CSS - 滑动门技术
1. 概念:
1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。
1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
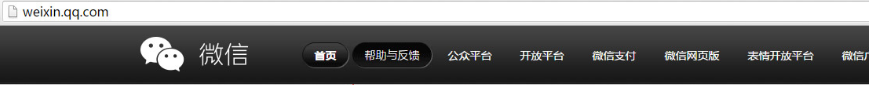
1.3 最常见于各种导航栏的滑动门。
2. 原理:
2.1 利用CSS精灵Sprite(主要是背景位置position)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
2.2 原背景图--> 切开左边 --> 剩下的右边随着文字的增多从左往右滑动(这也是文字增长的方向)
3. 具体做法:
经典布局:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
3.1 a 设置背景左侧,padding撑开合适宽度。
3.2 span设置背景右侧, padding撑开合适宽度,剩下由文字继续撑开宽度。(文字增加的方向是从左到右)
3.3 之所以a包含span就是因为 整个导航都是可以点击的。
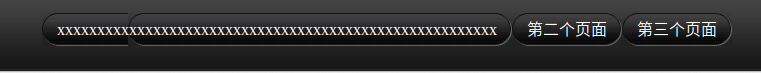
4. 例子1,自己实现微信官网导航栏效果
to.png
ao.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: url(images/wx.jpg) repeat-x;
}
.nav li {
float: left;
list-style: none;
}
.nav a {
/*1. a 左边放 左圆角 但是文字需要往右走 15px*/
height: 33px;
line-height: 33px;
color: #fff;
text-decoration: none;
background: url(images/to.png) no-repeat left;
display: inline-block;
padding-left: 15px;
}
.nav span {
/* 2. span 右边放右圆角 但是文字需要往左走 15px,*/
background: url(images/to.png) no-repeat right;
display: inline-block;
height: 33px;
padding-right: 15px;
}
/* 凹下去, 第一个为左边,第二个为右边*/
.nav a:hover,
.nav a:hover span {
background-image: url(images/ao.png);
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">
<span>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span>
</a>
</li>
<li>
<a href="#">
<span>第二个页面</span>
</a>
</li>
<li>
<a href="#">
<span>第三个页面</span>
</a>
</li>
</ul>
</body>
</html>

微信导航栏有特殊形状的背景:有凸起和凹下去的感觉。
微信导航栏使用滑动门技术自适应文字,使很长的文字都能有相同的背景(其实是有限制的,取决于背景图片的右侧长度)