day48—JavaScript键盘事件
转行学开发,代码100天——2018-05-03
今天继续学习JavaScript事件基础之键盘事件。
键盘代号获取 keyCode
键盘事件:onkeydown onkeyup
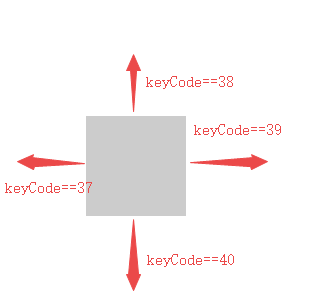
如通过键盘上下左右按键操控物体移动的应用
<!DOCTYPE html> <html> <head> <title>javascript 键盘事件</title> <style type="text/css"> #div1{width: 100px;height: 100px;background: #ccc;position: absolute;} </style> <script type="text/javascript"> window.onkeydown = function(ev){ var oEvent = ev||event; // alert(oEvent.keyCode); var oDiv = document.getElementById("div1"); if (oEvent.keyCode==37) { //向左 oDiv.style.left = oDiv.offsetLeft-10+"px"; }else if(oEvent.keyCode==39) //向右 { oDiv.style.left = oDiv.offsetLeft+10+"px"; }else if(oEvent.keyCode==38) //向上 { oDiv.style.top = oDiv.offsetTop-10+"px"; }else if(oEvent.keyCode==40) //向下 { oDiv.style.top = oDiv.offsetTop+10+"px"; } }; </script> </head> <body> <div id="div1"></div> </body> </html>

其他常用的几个键盘按钮
enter keyCode==13
ctrlKey
shiftKey
altKey
如一个通过CTRL+ENTER进行文本提交的功能
类似的功能之前通过一个按钮实现,即是为其添加一个点击事件,如果去除按钮,需要对文本输入框添加一个键盘事件。
下面的代码中注释部分为按钮实现,保留部分是enter键实现。
oTxt1.onkeydown = function(ev){ var oEvent = ev||event; if (oEvent.keyCode==13 &&oEvent.ctrlKey) { oTxt2.value +=oTxt1.value+"\n"; oTxt1.value=""; } }
<!DOCTYPE html> <html> <head> <title>键盘发ctrl+enter布效果</title> <script type="text/javascript"> window.onload = function() { var oTxt1 = document.getElementById("txt1"); var oTxt2 = document.getElementById("txt2"); // var oBtn = document.getElementById("btn"); // oBtn.onclick = function() // { // oTxt2.value +=oTxt1.value+"\n"; // oTxt1.value=""; // } oTxt1.onkeydown = function(ev){ var oEvent = ev||event; if (oEvent.keyCode==13) { oTxt2.value +=oTxt1.value+"\n"; oTxt1.value=""; } } } </script> </head> <body> <input id="txt1" type="text" name=""> <!-- <input id="btn" type="button" value="发布" > --> <br/><br/> <textarea id="txt2"></textarea> </body> </html>
如果改成ctrl+enter时只需要在判断条件中添加oEvent.ctrlKey
oTxt1.onkeydown = function(ev){ var oEvent = ev||event; if (oEvent.keyCode==13 &&oEvent.ctrlKey) { oTxt2.value +=oTxt1.value+"\n"; oTxt1.value=""; } }
心未老,即奋不顾身!




