Sublime Text 3 使用 Markdwon 遇到问题及解决
前言
本文记录了 sublime text 的常用的必需的功能,包括安装、设置和卸载插件,查看安装了哪些插件,查看运行 log ( sublime text 出现问题时这个很有用),另外记录了使用时遇到的问题及解决方法。
常用功能
安装插件
自己用的插件
目前只用到这几个:
-
Compare Side-By-Side : 这个是文档比较用的,比较实用。
-
Markdown Editing :markdown 编辑器,markdown 语法它会认的。
-
OmniMarkupPreviewer :这个是用于浏览器实时预览 markdown 文本的插件,很好用,就一个够用了。
-
MarkdownLivePreview :这个是在 sublime text 下实时预览 markdown 文本的插件,也很好用(网上说会有点卡。是会有点卡,但是看着方便,不用老是切换去看浏览器)。
操作方式有 2 种:
-
通过菜单 Tools->Command Palette
-
通过菜单 Preferences->Package Control
下面讲下方式 1 的具体步骤。
具体安装步骤
-
点击 Tools->Command Palette(这里可以看到快捷键 Ctrl+Shift+P),看图1
-
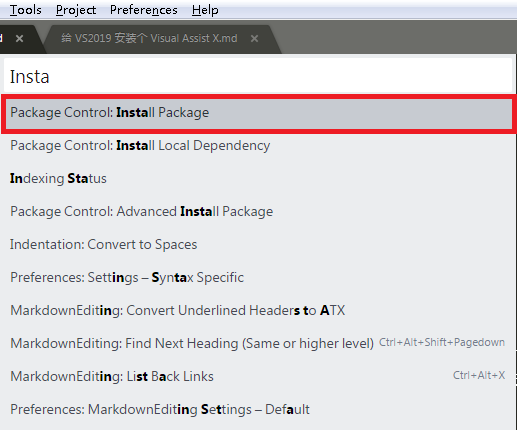
之后出现图2,输入要操作的安装命令:Install Package (会有自动提示)
-
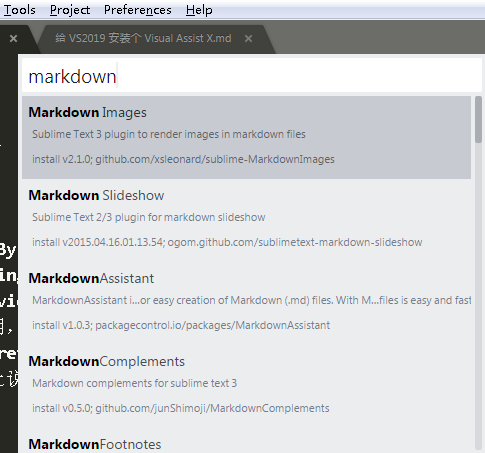
接着出现图3(图 3 出现可能会等个几秒几十秒不等),输入要安装的插件名称:Markdown Editing(这里随便举一个)
-
最后在图3直接点击出现的要安装的插件即可(这里也可以输入插件全名,然后回车)
-
安装完了需要重启 sublime text,新安装的插件才能正常使用

图 1 Command Palette

图 2 选择 Install Package

图 3 选择要安装的插件
上面就是方式 1 ,现在可以操作一番了。
方式 2 的步骤和方式 1 一样,这里不详细说了(文章太长估计都不想看了)。
安装完了,可能要看下有没有安装成功,那么请看查看装了哪些插件一小节
设置插件
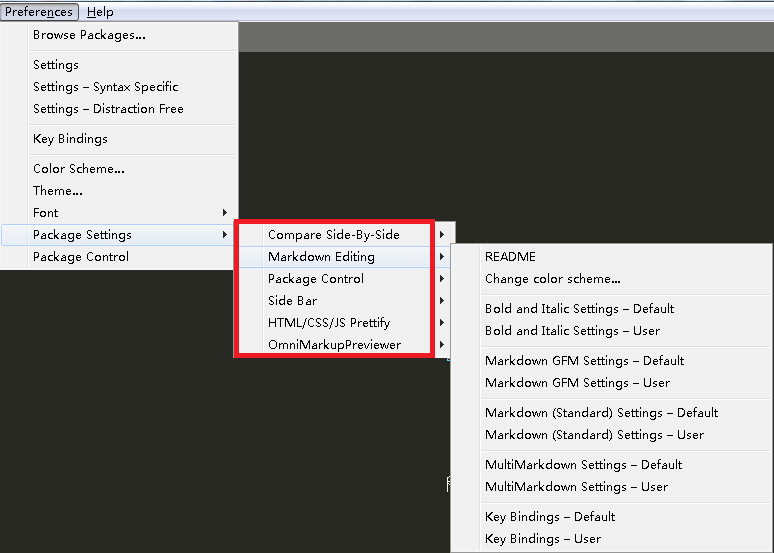
菜单 Preferences->Package Settings,这里会列出所有安装成功且可以设置的插件(不能设置的插件不会在这里显示),看图4。

图 4 插件设置及可设置的插件列表
点击图 4 的第三列菜单项中的某一项就可以设置了,这里的具体功能可以慢慢摸索。
卸载插件
对应于安装插件,肯定也有卸载插件功能。和安装插件方式相同,也有 2 种:
-
通过菜单 Tools->Command Palette(快捷键:Ctrl+Shift+P)
-
通过菜单 Preferences->Package Control
不过接下来要在图 2 输入的命令是 Remove Package,稍等会弹出图 3 后,会列出已经安装成功的插件,然后用鼠标选择点击即可。
查看装了哪些插件
看到这里可能已经知道了 2 种查看已安装插件的方式:
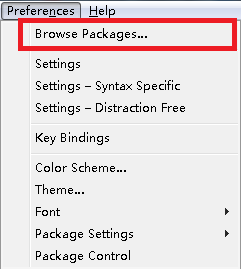
另外还有一种方式,也是最正宗的,到 sublime text 数据目录里查看,见图 5,6:

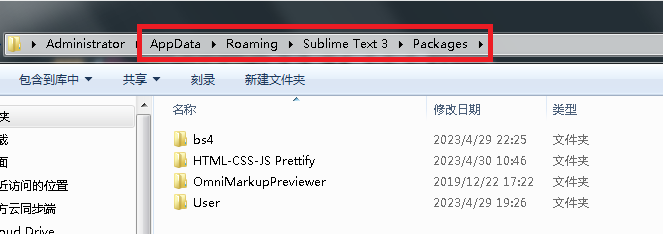
图 5 浏览插件

图 6 插件目录
图 6 红框中的路径要重点关注。这个目录往上一层可以看到有个文件夹 Installed Packages,这里就包含了所有已安装的插件。
查看运行 log
看 sublime text 运行 log,主要是因为修改插件配置不生效,或者修改了配置产生了问题,那么此时就要看 log 查下问题根源(我很喜欢看 log),见图 7, 8。

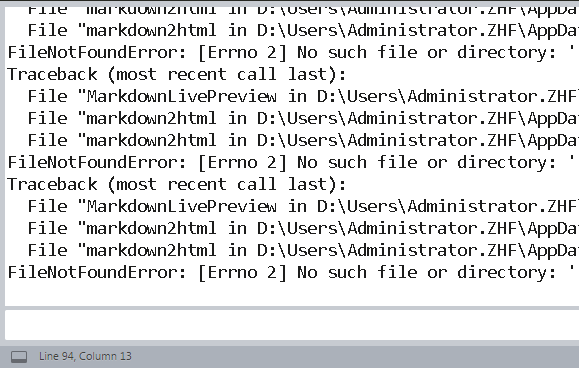
图 7 显示 log

图 8 底部出现 console log
console log 的界面是出现在底部的,在图 7 上可以看到它的快捷键:Ctrl+`(键盘左上角那个点,与 1 键盘位相邻), 按一下出现,再按下消失。
遇到问题及解决
在使用过程中还是遇到了些问题。问题总是有的,解决方法总是要自己找的。下面列了 4 个问题和解决方法。
OmniMarkupPreviewer 预览出现 404 错误
-
导致这个错误的原因:
已经装了 OmniMarkupPreviewer 插件,但是又装了 Markdown Preview 插件,导致冲突。
-
解决方法:
把 Markdown Preview 插件 卸载就预览正常了。
查看 console log,是包未安装,加载错误,但是插件是安装成功的,再加上之前 OmniMarkupPreviewer 插件运行正常,同时又想起新装了另外个预览插件,所以很有可能就是两个插件冲突了(回忆之前做了什么对解决问题很重要)。
-
网上的方法(当然也是有效的,但不适合我这里):
修改 OmniMarkupPreviewer 插件配置,把
"extensions": ["strikeout", "tables", "fenced_code", "codehilite"]改为
"extensions": []
设置自定义预览浏览器出错
-
导致这个错误的原因:
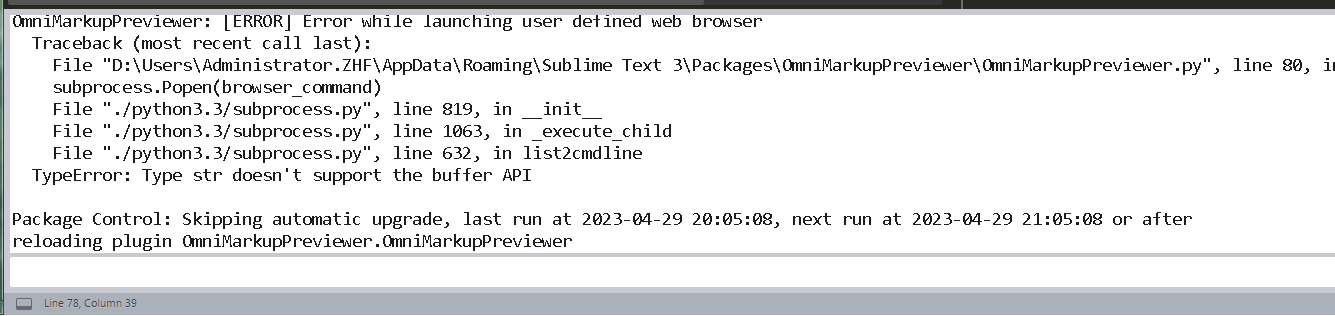
按指定的格式设置,但是与 python3.3 不兼容,看 console log,出错位置 OmniMarkupPreviewer.py 的第 80 行在见图 9。

图 9 自定义浏览器设置错误 -
解决方法(网上找的):
-
一设置格式为:
"browser_command": ["C:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "{url}"], -
二注释掉不兼容的处理 browser_command 这个参数的语句,在OmniMarkupPreviewer.py 的第 80 行 附近,见图 10。

图 10 注释掉不兼容语句
经过上面的处理,右击->Preview Markup in Browser,预览正常。
重点说明:如果想 MarkdownLivePreview 插件和 OmniMarkupPreviewer 插件一起用,得先启用 MarkdownLivePreview 插件,之后再启用 OmniMarkupPreviewer 插件。如果顺序反了,OmniMarkupPreviewer 插件的实时预览就失效了。 -
参考:
[1] https://github.com/timonwong/OmniMarkupPreviewer/issues/80
-
Markdown Edit 插件色系选择 和 开启 Latex 公式功能
这两个设置功能较简单,但也很常用,简单说下。
-
选择 Markdown Editing 插件色系
菜单 Preferences->Package Setttings->Markdown Editing->Change color scheme
-
开启 Latex 公式功能
菜单 Preferences->Package Setttings->OmniMarkupPreviewer->Setting - Default,
修改相应配置为:"mathjax_enabled": true,就可以了。
最后
把这些记录下,将来忘记了可以来这里找找感觉。
这篇断断续续搞了几个小时,主要是对 markdown 语法不熟,还得多多写写啊。。。



