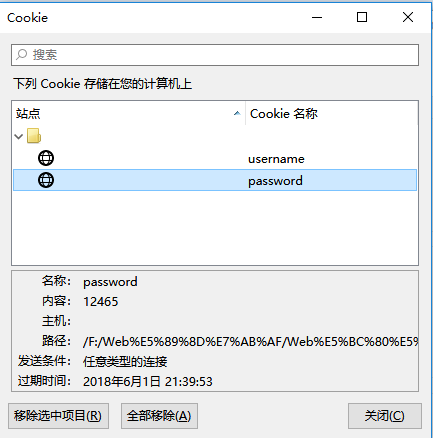
此时查看cookie信息如下:


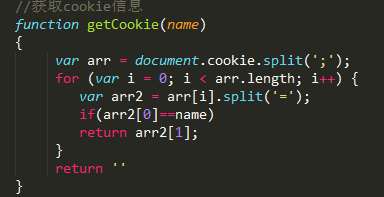
cookie的读取:

alert(getCookie('username'));
alert(getCookie('password'));
读取信息如下:


cookie的删除:

setCookie('username','allen',365);
setCookie('password','12465',14);
// alert(document.cookie);
alert(getCookie('username'));
removeCookie('username');
alert(getCookie('password'));

此时,username信息已成功删除。
到此,我们可以利用上述的封装函数,模拟一个用户登录的表单
<form id="form1" action="http://wwww.baidu.com" method="">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password">
<input type="submit" value="登录">
</form>

其执行效果如下:
当输入用户名之后,可以发现,再回到网页时,用户名得到保存




