如何安装VueCli 4.0脚手架
首先到node.js官网 下载安装对应的node版本
安装好node后 对应的npm 包管理也安装好
安装好node后 查看对应的版本:
node -v
npm -v
接下来 安装 vue/cli
npm install -g @vue/cli 全局安装vuecli 脚手架
顺便可以把 yarn 也安装好
npm install -g yarn 全局安装yarn 新型包管理器
vuecli 脚手架安装好,查看版本
vue -V
最后 创建vue项目
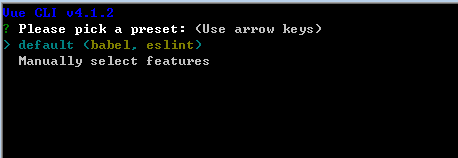
vue create projectName(项目名称)

选择默认

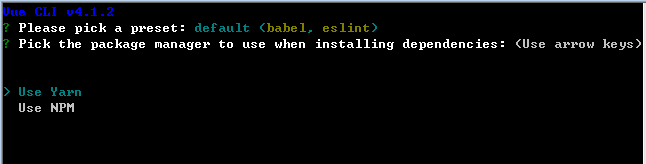
选择yarn 或者 npm
最后成功创建完成项目后
cd 项目目录路径
localhost:8080 即可


