CSS - 去除图片img底侧空白缝隙
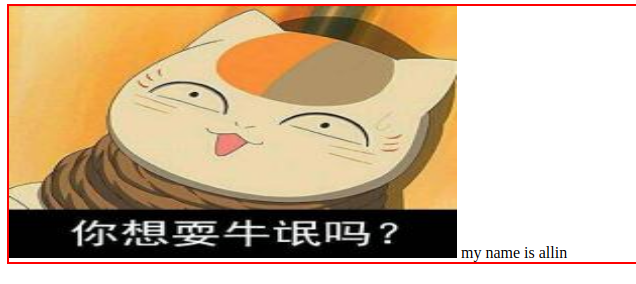
1. 图片底部有空隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
/* vertical-align: middle;*/
/* display: block;*/
}
div {
border: 2px solid red;
}
</style>
</head>
<body>
<div>
<img src="images/3.jpg" height="252" width="448" alt="">
my name is allin
</div>
</body>
</html>

2. 原理

图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐(即默认vertical-align: baseline)。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
3. 解决方法
3.1 方法一:vertical-align:top | bottom | middle
3.2 方法二: 将行内元素或行内块元素转换为块级元素
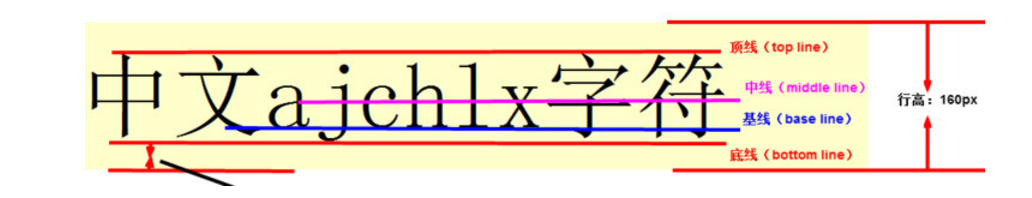
4. PS: vertical-align
vertical-align不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。



