CSS - div中的文字不换行,超出宽度就用省略号表示
问题

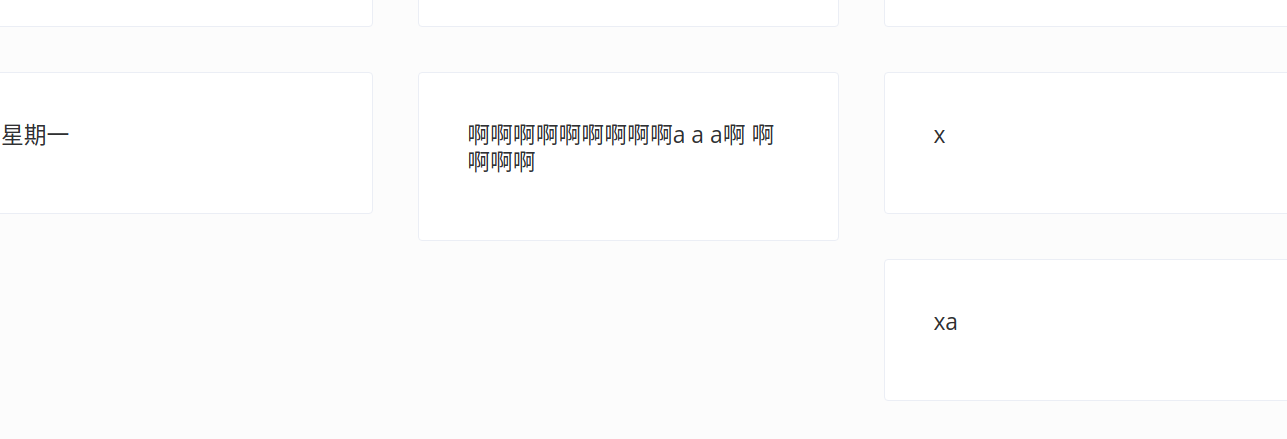
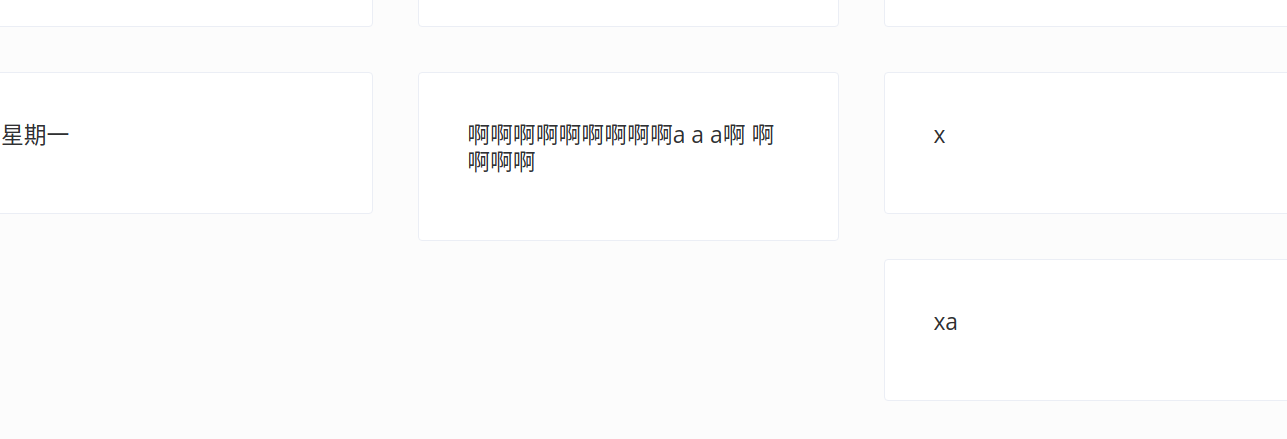
过多的文字会把盒子撑开,造成布局错乱。
解决
.card-title {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
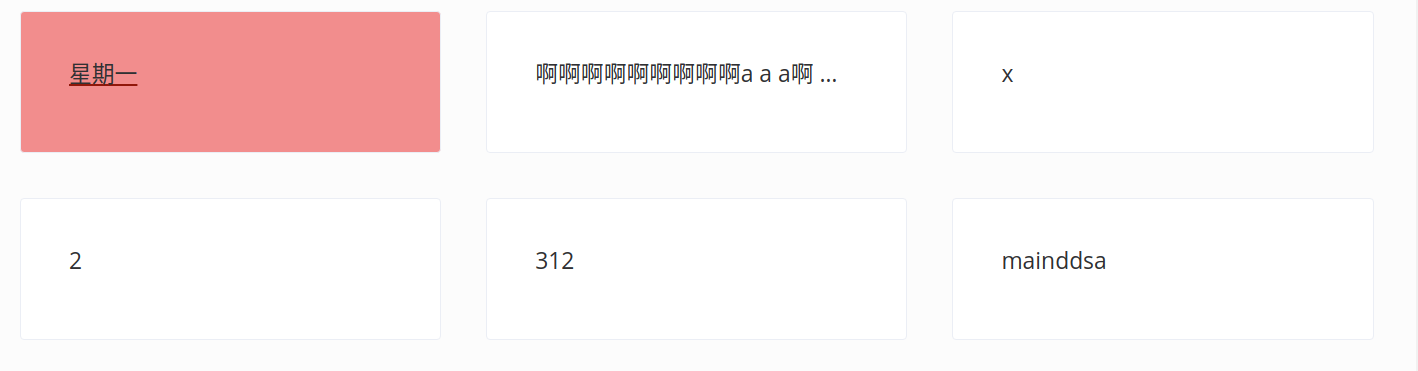
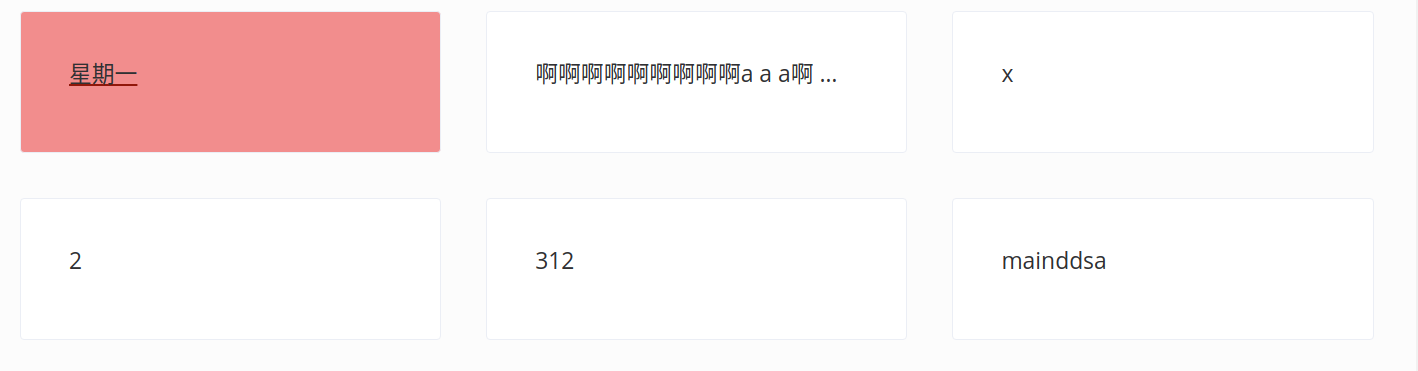
效果



过多的文字会把盒子撑开,造成布局错乱。
.card-title {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}