day50—JavaScript鼠标拖拽事件
转行学开发,代码100天——2018-05-05
今天通过鼠标拖拽事件复习巩固一下鼠标事件。
鼠标拖拽事件需要记住两点:
1.距离不变
2.鼠标事件(按下,移动,抬起)
<div id="div1"></div>
<style type="text/css"> #div1{ width: 100px; height: 100px; background: red; position: absolute; } </style>
JavaScript事件:
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; //鼠标按下 oDiv.onmousedown = function(ev){ var oEvent = ev||event; disX = oEvent.clientX-oDiv.offsetLeft; disY = oEvent.clientY-oDiv.offsetTop; //鼠标移动 oDiv.onmousemove = function(ev){ var oEvent = ev||event; oDiv.style.left = oEvent.clientX-disX+"px"; oDiv.style.top = oEvent.clientY-disY+"px"; }; oDiv.onmouseup = function(){ oDiv.onmousemove = null; oDiv.onmouseup = null; } }; } </script>
注意:这里的鼠标的移动事件是在鼠标按下之后发生;鼠标抬起时需要关闭鼠标移动事件和它本身。
这时可以实现一个基本的拖拽效果。但是,当鼠标快速移动时,仍然有个问题:当鼠标移到div盒子外面时盒子被鼠标甩掉了。。
究其原因在于鼠标事件的添加对象只是div盒子,盒子很小时会发生上述情况。因此可以将事件添加对象升级到document上。
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; //鼠标按下 document.onmousedown = function(ev){ var oEvent = ev||event; disX = oEvent.clientX-oDiv.offsetLeft; disY = oEvent.clientY-oDiv.offsetTop; //鼠标移动 document.onmousemove = function(ev){ var oEvent = ev||event; oDiv.style.left = oEvent.clientX-disX+"px"; oDiv.style.top = oEvent.clientY-disY+"px"; }; document.onmouseup = function(){ document.onmousemove = null; document.onmouseup = null; } }; } </script>
尽管如此,在火狐浏览器下拖拽空DIV盒子会出现重影,因此需要阻止默认事件,在鼠标按下事件中添加
return false;
此外,通过学习事件捕获,IE转属的setCapture()方法,可以避免使用事件对象升级到document。同时需要在鼠标抬起事件中,取消事件捕获releaseCapture();
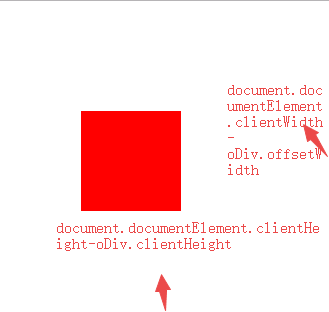
最后,为了提升用户体验,还可以对上述拖拽事件进行更进一步的优化,即对拖拽范围添加限制。
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var disX = 0; var disY = 0; //鼠标按下 document.onmousedown = function(ev){ var oEvent = ev||event; disX = oEvent.clientX-oDiv.offsetLeft; disY = oEvent.clientY-oDiv.offsetTop; //鼠标移动 document.onmousemove = function(ev){ var oEvent = ev||event; var l = oEvent.clientX-disX; var t = oEvent.clientY-disY; if (l<0) { l =0; }else if(l>document.documentElement.clientWidth-oDiv.offsetWidth) { l = document.documentElement.clientWidth-oDiv.offsetWidth; } if (t<0) { t =0; }else if(t>document.documentElement.clientHeight-oDiv.offsetHeight) { t = document.documentElement.clientHeight-oDiv.offsetHeight; } oDiv.style.left = l+"px"; oDiv.style.top = t+"px"; }; document.onmouseup = function(){ document.onmousemove = null; document.onmouseup = null; }; return false; }; } </script>

添加事件捕获后优化代码如下:
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById("div1"); var disX =0; var disY =0; oDiv.onmousedown = function(ev){ var oEvent = ev||event; disX = oEvent.clientX-oDiv.offsetLeft; disY = oEvent.clientY-oDiv.offsetTop; if (oDiv.setCapture) { //鼠标移动事件 oDiv.onmousemove = mouseMove; oDiv.onmouseup = mouseUp; oDiv.setCapture();//ie专用 return false; }else{ //鼠标移动 document.onmousemove = mouseMove; document.onmouseup = mouseUp; return false; } }; //鼠标抬起事件 function mouseUp(){ this.onmousemove = null; this.onmouseup = null; if (this.setCapture) { this.releaseCapture();//ie专用 } }; //鼠标移动事件 function mouseMove(ev){ var oEvent = ev||event; var l = oEvent.clientX-disX; var t = oEvent.clientY-disY; if (l<0) { l =0; }else if(l>document.documentElement.clientWidth-oDiv.offsetWidth) { l = document.documentElement.clientWidth-oDiv.offsetWidth; } if (t<0) { t =0; }else if(t>document.documentElement.clientHeight-oDiv.offsetHeight) { t = document.documentElement.clientHeight-oDiv.offsetHeight; } oDiv.style.left = l+"px"; oDiv.style.top = t+"px"; }; } </script>
心未老,即奋不顾身!




