【Android】实现打开关闭效果
最近抽时间学习一下Android,做个笔记:
布局xml:
<LinearLayout android:id="@+id/date_label" android:layout_width="35dp" android:layout_height="wrap_content" android:background="@layout/slipercornerenable" android:gravity="right|center" android:padding="1dp" > <LinearLayout android:layout_width="18dp" android:layout_height="18dp" android:background="@layout/slipercircle" > </LinearLayout> </LinearLayout>
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); view = View.inflate(this, layout.listview_select_date, null); //设置两个选项的监听 view.findViewById(id.date_label).setOnClickListener(this); view.findViewById(id.auto_update_date).setOnClickListener(this); }
切换方法:
void switchControl(View view) {
LinearLayout llLayout = (LinearLayout) view;
int tag = 0;
if (view.getTag() != null) {
tag = Integer.parseInt(view.getTag().toString());
}
if (tag == 0) {
// 打开
view.setTag(1);
view.setBackgroundResource(layout.slipercornerenable);
llLayout.setGravity(Gravity.RIGHT);
} else {
// 关闭
view.setTag(0);
view.setBackgroundResource(layout.slipercornerdisenable);
llLayout.setGravity(Gravity.LEFT);
}
}
实现onClick事件:
@Override public void onClick(View arg0) { int cid = arg0.getId(); switch (cid) { case id.date_label:// 日期标签 switchControl(arg0); return; case id. auto_update_date:// 自动同步日期 switchControl(arg0); return; default: break; } super.onClick(arg0); }
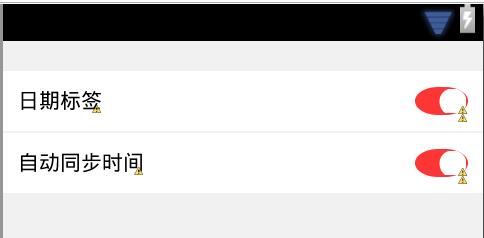
开发中效果:

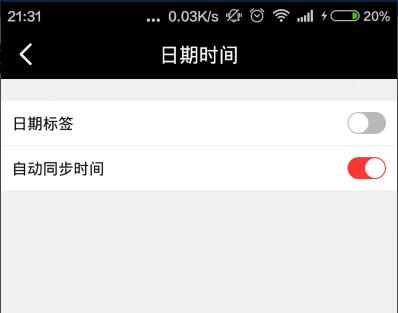
运行效果:


作者:Allen Chen无影
邮箱:allen0717@163.com 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?