day15—jQuery UI之widgets插件
转行学开发,代码100天——2018-03-31
今天学习了jQuery UI的widgets插件,主要包括accordion插件
- accordion插件
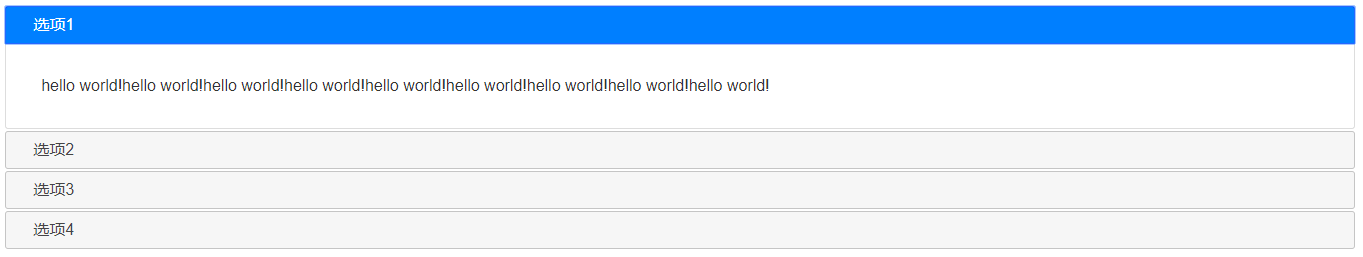
该插件表示折叠面板效果,点击头部展开/折叠被分为各个逻辑部分的内容。
格式为一系列的标题(H3标签)和内容div->p
html部分:
<div id="accordion"> <h3>选项1</h3> <div > <p> hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world! </p> </div> <h3>选项2</h3> <div > <p> hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world! </p> </div> <h3>选项3</h3> <div > <p> hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world! </p> </div> <h3>选项4</h3> <div > <p> hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world!hello world! </p> </div> </div>
js部分:
$(document).ready(function() { $("#accordion").accordion(); });

鼠标点击选项,会实现内容开闭的手风琴风格。
- autocomplete插件
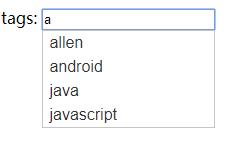
autocomplete插件实现内容自动补全效果。
<label for="tags">tags:</label> <input type="text" name="text" id="tags">
$(document).ready(function() { var autoTags=["iwen","html","css","allen","android","java","javascript","ios"]; $("#tags").autocomplete( { source:autoTags }) });

心未老,即奋不顾身!


