Aptana Studio 2.0 对JQuery的智能提示的支持
最近做项目要用到JQuery,以前没有用到过,只有好好的研究下了,以前都是用1st JavaScript Editor来做Js文件的,由于目前这个IDE还不支持JQuery的智能提示功能,只能用另一个工具来替代了,它就是Aptana Studio ,关于两者的的比较不做太多的论述,打个比方:1st JavaScript Editor就是小家碧玉,Aptana Studio 就是大家闺秀。 如果谁有好的1st JavaScript Editor 对JQuery智能提示的解决办法,请留言告知,毕竟我还是喜欢小家碧玉的,呵呵...
1. 下载安装 Aptana Studio
官方下载: http://www.aptana.com/
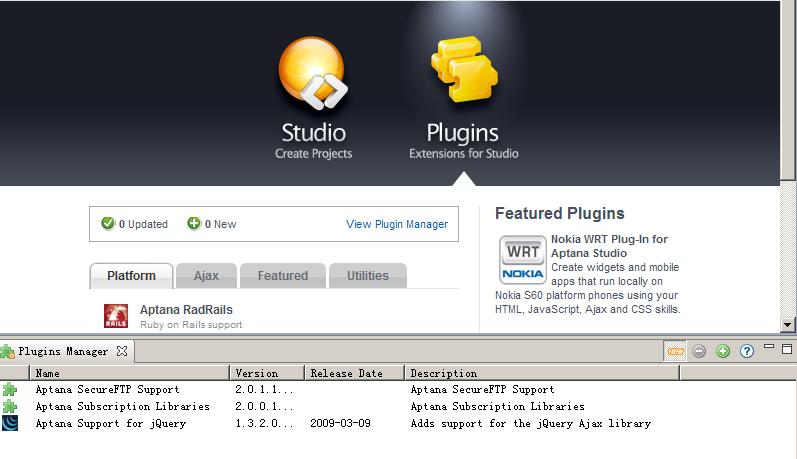
2.安装JQuery 插件:按下图打开插件管理器,点击绿色加号图标,按提示步骤添加即可,由于网络原因可能速度很慢,请耐心等待...

3.安装成功后,在菜单window->preferences->General->aptana->editors->javascript->code assist
将jquery 1.3选中即可
注意:有时候可能你可能新建Js文件输入却没有相关的提示,请按下面操作方式修改
用记事本打开安装目录:Aptana\Aptana Studio 2.0\configuration\.settings下的org.eclipse.ui.ide.prefs,文件中找到 SHOW_WORKSPACE_SELECTION_DIALOG=false 这句话,将false改为true,保存。重启aptana程序,设置orkspace,JS文件上code便可智能提示了。
作者:不老神仙
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



