【Asp.Net使用EasyUI】EasyUI combox实现联动
很多时候都会用到combox的联动效果,选择上一个combox的值就自动带出这个值对应的其它信息,比如省市联动,最近我也刚好遇到了类似的要求,是用EasyUI combobox 控件完成的,如果是ASP.NET 里面的DropDownList的话,那就很简单了,一个SelectIndexChange事件再加一个AutoPostBack就行了,下面就是我实现的功能,其实很简单,但是对于像我这样刚接触EasyUI,并且对JQ不熟悉的人来说还是有点费神。
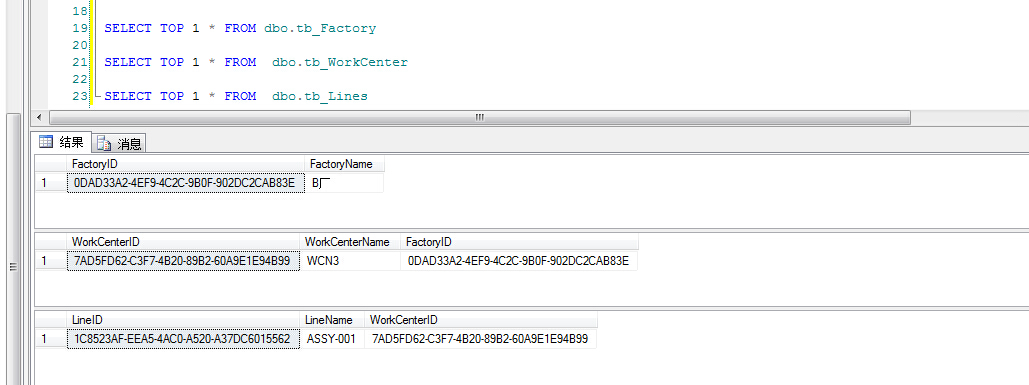
首先是数据库:为此我特地做了一个测试数据库用来测试效果。

tb_Factory表为最上层
tb_Factory表中的FactoryID与tb_WorkCenter表中的FactoryID为主外键关系
tb_WorkCenter表中的WorkCenterID与tb_Lines表中的WorkCenterID为主外键关系
下面是前台页面代码,引用那些JQ的就不写了:
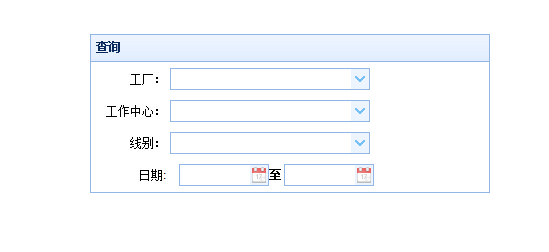
<body> <form id="form1" runat="server"> <div> <div id="divcenter" style="width: 400px; height: 500px; position: absolute"> <div id="divQuery" class="easyui-panel" title="查询"> <table style="border: 0; width: 100%"> <tr style="height: 30px;"> <td style="text-align: right;" class="style2" align="right"> 工厂: </td> <td style="text-align: left;" class="style1"> <select id="SelectF" class="easyui-combobox" data-options="valueField:'FactoryID',textField:'FactoryName',url:'Index.aspx?Oper=GetAllFactory',width:200,modal:true"> </select> </td> </tr> <tr style="height: 30px;"> <td style="text-align: right;" class="style2" align="right"> 工作中心: </td> <td style="text-align: left;" class="style1"> <select id="SelectW" class="easyui-combobox" data-options="valueField:'WorkCenterID',textField:'WorkCenterName',width:200"> </select> </td> </tr> <tr style="height: 30px;"> <td style="text-align: right;" class="style2" align="right"> 线别: </td> <td style="text-align: left;" class="style1"> <select id="SelectL" class="easyui-combobox" data-options="valueField:'LineID',textField:'LineName',width:200"> </select> </td> </tr> <tr style="height: 30px;"> <td style="text-align: right;" class="style2" align="right"> 日期: </td> <td style="text-align: left; font-weight: bold; padding-left: 10px;" class="style1"> <input id="StartDate_WorkGroup" type="text" style="width: 90px;" class="easyui-datebox" />至 <input id="EndDate_WorkGroup" type="text" style="width: 90px;" class="easyui-datebox" /> </td> </tr> </table> </div> </div> </div> </form> </body>
以下是脚本代码,通过JQ来实现combox的onSelect事件,重新创建新的URL,通过这个URL来使目标combox重新加载数据,在API上看到的方法:reload。
<script language="javascript" type="text/javascript"> $(document).ready(function () { //Start:居中显示 $("#divcenter").css("left", (($(document).width()) / 2 - (parseInt($("#divcenter").width()) / 2)) + "px"); $("#divcenter").css("top", (($(document).height()) / 2 - (parseInt($("#divcenter").height()) / 2)) + "px"); //End:居中显示 //Start:设置combox的选择事件 $('#SelectF').combobox({ onSelect: function () { var url = 'Index.aspx?Oper=GetWorkCenterListByFactoryID&FactoryID=' + $('#SelectF').combobox('getValue'); $('#SelectW').combobox('reload', url); } }); $('#SelectW').combobox({ onSelect: function () { var url = 'Index.aspx?Oper=GetLineListByWorkCenterID&WorkCenterID=' + $('#SelectW').combobox('getValue'); $('#SelectL').combobox('reload', url); } }); //End:设置combox的选择事件 }); </script>
下面在cs文件里面根据前台的请求,分别作出相应的处理,比如前台请求查询工厂,那后台就执行查询工厂的方法,其它的也是一样:
1 using System; 2 using System.Collections.Generic; 3 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace Test 9 { 10 public partial class Index : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 if (Request.QueryString["Oper"] != null) 15 { 16 string _FactoryID; 17 string _WorkCenterID; 18 19 //根据前台的请求进行分别处理。 20 switch (Request.QueryString["Oper"]) 21 { 22 //初始化的时候加载所有的工厂。 23 case "GetAllFactory": 24 GetAllFactory(); 25 break; 26 case "GetWorkCenterListByFactoryID": 27 //前台发出请求的时候会传递一个工厂ID的参数进来,这里接收到这个参数, 28 //作为条件进行查询该工厂下面的工作中心。 29 _FactoryID = Request.QueryString["FactoryID"]; 30 GetWorkCenterByFactoryID(_FactoryID); 31 break; 32 case "GetLineListByWorkCenterID": 33 //同上 34 _WorkCenterID = Request.QueryString["WorkCenterID"]; 35 GetLineByWorkCenterID(_WorkCenterID); 36 break; 37 } 38 } 39 } 40 41 //******************************************* 42 //以下部分的函数都是将DataTable类型的结果转换为JSON格式 43 //******************************************* 44 45 /// <summary> 46 /// Get all factory 47 /// </summary> 48 /// <returns></returns> 49 public void GetAllFactory() 50 { 51 var dt =new DAL().GetAllFactoryList(); 52 var json = JsonHelper.ConvertDataTable(dt); 53 Response.Write(json); 54 Response.End(); 55 } 56 57 /// <summary> 58 /// Get all workcenter by factory id 59 /// </summary> 60 /// <param name="FactoryID">Factory ID</param> 61 /// <returns></returns> 62 public void GetWorkCenterByFactoryID(string FactoryID) 63 { 64 var dt = new DAL().GetWorkCenterListByFactoryID(FactoryID); 65 var json = JsonHelper.ConvertDataTable(dt); 66 Response.Write(json); 67 Response.End(); 68 } 69 70 /// <summary> 71 /// Get all lines by workcenter id 72 /// </summary> 73 /// <param name="WorkCenterID">Workcenter ID</param> 74 /// <returns></returns> 75 public void GetLineByWorkCenterID(string WorkCenterID) 76 { 77 var dt = new DAL().GetLineListByWorkCenterID(WorkCenterID); 78 var json = JsonHelper.ConvertDataTable(dt); 79 Response.Write(json); 80 Response.End(); 81 } 82 } 83 }
1 using System; 2 using System.Collections.Generic; 3 using System.Web; 4 using System.Data; 5 namespace Test 6 { 7 public class DAL 8 { 9 /// <summary> 10 /// Get all factory 11 /// </summary> 12 /// <returns></returns> 13 public DataTable GetAllFactoryList() 14 { 15 string strSql = "SELECT FactoryID,FactoryName FROM dbo.tb_Factory (NOLOCK) ORDER BY 2 "; 16 return new DataAccess().GetDataTable(strSql); 17 } 18 19 /// <summary> 20 /// Get all workcenter by factory id 21 /// </summary> 22 /// <param name="FactoryID">Factory ID</param> 23 /// <returns></returns> 24 public DataTable GetWorkCenterListByFactoryID(string FactoryID) 25 { 26 string strSql = "SELECT WorkCenterID,WorkCenterName FROM tb_WorkCenter (NOLOCK) WHERE FactoryID='" + FactoryID + "' ORDER BY WorkCenterName"; 27 return new DataAccess().GetDataTable(strSql); 28 } 29 30 /// <summary> 31 /// Get all lines by workcenter id 32 /// </summary> 33 /// <param name="WorkCenterID">Workcenter ID</param> 34 /// <returns></returns> 35 public DataTable GetLineListByWorkCenterID(string WorkCenterID) 36 { 37 string strSql = " SELECT LineID,LineName FROM tb_Lines (NOLOCK) WHERE WorkCenterID='" + WorkCenterID + "' ORDER BY LineName"; 38 return new DataAccess().GetDataTable(strSql); 39 } 40 } 41 }
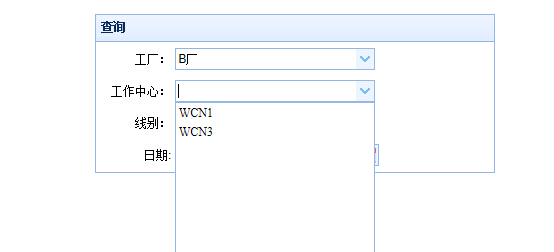
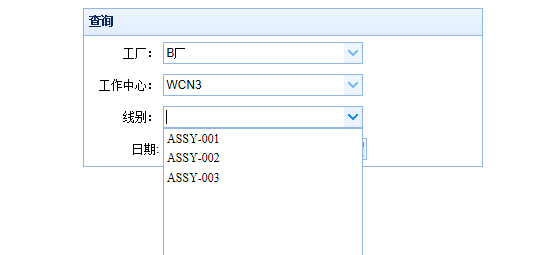
最后看一下效果:




PS:
要注意一点:我总是不习惯JQ的那些写法,比如说每次开始和结尾的两个括号,要是跟C#里面一样就好了,上下各一个对齐,感觉JQ里面的括号特别"不好看",括号多了就容易看错,我在这个问题上犯了好几次错误了.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?