day37—javascript对表格table的操作应用(二)
转行学开发,代码100天——2018-04-22
昨天学习了JavaScript对table的基本操作,包括表格的创建,表格元素的获取,隔行换色及鼠标动作等。今天主要学习table的搜索查询及排序操作。
一.搜索查询
搜索查询核心即是将要查询的内容与表格内容相匹配。
搜索查询的方式包括:直接查询、模糊查询、多关键字查询等,其处理方式均是对字符串的处理。
直接查询:txt1 == txt2
不区分大小写查询:txt1.toLowerCase() = txt2.toLowerCase();//转化成小写
模糊搜索:txt1.search(txt2);
多关键字查询:txt1.split(‘ ’); txt.search(txt2);
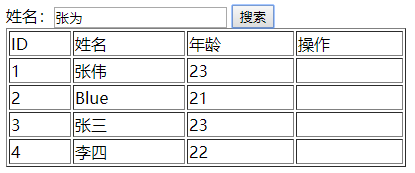
如下表格:
姓名:<input id="name" type="text" name=""/>
<input id="btn" type="button" value="搜索" />
<table id="tab" border="1" width="400px">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张伟</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>Blue</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>张三</td>
<td>23</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>李四</td>
<td>22</td>
<td></td>
</tr>
</tbody>
</table>

JavaScript实现查询
1.直接查询
window.onload = function(){ var oBtn = document.getElementById('btn'); var Name = document.getElementById('name'); var oTab = document.getElementById('tab'); oBtn.onclick = function(){ for (var i = 0; i < oTab.tBodies[0].rows.length; i++) { var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML; var oname =Name.value; if (txt==oname) { oTab.tBodies[0].rows[i].style.background ="yellow"; } } } };


需要各个匹配字符内容,必须一模一样。
显然这种方式提高了对输入条件的要求,实际应用中也并不可行,因此需要放宽查询条件的要求。这时要对查询的内容进行处理。
主要包括:
1>.弱化大小写的要求:
txt.toLowerCase()
var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var oname =Name.value.toLowerCase(); if (txt==oname) { oTab.tBodies[0].rows[i].style.background ="yellow"; }
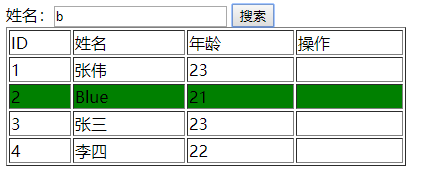
2>.弱化字符完整性要求:search方法——模糊查询方法
txt.search(oname)!=-1
var txt =oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var oname =Name.value.toLowerCase(); // if (txt==oname) { // oTab.tBodies[0].rows[i].style.background ="yellow"; // } if(txt.search(oname)!=-1) //模糊搜索 { oTab.tBodies[0].rows[i].style.background = "green"; }else oTab.tBodies[0].rows[i].style.background ="";

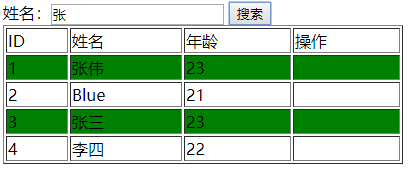
3.多关键字查询:split分割
//多关键字查询 var arr = oname.split(' '); oTab.tBodies[0].rows[i].style.background =""; // alert(arr); for (var j = 0; j < arr.length; j++) { if(txt.search(arr[j])!=-1) //多关键字查询 { oTab.tBodies[0].rows[i].style.background = "green"; } }

即将多关键字查询内容通过split方法整理成一个字符串
通过循环,查找每一行中有带查询内容的项,结合了模糊查询search方法。
二.table 排序
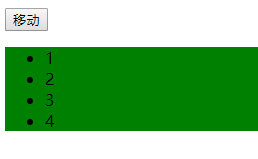
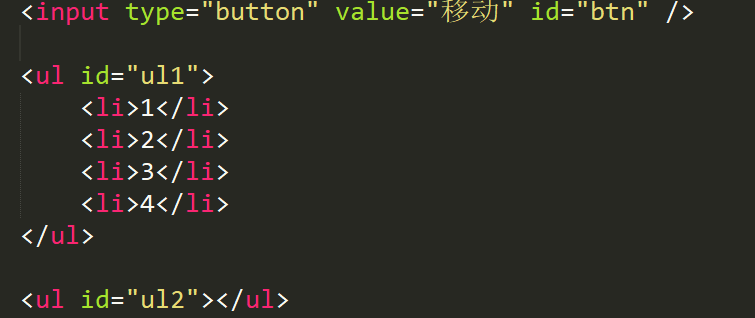
在表格的正式开始前,可以试着实现一个小例子——ul列表元素的移动。

通过点击“移动”按钮,将绿色区域的li项逐一添加到另一区域:

其实现如下:

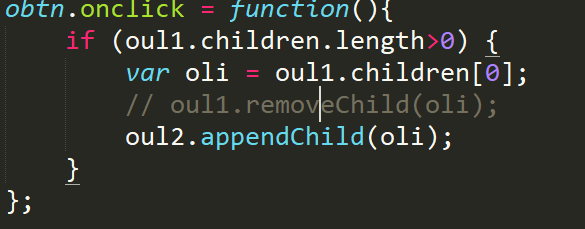
window.onload = function(){ var oul1 = document.getElementById("ul1"); var oul2 = document.getElementById("ul2"); var obtn = document.getElementById("btn"); obtn.onclick = function(){ if (oul1.children.length>0) { var oli = oul1.children[0]; oul1.removeChild(oli); oul2.appendChild(oli); } }; }; </script>
实现的简单逻辑是,找到ul1中的第一个li,然后将该li从ul1中移出,将移出的li添加到ul2中。
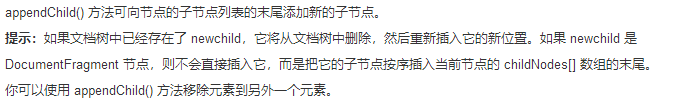
简单地看,这样的实现并没有什么问题,但是忽略了一个知识点 appendChild 的用法。

简单地说 appendChild方法分两步实现:
1>从原父级中删除;
2>插入到新父级节点。
所以直接将ul1中的第一个li加到ul2中即可

紧接着,如果将ul1中的元素直接插入到末尾,该如何实现呢?

其实直接对ul1中appendChild即可

有了前面两种操作的实践,同样对table中的排序问题实现也是如此。即找到一列数中最小的,将其插入到末尾,以此类推,直至最大的插到末尾即可。
(向末尾插入一个,其余的往上顶一个)
如此试着来实现一下一个普通的列表序号排序

12-2-33-14-23-4的正确序号为2-4-12-14-23-33
将所有li的内容装入到一个数组中,即该问题转化成了一个数组排序的问题了。
那能否直接使用li的数组方法进行排序呢?

执行后,发现并不能;

提示错误为“无sort()方法”;难道getElementsByTagName获取的不是数组吗?

No,真的不是数组,而是对象集合。。。(此刻,再次意识到基础是多么重要。。不然怎么也想不通)

那.....难道此路不通???
可否将该集合转化成数组,然后用该数组去排序呢?不妨一试。
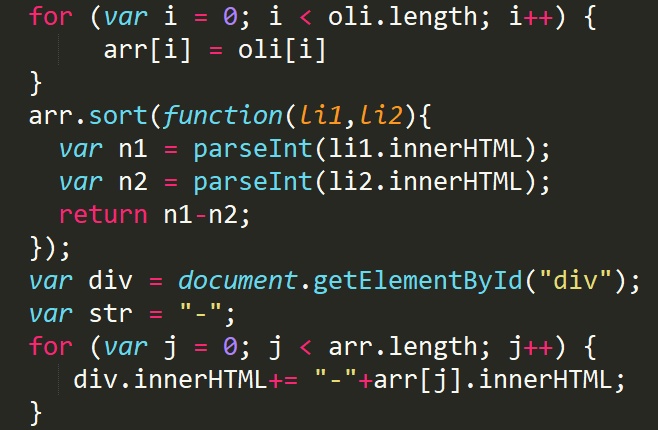
window.onload =function(){ var oul1 = document.getElementById("ul1"); var oBtn = document.getElementById("btn"); oBtn.onclick = function(){ var arr =[]; var oli = document.getElementsByTagName("li"); // alert(oli);//对象集合 ObjectHTMLCollection // oli.sort(); for (var i = 0; i < oli.length; i++) { arr[i] = oli[i] } arr.sort(function(li1,li2){ var n1 = parseInt(li1.innerHTML); var n2 = parseInt(li2.innerHTML); return n1-n2; }); var div = document.getElementById("div");for (var j = 0; j < arr.length; j++) { div.innerHTML+= "-"+arr[j].innerHTML; } }; }
即先将oli集合转化成arr数组;通过arr数组的sort方法进行排序,最后打印输出。


从结果上看,该方法是可行的。因此将arr内容重新添加到ul中,即可实现该列表的排序



如此,对table表格的排序实现也可按照这个实现过程。
//表格table排序 window.onload =function(){ var oBtn = document.getElementById('btn'); var oTab = document.getElementById('tab'); oBtn.onclick =function(){ //获取表格行序号数组——直接转换 var arr =[]; for (var i = 0; i < oTab.tBodies[0].rows.length; i++) { arr[i] = oTab.tBodies[0].rows[i]; } //数组排序 arr.sort(function(tr1,tr2){ var n1 = parseInt(tr1.cells[0].innerHTML); var n2 = parseInt(tr2.cells[0].innerHTML); return n1-n2; }); for (var j = 0; j < arr.length; j++) { oTab.tBodies[0].appendChild(arr[j]); } }; };


至此,即实现了表格排序的全过程。



