前端经验总结
2、parent.parent.parent.mainFrame.removeTab(...)
其中每个parent代表一个页面的iframe框架,每次调用.parent实则是获取父页面
3、$.each(Arr,function(){
})
jQuery的该方法没有continue,要跳至下层循环,直接在function中return即可
4、对一个Array中的对象进行深度克隆并返回一个新的Array对象的方法:
$.map(Arr,function(obj){
return $.extend(true,{},obj);//对每个元素进行深度克隆
})
5、IE的F12开发人员工具不显示问题:
按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示。将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来。将鼠标移动到开发人员工具的缩略图上,右键-最大化,工具就全屏出现了。(或者是右键-移动,然后手动调整窗口大小)但是这时候是单独一个窗口,没有和IE页面结合在一起。点击右上角的固定按钮(快捷键CTRL+P),就和IE结合在一起了,位于页面的下方。或者是打开工具后,直接按快捷键ctrl+p,就出来了。(当然了,必须先打开开发工具,否则ctrl+p是IE8的打印)
6、点击查看到页面的时候要设置文本框不能被点击:
首先想到mini.get(id).set({"readOnly":true});可是在IE下还是有光标存在;
然后想到用mini.get(id).set({"focus":this.blur});可是一直不成功,最后发现mini.get(id)获取到的是input的父元素span;
最后用以下方法实现功能
$("#"+id+" input,textarea").focus(function(){
this.blur();
});
7、onSpecialAndSpaceCheck: function(e){
if (e.isValid) {
var myReg = /[~@#$%^&*/\\ `]/;
if (myReg.test(e.value) || e.value.indexOf(" ") != -1) {
e.errorText = "含有空格或特殊字符";
e.isValid = false;
}
}
},
8、object.function(){} = object[function]();
9、样式问题,垂直没有居中:是因为vertical-align设置为middle,必须要有同辈元素
11、undefined如果用$.extend会变成object,后面的逻辑判断可能会出现问题。
var o = {a: [1]};
//浅拷贝
var o1 = $.extend({}, o);
console.log(o1.a === o.a); // true,操作会同时改变两个对象
//深拷贝
var o2 = $.extend(true, {}, o);
console.log(o2.a === o.a); //false,已经成为两个互相独立的对象
12、IDE用GBK编码的js文件中写了中文,在页面显示出现乱码的解决方法:
声明js的加载编码方式,如<script charSet='GBK' src='...'></script>
13、遍历数组删除符合条件的元素时,要从后往前删除,因为从前往后删除,数组长度变化之后,遍历到后面可能会下标越界
14、js中if判断真假条件:
①true/false ②非空字符串/空字符串 ③非null/null ④非undefined/undefined ⑤数字非零/数字零 ⑥非NaN/NaN
15、echarts渲染问题:IE中获取后台数据之后无法渲染出图表
解决:需要在获取数据之前就初始化echarts图表,调用setOption方法
17、页面读取静态文件中的数据,数据文件要用utf-8保存,否则读取会出现乱码
18、页面的动画效果,例如show()、hide()、slideup()、slidedown()等,页面的变化需要一定的时间,如果要在页面变化之后执行相关的代码,代码要放在他们的回调函数中,而不能直接写在这些方法后面,否则页面还没变化完成就会去执行这些代码
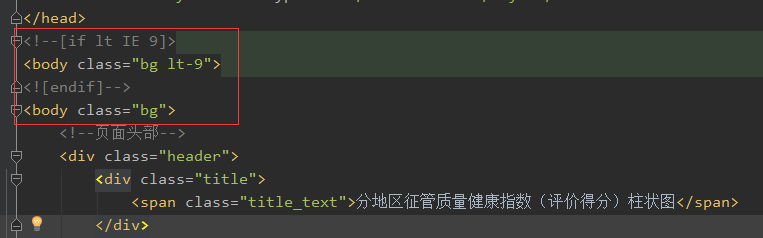
19、条件注释判断浏览器版本
注:后台有可能在打包的时候会删除html的注释,则这个hack的办法就不能用了
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
例如:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>利益关联网络</title>
<!--[if lte IE 9]>
<script type="text/javascript">
alert("抱歉,您当前使用的浏览器版本较低,本系统涉及到大数据可视化的展示及交互,对浏览器性能要求较高,为获得更好的用户体验,推荐使用chrome浏览器,谢谢!");
</script>
<![endif]-->
<link rel="stylesheet" type="text/css" media="all" href="../styles/style_default.css">
<link rel="stylesheet" type="text/css" media="all" href="../styles/nsrlygxwl_style.css">
</head>
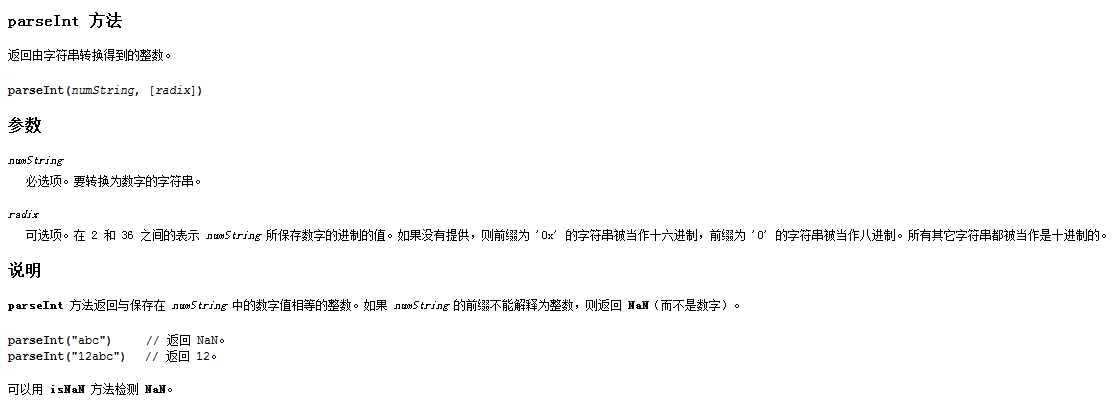
20、parseInt方法在IE8下的问题:
偶然在IE8下使用parseInt("08"),照理讲应该返回8,但是IE却返回了0,很纳闷,查看了javascript api文档,发现如下这段话

21、
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;

当页面DTD为h5的时候在IE8下渲染需要加上background:none;否则背景会重叠
当页面DTD为xhtml的时候在IE8下渲染则不需要加上background:none;
(可以在第24条tip中的lt-9的类中写)
26、
background-size兼容IE浏览器:(html设置高度为100%和body设置宽高为100%)
注:尽可能在IE下使用绝对路径的图片
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/*****/images/item_bg.png', sizingMethod='scale');
27、a链接点击范围很小,可能是因为被其他的div挡住了,设置z-index
28、echarts中如何让tooltip的背景色为全透明且支持IE,只需要在其中设置backgroundColor:''只要设置成其无法识别的rgba颜色都是可以的
29、toggleArea : function(tagId, areaId, forceLayout) {
var $area = $("#" + areaId);
$("#" + tagId).click(function() {
$area.toggle(0,function(){
if(!Sssb.qysdsInited && this.id == 'content_2'){
qysds.init();
Sssb.qysdsInited = true;
}else if(!Sssb.xfsInited && this.id == 'content_3'){
xfs.init();
Sssb.xfsInited = true;
}
});
$("a:first", this).toggleClass(function() {
this.className = "";
if ($area.is(":visible")) {
return "img_close";
}
return "img_open";
});
if (mini) {
if(forceLayout){
mini.layout();
}else{
var layout = mini.byClass("mini-fit");
mini.layout(layout);
}
}
});
}
31、指定该页面用chrome内核渲染
google chrome frame<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=IE8">
gcf在iframe的框架下需要特殊设置:即需要在url之前加上gcf:http://...
如果不想这么做只能用window.open不能用mini.open,因为用mini打开的还是iframe的框架
32、echarts2的force图不支持label的formatter,echarts在重新setOption的时候需要先将实例清空clear,然后再操作,不然force的图节点位置显示有问题
33、对于浏览器而言,flash的优先级高于DIV,所以如果flash文件设置了始终在最上的话,我们无论怎么修改样式都是徒劳的
那么这种情况又该如何处理,通过搜索和查阅资料得到如下两个解决办法
第一:在层代码里面写上<iframe>标签,
<iframe src="/blog/javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>,因为<iframe>标签的优先级高于flash
第二:直接在问题根本上面解决,通过设置flash文件wmode(显示模式)属性,该属性提供:
"Window" 在 Web 页上用影片自己的矩形窗口来播放应用程序,并且始终位于最顶层。
"Opaque" 显示页面上位于它后面的内容。
"Transparent"使 HTML 页的背景可以透过应用程序的所有透明部分显示出来,并且可能会降低动画性能。
34、echarts中setoption会去clone一下渲染的数据,但数据中存在循环引用是会报堆栈溢出的错误,比如obj1.parent = obj2; obj2.kid = obj1这样就存在了循环引用,setoption的时候会报错。
35、浏览器滚动条样式设置
1 /*******ie滚动条样式******/ 2 body{ 3 scrollbar-base-color: #0043bf; 4 scrollbar-face-color:#0378ca; 5 scrollbar-3dlight-color: #fff; 6 scrollbar-highlight-color: #fff; 7 scrollbar-track-color: #0043bf; 8 scrollbar-arrow-color: #fff; 9 scrollbar-shadow-color: #0043bf; 10 scrollbar-dark-shadow-color: #0043bf; 11 } 12 /*******chrome滚动条样式*******/ 13 ::-webkit-scrollbar/*整体部分*/ 14 { 15 width: 15px; 16 height:15px; 17 } 18 19 ::-webkit-scrollbar-track/*滑动轨道*/ 20 { 21 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); 22 border-radius: 0px; 23 background: #0043bf; 24 } 25 26 ::-webkit-scrollbar-thumb/*滑块*/ 27 { 28 border-radius: 5px; 29 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); 30 background: #0378ca; 31 } 32 33 ::-webkit-scrollbar-thumb:hover/*滑块效果*/ 34 { 35 border-radius: 5px; 36 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); 37 background: #0378ca; 38 }
36、样式命名规则
1、对于布局,即用.g-作为前缀,通常有以下推荐的写法。
头部: header或head
主体: body
尾部:footer或foot
主栏: main
侧栏:side
盒容器: wrap或box
主栏子容器:mainc
侧栏子容器:sidec
2.对于模块,即.m-作为前缀。元件,.u-作为前缀,通常有下面推荐的写法。
导航: nav
子导航:subnav
菜单:menu
选项卡:tab
标题区:head或title
内容区:body或content
列表:list
表格:table
表单:form
排行:top
热点:hot
登录:login
标志:logo
广告:adervertise
搜索:search
幻灯:slide
帮助:help
新闻:news
下载:download
注册:register或regist
投票:vote
版权:copyright
结果:result
按钮:button
输入:input
3.对于功能,即以.f-为前缀,通常推荐如下:
清除浮动:clearboth
向左浮动:floatleft
向右浮动: floatright
溢出隐藏:overflowhidden
4.对于颜色,即以.s-为前缀,通常推荐如下:
字体颜色:fontcolor
背景:background
背景颜色:backgroundcolor
背景图片:backgroundimage
背景定位:backgroundposition
边框颜色:bordercolor
5.对于状态,即以.z-为前缀,通常推荐如下:
选中:selected
当前:current
显示:show
隐藏:hide
打开:open
关闭:close
出错:error
不可用:disabled
37、
echarts中map最好设置其中的areaColor,不要是空字符串,否则容易出现bug
1 itemStyle:{ 2 normal:{ 3 borderColor:'rgba(96,146,206,1)', 4 borderWidth:2, 5 areaColor: "rgba(0,88,185,0)" 6 }, 7 emphasis:{ 8 borderColor:'rgba(255,255,255,0.8)', 9 borderWidth:2, 10 areaColor: "", 11 shadowColor: 'rgba(255,255,255,0.7)', 12 shadowOffsetX: 1, 13 shadowOffsetY: 1, 14 shadowBlur: 2 15 } 16 },
38、IE滤镜问题
html,body{
background: url("../images/body_bg.jpg") no-repeat center;
background-size: 100% 100%;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/body_bg.jpg', sizingMethod='scale');
}这样设置之后会出现body中链接和按钮失效的情况(链接按钮失效尝试在链接按钮上加position:relative试试)
http://www.cnblogs.com/stephenykk/archive/2013/09/05/3302654.html
position:absolute和AlphaImageLoader不能同时使用,可以在使用AlphaImageLoader的div外面在套一层.outer的div,然后在.outer中写定位
例:
.outer{position:absolute;width:100px;height:100px;}
.inner{height:100%;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/body_bg.jpg',sizingMethod='scale');}
同时tips:使用padding-bottom可以变换背景图的位置
39、
如何让页面没有滚动条,但是依旧可以滚动:
外面一层div设置固定的宽度,overflow:hidden
里面一层div设置宽度比外面的大一点,overflow-y:auto
40、
<embed> 标签是 HTML 5 中的新标签。猎豹和搜狗浏览器把它解析为HTML 5 中的新标签,所以不支持autostart属性。IE6是支持autostart属性的,因为IE6不把<embed>解析为HTML 5。
<!DOCTYPE HTML>
<html>
<body>
<audio controls="controls">
<source src="music.mp3" type="audio/mpeg">
<embed src="music.mp3" width="300px" height="100px" autostart="false" loop="false">
</audio>
</body>
</html>
js找不到可以控制播放暂停的就只能用这个方法:
$('#audio').html('<embed src="../audio/hz4z.mp3" width="0" height="0" autostart="true" loop="true">');
41、
对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
所以,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
42、
如何使页面上的a标签被点击时跳转的锚点的位置往下偏移一点,不会被最上方的header给遮盖
在目标元素上设置样式
.target{
padding-top: 50px;
margin-top: -50px;
}
43、对象深度复制: var obj2 = JSON.parse(JSON.stringify(obj1));
44、
mini.alert被echarts的图挡住:
var alr = mini.alert('hhh');
mini.get(alr).el.style.zIndex = '8888';
45、vertical-align只对行内元素(inline or inline-block)有效,对块级元素无效。同一行内两个span设置vertical-align:middle即两个span的互相垂直对齐
46、保留两位小数不要用toFixed()函数,当末尾为5时,该函数有bug。可以用如下方法:Math.round(0.045*100)/100
47、使用position:relative,用margin-left和margin-top代替left和top可以有效去除原位置的空白
48、span中有字和没有字盒模型相差很大,尽量填充 确保渲染正确
49、如果不想出现闭包的问题,可以把内部的变量和方法全部提出来重新写一个方法,然后需要的变量用参数的方式传给方法
50、垂直居中way:设置top:50%,然后margin-top:-自身高度的一半
51、margin padding 设置百分比的参照物是父级容器的宽度
52、解决本地路径iframe跨域的问题 (例如 本地文件路径 常在开发演示页面的时候遇到)
可以先不设置iframe的src属性 ,等确定了要传递的参数之后,再在js中手动设置$('#iframeId').attr('src',url);
然后就可以在子页面中获取参数列表进行相关操作,获取参数列表方法见如下53
53、获取参数列表:
//获取url中的参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]); return null; //返回参数值
}
54、change只是一个监听,不能用trigger来触发
55、my97日期控件限制区间出现问题,需要在onfoucs和onClick上同时设置限制
56、CSS在属性名称之前加上数字1(或任意字符),就可以禁用一个规则,如1background-color:white。这种方法可以使当前规则失效,可以使用这种方法来临时禁用一条规则的显示效果从而测试其他规则的显示效果。
57、scss无法编译中文目录下的scss文件解决方法:
找到文件D:\Ruby\Ruby24-x64\lib\ruby\gems\2.4.0\gems\sass-3.4.24\lib\sass\importers\filesystem.rb,将第87行修改为if name.encode("utf-8","gbk").index(@root + "/") == 0
58、
用before和after写个微信对话框样式
.test-div{
position: relative;
width:150px;
height:36px;
border-radius:5px;
border:black 1px solid;
background: rgba(245,245,245,1)
}
.test-div:before,.test-div:after{
content: "";
display: block;
position: absolute;
top:8px;
width: 0;
height: 0;
border:6px solid transparent;
}
.test-div:before{
left:-11px;
border-right-color: rgba(245,245,245,1);
z-index:1
}
.test-div:after{
left:-12px;
border-right-color: rgba(0,0,0,1);
z-index: 0
}
59、display:inline-block;position:static;vertival-align:xx px可以实现行内元素垂直对齐
60、绝对定位元素水平和垂直对齐:
position: absolute;width: 200px;height: 100px;
background: indianred;left: 0;right: 0;margin: auto;bottom:0;top:0;
61、IE8下阴影hack:
绝对定位一个div,放在当前div后面,设置背景色和IE滤镜
.ie-shadow{
background:#000;
display: block\9;
filter:progid:dXImageTransform.Microsoft.blur(pixelradius=5);
}
62、
/**
* 页面布局自适应(只用于当前大屏展示)
*/
function customResize() {
var standardHeight = 319;//638
var height = $('html').height();
var fontSize;
if (height > standardHeight) {
fontSize = height * 50 / standardHeight;
} else {
fontSize = standardHeight * 50 / standardHeight;
}
$("html").css("font-size", fontSize);
}
customResize();
$(window).on("resize", customResize);
63、各种居中问题汇总
https://css-tricks.com/centering-css-complete-guide/
div在包含块中上下居中:
position: absolute; top: 50%; margin-top: -DIV高度;
div左右居中:
position: absolute;
left: 50%;
transform: translateX(-50%);
64、echarts地图点击只能点击区块的边框,但是不能点击区块内部?主要是因为区块没有数据,所以只有边框响应点击事件,如果有数据就可以整个区块响应点击事件了。
65、通过给父元素增加font-size:0解决行内元素之间有空白间隙的问题
66、保留指定位数同时每三位数字加上逗号
function formatter(value, settings) {
return value.toFixed(settings.decimals).replace(/\B(?=(?:\d{3})+(?!\d))/g, ',');
}
67、echarts的graph设置coordinateSystem不生效的解决办法:如果要设置坐标系,必须使用的数据格式为:{name:'xxx',value:[x,y]},不能是{x:100,y:100,name:'xxx'}这种数据格式。
68、github的readme中图片文件关联的路径格式:https://github.com/用户名/repository仓库名/raw/分支名master/图片文件夹名称/***.png or***.jpg
69、巧妙使用clear属性让父容器高度不再塌陷:
.wrapper::after{
content:"";
display:block;
clear:both;
}
用该方法的时候需要让父元素新开一个BFC,比如设置父元素overflow:hidden
70、在js中拼接字符串要双引号开始,不能使用单引号,浏览器会报语法错误
比如正确代码如下:
var renderStr = "<a href='javascript:void(0);' class='op-item' onclick='XXJLZX_INDEX.openMx("+s+")'>查看明细</a>";
错误代码:
var renderStr = '<a href="javascript:void(0);" class="op-item" onclick="XXJLZX_INDEX.openMx('+s+')">查看明细</a>';
71、停止事件冒泡:
1 function stopBubble(e) { 2 //如果提供了事件对象,则这是一个非IE浏览器 3 if ( e && e.stopPropagation ) 4 //因此它支持W3C的stopPropagation()方法 5 e.stopPropagation(); 6 else 7 //否则,我们需要使用IE的方式来取消事件冒泡 8 window.event.cancelBubble = true; 9 }
阻止默认行为:
1 //阻止浏览器的默认行为 2 function stopDefault( e ) { 3 //阻止默认浏览器动作(W3C) 4 if ( e && e.preventDefault ) 5 e.preventDefault(); 6 //IE中阻止函数器默认动作的方式 7 else 8 window.event.returnValue = false; 9 return false; 10 }
72、w3c规定用innerHTML增加的script标签中的js是无法运行的,如果可以,请使用$.html()或者通过构造script标签(document.createElement('script'))再附加到document中来实现。
73、<a id="alink" href="abc.aspx" style="visibility: hidden;">下一步</a>
$("#alink").click(); // 触发了a标签的点击事件,但是没有触发页面跳转
document.getElementById("alink").click(); //既触发了a标签的点击事件,又触发了页面跳转
把 “下一步” 改为 “<span id="spanId">下一步</span>” 即给A标签中的文字添加一个能被jQuery捕获的元素,然后$("#spanId").click();,才可以触发页面跳转。
74、
IDEA右下角有个可以选择打开文件编码方式的功能,但XML会提示"File encoding is disabled,Encoding is hard-coded in the text."
解决方法:右键该文件 -> Mark as Plain Text,重新打开文件或者编辑文件后就可以选择编码了,显示正常后即可再Mark as XML。
75、如果这么写的话,div下的span会跳到下一行
<body> <div class="d"> <span class="s">我去去去去去</span> </div> </body>
<style> .d{ height: 0.5rem; background: #1de7ff; text-align: center; margin: 0.1rem 0; } .s{ display: inline-block; font-size: 0.02rem; border: 1px solid #222; height: 0.5rem; background: #eee; } </style>
需要把div中必须要设置font-size才行,因为有“幽灵空白符”
<style> .d{ height: 0.5rem; background: #1de7ff; text-align: center; margin: 0.1rem 0; font-size: 0.02rem; // 就是这里 } .s{ display: inline-block; font-size: 0.02rem; border: 1px solid #222; height: 0.5rem; background: #eee; } </style>


